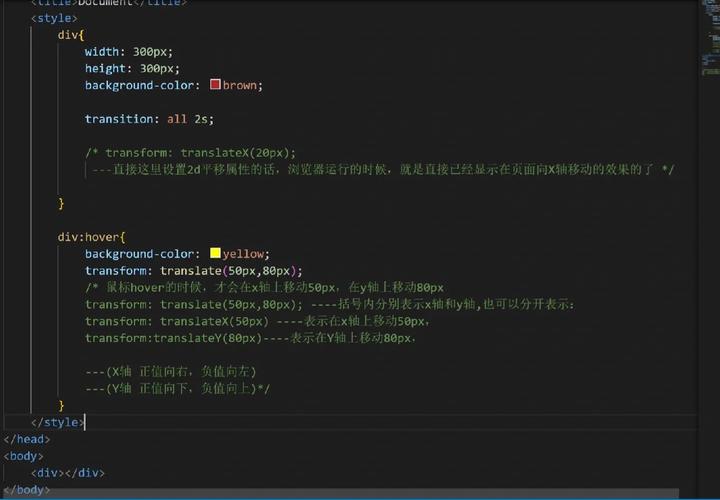
html鼠标悬停
在HTML中,鼠标悬停作用通常是经过CSS来完成。你可以运用`:hover`伪类选择器来界说当鼠标悬停在元素上时应该运用的款式。下面是一个简略的比如,展现了如何为一个``元素增加鼠标悬停作用:
```htmlMouse Hover Example .hoverdiv { width: 200px; height: 100px; backgroundcolor: lightblue; textalign: center; lineheight: 100px; transition: backgroundcolor 0.5s; / Smooth transition for the background color / }

.hoverdiv:hover { backgroundcolor: darkblue; / Change background color when hovered / color: white; / Change text color when hovered / }
Hover over me!
在这个比如中,当鼠标悬停在`.hoverdiv`类界说的``元素上时,布景色彩会从浅蓝色变为深蓝色,而且文字色彩会变为白色。一起,布景色彩的改动会有一个0.5秒的过渡作用。
HTML鼠标悬停作用:进步用户体会的交互技巧
在网页规划中,交互作用是招引用户注意力和进步用户体会的关键因素之一。鼠标悬停作用作为一种常见的交互办法,可以增强用户与网页的互动性,进步全体的用户体会。本文将具体介绍HTML鼠标悬停作用的制作办法,协助您在网页规划中完成这一功用。
HTML鼠标悬停作用的根本原理

什么是鼠标悬停作用?

鼠标悬停作用指的是当用户将鼠标指针悬停在网页元素上时,该元素会发生改动,如改动色彩、巨细、透明度等。这种作用可以招引用户的注意力,进步用户的阅读体会。
完成鼠标悬停作用的办法

完成HTML鼠标悬停作用主要有以下几种办法:
1. 运用CSS的`:hover`伪类
2. 运用JavaScript事情监听
3. 运用CSS动画

运用CSS的`:hover`伪类完成鼠标悬停作用

根本语法

CSS的`:hover`伪类答应咱们为鼠标悬停状态下的元素界说款式。以下是一个简略的示例:
```css
/ 根本款式 /

.element {
width: 100px;
height: 100px;
background-color: blue;
transition: background-color 0.5s ease;
/ 鼠标悬停款式 /
.element:hover {
background-color: red;
示例代码

以下是一个运用`:hover`伪类完成鼠标悬停作用的HTML示例:
```html
相关
-
vue项目实战视频,从入门到实战,轻松把握Vue开发详细阅读

以下是几套引荐的Vue项目实战视频教程,合适不同阶段的学习者:1.前端Vue项目实战视频教程全集(82P)链接:内容:该系列视频合计82条,涵盖了从项...
2025-01-14 4
-
html图片翻滚,html网页怎么完成图片轮播作用详细阅读

在HTML中,你能够运用CSS来完成图片的翻滚作用。以下是一个简略的示例,展现了怎么运用CSS来创立一个带有翻滚条的图片容器:```htmlScrollableImage...
2025-01-14 5
-
html解析json,```html JSON Parsing Example User Information详细阅读

HTML解析JSON一般意味着将JSON数据嵌入到HTML文档中,并经过JavaScript进行解析。下面是一个根本的示例,展现了如何将JSON数据嵌入到HTML文档中,并运用...
2025-01-14 6
-
jquery获取标签, 基本概念详细阅读

基本概念什么是jQuery?jQuery是一个快速、小型且功用丰厚的JavaScript库。它经过简练的语法和跨浏览器兼容性,简化了JavaScript的开发进程。1....
2025-01-14 5
-
css 文字,字体款式详细阅读

1.`fontfamily`:设置文字的字体。例如,`fontfamily:Arial,sansserif;`。2.`fontsize`:设置文字的巨细。能够运用像...
2025-01-14 4
-
vue购物车事例,项目布景详细阅读

1.Vue之购物车事例(含资料)该事例具体介绍了怎么运用Vue.js结构开发一个购物车项目,涵盖了烘托功用、删去功用、修正产品数量、全选和反选功用,以及核算选中的产品...
2025-01-14 4
-
jquery设置input的值, 根底用法详细阅读

在jQuery中,你能够运用`.val`办法来设置或获取`input`元素的值。以下是一个简略的示例,展现了怎么运用`.val`办法来设置`input`元素的值:```java...
2025-01-14 6
-
vue结构建立, 环境预备详细阅读

Vue结构建立攻略Vue.js是一个渐进式JavaScript结构,用于构建用户界面。它易于上手,一起也能处理杂乱的运用场景。以下是建立Vue结构的根本进程:1....
2025-01-14 5
-
vue 回来上一页,vue回来上一页并改写详细阅读

在Vue中,回来上一页通常是经过浏览器的历史记录来完成的。这能够经过调用`window.history.back`办法来完成。以下是一个简略的示例,展现了如安在Vue组件中完成...
2025-01-14 5
-
vue依靠注入, 什么是Vue依靠注入?详细阅读

Vue中的依靠注入供给了一种在组件之间同享依靠联系的办法,而不用经过每个组件的props逐级传递。这种机制类似于JavaScript中的require或impo...
2025-01-14 5
