html快捷键,HTML修改器快捷键
1. 格式化代码:`Ctrl Shift F`(在大多数修改器中)2. 新建文件:`Ctrl N`3. 保存文件:`Ctrl S`4. 查找和替换:`Ctrl F`(查找)和 `Ctrl H`(替换)5. 注释/吊销注释代码:`Ctrl /`(在大多数修改器中)6. 代码主动完结:`Tab`(在某些修改器中,如Visual Studio Code)7. 折叠/翻开代码块:`Ctrl Shift `(在某些修改器中)8. 跳转到界说:`F12`(在某些修改器中,如Visual Studio Code)9. 多行修改:`Alt Shift 点击`(在大多数修改器中)10. 吊销/重做:`Ctrl Z`(吊销)和 `Ctrl Y`(重做)
请注意,这些快捷键可能会因您运用的修改器或IDE而有所不同。主张检查您所运用的修改器或IDE的官方文档,以获取最精确的快捷键列表。
HTML(超文本符号言语)是构建网页的根底,而熟练掌握HTML快捷键能够大大提高网页开发的工作效率。本文将具体介绍HTML中的常用快捷键,协助开发者更快地编写和调试HTML代码。
HTML修改器快捷键

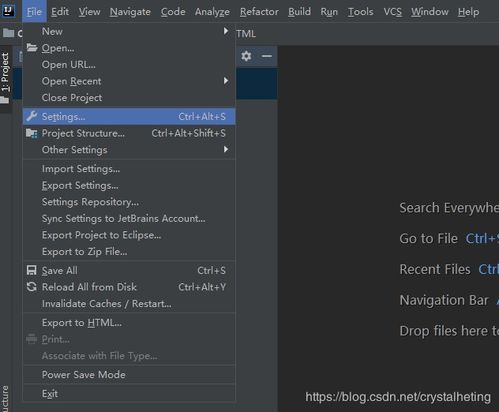
Visual Studio Code
Ctrl S:保存文件
Ctrl N:新建文件
Ctrl O:翻开文件
Ctrl F:查找内容
Ctrl H:替换内容
Ctrl K S:格式化代码
Sublime Text
Ctrl S:保存文件
Ctrl N:新建文件
Ctrl P:查找文件
Ctrl F:查找内容
Ctrl H:替换内容
Ctrl K U:吊销更改
Atom
Ctrl S:保存文件
Ctrl N:新建文件
Ctrl P:查找文件
Ctrl F:查找内容
Ctrl H:替换内容
Ctrl Z:吊销更改
HTML代码编写快捷键

Ctrl D:快速增加注释
Ctrl /:切换代码的折叠/翻开状况
Ctrl J:快速翻开查找和替换对话框
Ctrl K:快速刺进链接
Ctrl Shift Space:快速刺进空格
代码修改快捷键
Ctrl C:仿制选中的内容
Ctrl X:剪切选中的内容
Ctrl V:张贴内容
Ctrl Z:吊销更改
Ctrl Y:重做更改
Ctrl F2:设置书签
Ctrl G:跳转到书签
HTML代码调试快捷键

在调试HTML代码时,以下快捷键能够协助开发者快速定位问题:
浏览器快捷键
F5:改写网页
Ctrl F5:硬改写网页,铲除缓存
Ctrl Shift R:硬改写网页,铲除缓存
Ctrl U:检查网页源代码
Ctrl Shift J:翻开开发者东西
开发者东西快捷键
F12:翻开开发者东西
Ctrl Shift E
相关
-
css 通配符, 什么是CSS通配符?详细阅读

CSS通配符()是一个特别的CSS挑选器,它匹配HTML文档中的一切元素。当你运用通配符挑选器时,你能够挑选并改动一切元素的外观。例如,假如你想将页面中一切元素的字体大小设置为...
2025-01-15 0
-
css嵌套, CSS嵌套的概念详细阅读

在CSS中,嵌套是一种常见的款式编写方法,它答应你将款式规矩使用于特定元素的子孙元素。经过嵌套,你能够更精确地操控HTML文档中元素的款式。CSS嵌套的根本规矩1.挑选器嵌...
2025-01-15 0
-
css模型, CSS盒模型概述详细阅读

CSS(层叠款式表)模型是指用于描绘HTML或XML文档款式的规矩调集。它界说了怎么设置文档中元素的款式,如字体、色彩、布局等。CSS模型首要包含以下几个要害概念:1.挑选器...
2025-01-15 0
-
html注释代码,```html HTML 注释示例详细阅读

在HTML中,注释是经过``完毕的。注释的内容不会在浏览器中显现,首要用于在HTML文档中增加阐明或注释。例如:```htmlHTML注释示例这是一个阶段。在这个...
2025-01-15 0
-
react中底,构建高效前端运用的柱石详细阅读

React是一个用于构建用户界面的JavaScript库,它答应开发者经过声明式的方法创立交互式的UI。在React中,底一般指的是组件的底部部分,这部分一般用于显...
2025-01-15 0
-
html文字标签,表明第一流其他标题,一般用于网页的主标题。详细阅读

1.``:界说一个阶段。2.``:刺进一个换行符。3.``:刺进一条水平线。4.``或``:界说粗体文本。5.``或``:界说斜体文本。6.``:界说上标文...
2025-01-15 0
-
css布景突变色, 突变色的基本概念详细阅读

在CSS中,你能够运用`backgroundimage`特点来创立突变布景。突变能够经过`lineargradient`或`radialgradient`函数来完成。线性突变...
2025-01-15 0
-
html网页规划作业,html网页制造制品代码期末作业详细阅读

规划一个HTML网页作业时,首要需求确认网页的主题和意图。以下是一个简略的HTML网页规划的示例,包含根本的HTML结构、款式和内容。这个示例将创立一个简略的个人主页。HTM...
2025-01-15 0
-
html新窗口翻开网页, 什么是新窗口翻开网页?详细阅读

```html在新窗口翻开示例网站```假如你想要在新窗口中翻开一个本地的HTML文件,你能够将`href`特点设置为本地文件的途径,如下所示:```html在新窗口翻开本地页...
2025-01-15 0
-
html背景图片全屏,```html 全屏背景图片 ```详细阅读

要完成HTML背景图片全屏显现,你能够运用CSS来设置背景图片的款式。以下是完成全屏背景图片的过程:1.首要,保证你有一个HTML文件和一个CSS文件。2.在HTML文件中...
2025-01-15 0
