最近网上可是炸开了锅,一条关于鹦鹉爆料的视频让无数网友都瞪大了眼睛。这鹦鹉,竟然成了“侦探”,揭露了主人的秘密?是不是觉得这事儿太离奇了?那就跟着我一起,来揭开这个神秘的面纱吧!鹦鹉成“侦探”,揭秘主人出轨之谜那天,一个名叫...
-
 网红明星
网红明星
鹦鹉爆料主人出轨了吗视频,主人出轨事件大揭秘
-
 最新爆料
最新爆料
梳子热点爆料怎么做视频
你有没有想过,如何用梳子这个看似普通的日常用品,制作出一个热点爆料的视频呢?别小看这个小小的梳子,它可是能成为社交媒体上的热门话题哦!今天,就让我来带你一探究竟,看看如何用梳子制作一个吸引眼球的视频。一、选题与策划:梳子也能...
-
 最新爆料
最新爆料
红月之刃爆料视频大全,揭秘游戏幕后秘密与精彩瞬间
最近有没有被那个神秘的红月之刃爆料视频大全给吸引住了?没错,就是那个让无数游戏迷翘首以盼的神秘武器!今天,就让我带你一探究竟,揭秘这个红月之刃背后的故事。一、红月之刃的神秘面纱红月之刃,这个名字听起来就充满了神秘感。据可靠消...
-
 吃瓜热榜
吃瓜热榜
原神新主线最新爆料任务,原神新主线任务“蒙德之光”揭秘
最近有没有听说《原神》的新主线任务?简直让人热血沸腾啊!这不,我刚刚从各大游戏论坛和官方渠道挖到了最新的爆料,赶紧来和你分享保证让你对这次的新任务充满期待!一、神秘新主线,揭开神秘面纱据官方透露,这次的新主线任务名为《风花雪...
-
 最新爆料
最新爆料
娱乐圈爆料坤哥是谁,坤哥身份大起底!
娱乐圈爆料:坤哥究竟是谁?亲爱的读者们,你是否也和我一样,对娱乐圈的八卦新闻充满了好奇?今天,我要给大家带来一个重磅爆料——坤哥是谁?相信这个话题一定让你心跳加速,那就让我们一起揭开这个神秘面纱吧!坤哥,这个名字在娱乐圈里可...
-
 热门大瓜
热门大瓜
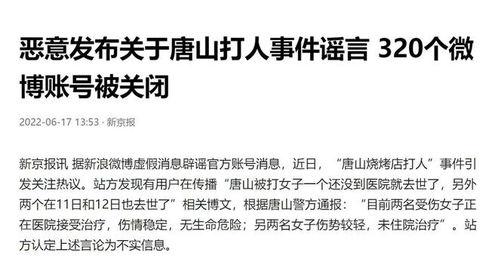
唐山爆料事件最新情况,最新进展与各方回应梳理
最近唐山那边的爆料事件可是闹得沸沸扬扬的,咱们得好好来聊聊这个话题。你有没有听说,那个曾经繁华的小城,如今却因为一起事件成为了全国关注的焦点呢?那就让我带你一起,从多个角度来了解一下唐山爆料事件的最新情况吧!一、事件回顾:一...
-
 吃瓜热榜
吃瓜热榜
娱乐吃瓜周刊,揭秘娱乐圈最新热点,带你领略明星幕后故事
亲爱的读者们,是不是又到了周末,是不是又想找个好去处放松一下心情呢?那就跟着我一起,翻开这本特别的“娱乐吃瓜周刊”,看看这周娱乐圈都发生了哪些新鲜事儿吧!明星八卦篇这周娱乐圈的八卦可是层出不穷,让人眼花缭乱。首先,我们要聊聊...
-
 娱乐新闻
娱乐新闻
iphone12最新爆料评测,性能飞跃与设计革新揭秘
最近手机圈可是热闹非凡呢!尤其是关于iPhone 12的最新爆料,简直让人兴奋得心跳加速。这不,我就迫不及待地来给你揭秘一下这款传说中的神机!一、外观设计:颠覆传统,引领潮流首先,咱们得聊聊外观。据可靠消息,iPhone 1...
-
 网红明星
网红明星
今日动物爆料最新消息图片,奇趣瞬间,捕捉动物界的瞬间精彩
哇哦,你知道吗?最近动物界可是热闹非凡呢!今天,我就要给你带来一些超级劲爆的动物新闻,还有超多高清美图哦!准备好了吗?让我们一起走进这个充满奇趣的动物世界吧!1. 熊猫宝宝大曝光,萌态可掬引网友狂赞最近,成都大熊猫繁育研究基...
-
 网红明星
网红明星
娱乐每日爆料鹿晗是谁啊,鹿晗背后的故事与影响力
最近娱乐圈可是热闹非凡呢!今天,咱们就来聊聊一个让无数粉丝心动的名字——鹿晗。这位小哥哥可是娱乐圈的宠儿,人气超高,那么,鹿晗究竟是谁呢?让我们一起揭开这位明星的神秘面纱吧!鹿晗的星途之路:从选秀到偶像鹿晗,原名韩庚,199...
