html5开发东西有哪些, 代码修改器
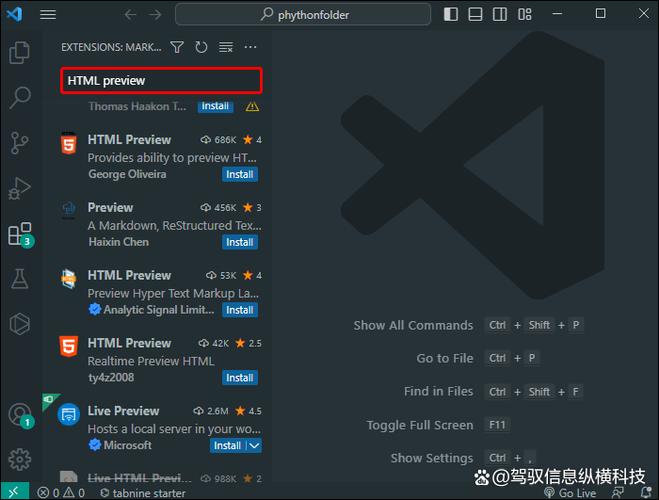
1. Visual Studio Code:一个轻量级的源代码修改器,支撑多种编程言语,包含 HTML5、CSS 和 JavaScript。它具有丰厚的扩展功用,能够便利地集成其他东西和库。
2. Sublime Text:一个高度可定制化的文本修改器,支撑多种编程言语,包含 HTML5、CSS 和 JavaScript。它具有快速、高效和强壮的功用,如多挑选、代码折叠、代码高亮等。
3. Brackets:一个专为 Web 开发者规划的文本修改器,支撑 HTML5、CSS 和 JavaScript。它具有实时预览、代码提示、代码折叠等功用,能够便利地与浏览器进行交互。
4. Atom:一个根据 Electron 的开源文本修改器,支撑多种编程言语,包含 HTML5、CSS 和 JavaScript。它具有高度可定制化的界面和功用,能够便利地集成其他东西和库。
5. Dreamweaver:一个盛行的 Web 开发东西,支撑 HTML5、CSS 和 JavaScript。它具有可视化修改、代码提示、代码折叠等功用,能够协助开发者快速创立和修改 Web 页面。
6. WebStorm:一个智能的 JavaScript IDE,支撑 HTML5、CSS 和 JavaScript。它具有代码高亮、代码提示、代码折叠等功用,能够协助开发者快速编写和调试代码。
7. Google Chrome Developer Tools:一个内置在 Google Chrome 浏览器中的开发者东西,支撑 HTML5、CSS 和 JavaScript。它具有元素检查、网络剖析、功用剖析等功用,能够协助开发者调试和优化 Web 使用程序。
8. Firefox Developer Tools:一个内置在 Firefox 浏览器中的开发者东西,支撑 HTML5、CSS 和 JavaScript。它具有元素检查、网络剖析、功用剖析等功用,能够协助开发者调试和优化 Web 使用程序。
9. Bootstrap:一个盛行的前端结构,供给了丰厚的 UI 组件和东西,能够协助开发者快速创立呼应式 Web 使用程序。
10. Foundation:另一个盛行的前端结构,供给了丰厚的 UI 组件和东西,能够协助开发者快速创立呼应式 Web 使用程序。
11. AngularJS:一个盛行的 JavaScript 结构,能够协助开发者创立单页 Web 使用程序。
12. React:一个盛行的 JavaScript 库,能够协助开发者创立用户界面。
13. Vue.js:一个盛行的 JavaScript 结构,能够协助开发者创立用户界面。
14. Ember.js:一个盛行的 JavaScript 结构,能够协助开发者创立单页 Web 使用程序。
15. Backbone.js:一个盛行的 JavaScript 结构,能够协助开发者创立单页 Web 使用程序。
这些东西和结构能够协助开发者更高效地创立 HTML5 使用,进步开发功率和代码质量。
HTML5开发东西盘点:助力高效网页制造
代码修改器

Visual Studio Code

Visual Studio Code是一款功用强壮的代码修改器,支撑多种编程言语,包含HTML5。它具有丰厚的插件生态系统,能够便利地扩展其功用。此外,VS Code还集成了终端,便利开发者履行命令。
Sublime Text
Sublime Text是一款轻量级的代码修改器,以其快速发动和简练的界面而著称。它支撑多种主题和配色计划,并供给了强壮的代码修改功用,十分合适HTML5开发。
Atom
Atom是一款开源的代码修改器,合适团队协作和插件扩展。它具有丰厚的插件库,能够协助开发者进步HTML5开发的功率。
Brackets

Brackets是一款专为网页规划而生的代码修改器,支撑实时预览功用,能够协助开发者快速检查页面作用。它还供给了丰厚的插件,满意不同开发需求。
规划东西

Figma

Figma是一款在线规划东西,能够用于创立网页原型和UI规划。它支撑多人协作,便利团队共同完成规划作业。
Adobe Dreamweaver

Adobe Dreamweaver是一款功用强壮的Web规划软件,供给了对HTML网站和移动程序的可视化修改界面。它支撑Fluid Grid排版系统,能够便利地完成自适应版面的跨渠道兼容性。
开发结构

Bootstrap

Bootstrap是一款盛行的前端结构,能够协助开发者快速构建呼应式、移动优先的网页。它供给了丰厚的组件和款式,简化了HTML5开发进程。
jQuery
jQuery是一款优异的JavaScript库,简化了HTML5开发中的DOM操作和事情处理。它具有跨浏览器兼容性,是HTML5开发中不可或缺的东西。
AngularJS
AngularJS是一款由Google开发的前端结构,用于构建单页使用程序。它供给了双向数据绑定、模块化等特性,能够协助开发者进步HTML5开发的功率。
调试东西

Google Chrome开发者东西

Google Chrome开发者东西是一款功用强壮的调试东西,能够协助开发者检查和修改HTML结构和CSS款式、履行JavaScript代码、监控网络恳求等。
Firefox开发者东西
Firefox开发者东西供给了共同的调试功用,如CSS Grid布局东西,能够协助开发者更好地了解和把握HTML5开发。
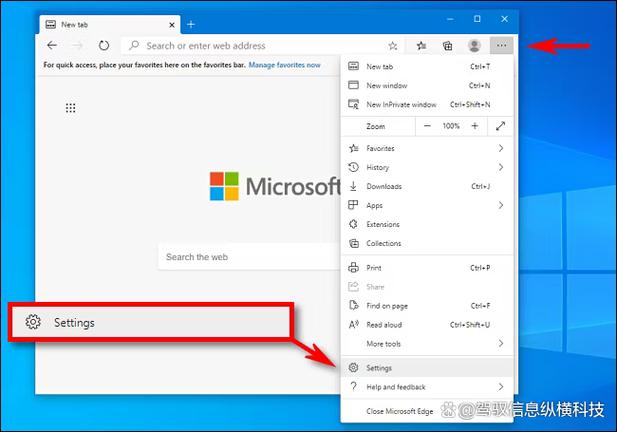
Microsoft Edge开发者东西
Microsoft Edge开发者东西与Chrome相似,支撑多种开发功用,能够协助开发者调试和优化HTML5使用。
HTML5开发东西的挑选关于进步开发功率和质量至关重要。本文为您介绍了常用的代码修改器、规划东西、开发结构和调试东西,期望对您的HTML5开发之路有所协助。
相关
-
VUE实战, Vue根底入门详细阅读

关于VUE实战,这里有一些具体的教程和实战项目引荐,期望能对你有所协助:VUE实战教程1.全网最强Vue实战教程链接:内容概述:这篇文章具体介绍了Vue...
2025-01-15 0
-
html源码大全详细阅读

1.云代码HTML代码库云代码是一个共享编程代码的渠道,其间包含了各种HTML相关的代码,包含网站开发、动画作用、游戏制造等。你能够阅读这些代码库,学习HTML技巧...
2025-01-15 0
-
html下拉多选框, HTML下拉多选框的根本结构详细阅读
在HTML中,你能够运用``元从来创立下拉多选框。经过设置`multiple`特点,用户能够一起挑选多个选项。以下是一个简略的比如:```htmlOption1Opt...
2025-01-15 0
-
html界面,网页规划代码html根本结构代码详细阅读

当然,我能够协助你创立一个根本的HTML界面。以下是一个简略的HTML页面示例:```html我的HTML页面body{...
2025-01-15 1
-
html去掉a标签下划线,```htmlNo Underline Links a { textdecoration: none; }详细阅读

```htmlNoUnderlineLinksa{textdecoration:none;}VisitExample.com1.运...
2025-01-15 0
-
html导出pdf,电脑html文件怎样转换成pdf文件详细阅读
1.运用在线服务:许多在线服务能够将HTML转换为PDF。例如,Smallpdf、iLovePDF等。你只需将HTML代码粘贴到它们的网站,然后下载生成的PDF文件。...
2025-01-15 0
-
css字体设置详细阅读
在CSS中,你能够经过多种方法设置字体,包含指定字体族、字体大小、字体款式、字体粗细等。下面是一些根本的CSS字体设置示例:1.字体族(fontfamily):能够指...
2025-01-15 0
-
html设置背景图片代码,```html 背景图片示例 这是有背景图片的页面```详细阅读

```html背景图片示例这是有背景图片的页面``````html背景图片示例body{backgro...
2025-01-15 0
-
html图片超链接,```html 图片超链接示例详细阅读

```html图片超链接示例在这个比如中:``界说了超链接,并指定了链接的方针URL(在这个比如中是`https://www.example.com`)。...
2025-01-15 0
-
html转义字符 , 什么是HTML转义字符?详细阅读
HTML转义字符用于表明那些不能直接在HTML文档中显现的字符,如小于号(),由于这些字符在HTML中有特别的意义。`...
2025-01-15 0
