vue恳求接口,vue尤雨溪
在Vue中,恳求接口一般运用`axios`库。`axios`是一个依据Promise的HTTP客户端,适用于浏览器和node.js。以下是运用`axios`在Vue中恳求接口的根本过程:
1. 装置axios:首要,你需求在你的项目中装置`axios`。一般,你能够在项目根目录下运转`npm install axios`来装置它。可是,考虑到你的要求,咱们不会运用任何装置指令。
2. 导入axios:在你的Vue组件中,导入`axios`。
3. 创立恳求:运用`axios`的办法(如`get`、`post`、`put`、`delete`等)来发送恳求。
4. 处理呼应:依据呼应的数据进行相应的处理。
5. 过错处理:处理恳求过程中或许呈现的过错。
下面是一个简略的比如,展现如安在Vue组件中运用`axios`来发送GET恳求:
```javascript User Data Loading... {{ error }} Name: {{ userData.name }}
Email: {{ userData.email }}
import axios from 'axios';
export default { data { return { userData: null, loading: false, error: null }; }, created { this.fetchUserData; }, methods: { async fetchUserData { this.loading = true; this.error = null; try { const response = await axios.get; this.userData = response.data; } catch { this.error = error.message; } finally { this.loading = false; } } }};```
在这个比如中,咱们创立了一个Vue组件,它会在创立时调用`fetchUserData`办法。这个办法运用`axios.get`来恳求用户数据。咱们处理了加载状况、过错以及正常的数据呼应。
Vue.js 恳求接口的实践攻略
在开发Vue.js应用时,与后端服务器的数据交互是必不可少的。本文将具体介绍如安在Vue.js中恳求接口,包含常用的HTTP库、恳求办法、跨域问题以及呼应数据处理等,旨在协助开发者更好地把握Vue.js的接口恳求技能。
一、挑选适宜的HTTP库

Vue.js自身不包含HTTP恳求功用,因而需求凭借第三方库来完成。现在,常用的HTTP库有Axios、Vue Resource和Fetch API。以下是三种库的扼要介绍:
Axios

Axios是一个依据Promise的HTTP客户端,支撑浏览器和Node.js。它易于运用,功用强大,是Vue.js社区中广泛运用的库之一。
Vue Resource
Vue Resource是Vue.js的一个插件,专门用于处理HTTP恳求。它供给了简略的API来进行GET、POST等恳求,但相较于Axios,功用较为有限。
Fetch API

Fetch API是现代浏览器内置的接口,用于在浏览器与服务器之间进行网络恳求。它依据Promise规划,语法简练,但兼容性较差。
二、装置和装备Axios
以下是在Vue.js项目中装置和装备Axios的过程:
1. 装置Axios库:
```bash
npm install axios --save
```
2. 在Vue组件中导入Axios:
```javascript
import axios from 'axios';
```
3. 在Vue实例中装备Axios:
```javascript
Vue.prototype.$axios = axios;
```
三、发送HTTP恳求

GET恳求
```javascript
this.$axios.get('https://api.example.com/data')
.then(response => {
console.log(response.data);
})
.catch(error => {
console.error(error);
});
POST恳求

```javascript
this.$axios.post('https://api.example.com/data', {
key: 'value'
.then(response => {
console.log(response.data);
.catch(error => {
console.error(error);
PUT恳求
```javascript
this.$axios.put('https://api.example.com/data/1', {
key: 'value'
.then(response => {
console.log(response.data);
.catch(error => {
console.error(error);
DELETE恳求

```javascript
this.$axios.delete('https://api.example.com/data/1')
.then(response => {
console.log(response.data);
.catch(error => {
console.error(error);
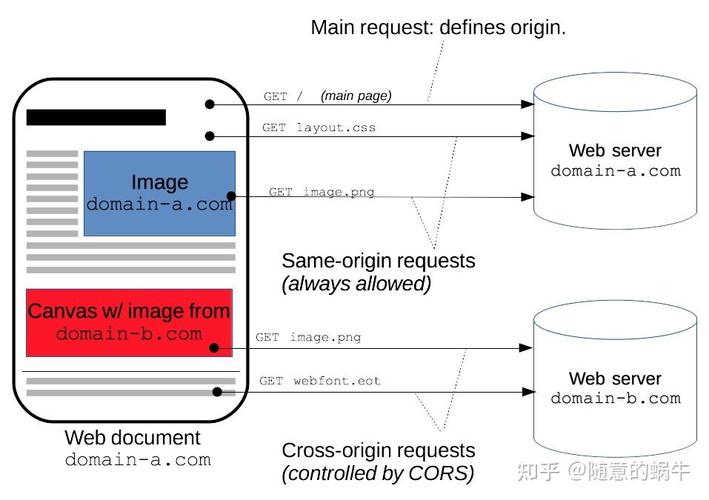
四、处理跨域问题

1. CORS(跨源资源同享):在服务器端设置CORS呼应头,答应跨域恳求。

2. 代理服务器:在开发环境中运用代理服务器,将恳求转发到方针服务器。
3. JSONP:运用JSONP技能进行跨域恳求,但仅适用于GET恳求。

五、呼应数据处理
1. 状况办理:运用Vuex将数据存储在大局状况中,方便在组件间同享。

2. 组件数据:将数据存储在组件的data特点中,以便在模板中直接运用。

3. 核算特点:运用核算特点对数据进行处理,完成数据的动态更新。
本文介绍了Vue.js恳求接口的实践攻略,包含挑选HTTP库、装置和装备Axios、发送HTTP恳求、处理跨域问题以及呼应数据处理等。期望本文能协助开发者更好地把握Vue.js的接口恳求技能,进步开发功率。
相关
-
VUE实战, Vue根底入门详细阅读

关于VUE实战,这里有一些具体的教程和实战项目引荐,期望能对你有所协助:VUE实战教程1.全网最强Vue实战教程链接:内容概述:这篇文章具体介绍了Vue...
2025-01-15 0
-
html源码大全详细阅读

1.云代码HTML代码库云代码是一个共享编程代码的渠道,其间包含了各种HTML相关的代码,包含网站开发、动画作用、游戏制造等。你能够阅读这些代码库,学习HTML技巧...
2025-01-15 1
-
html下拉多选框, HTML下拉多选框的根本结构详细阅读
在HTML中,你能够运用``元从来创立下拉多选框。经过设置`multiple`特点,用户能够一起挑选多个选项。以下是一个简略的比如:```htmlOption1Opt...
2025-01-15 0
-
html界面,网页规划代码html根本结构代码详细阅读

当然,我能够协助你创立一个根本的HTML界面。以下是一个简略的HTML页面示例:```html我的HTML页面body{...
2025-01-15 1
-
html去掉a标签下划线,```htmlNo Underline Links a { textdecoration: none; }详细阅读

```htmlNoUnderlineLinksa{textdecoration:none;}VisitExample.com1.运...
2025-01-15 0
-
html导出pdf,电脑html文件怎样转换成pdf文件详细阅读
1.运用在线服务:许多在线服务能够将HTML转换为PDF。例如,Smallpdf、iLovePDF等。你只需将HTML代码粘贴到它们的网站,然后下载生成的PDF文件。...
2025-01-15 0
-
css字体设置详细阅读
在CSS中,你能够经过多种方法设置字体,包含指定字体族、字体大小、字体款式、字体粗细等。下面是一些根本的CSS字体设置示例:1.字体族(fontfamily):能够指...
2025-01-15 0
-
html设置背景图片代码,```html 背景图片示例 这是有背景图片的页面```详细阅读

```html背景图片示例这是有背景图片的页面``````html背景图片示例body{backgro...
2025-01-15 0
-
html图片超链接,```html 图片超链接示例详细阅读

```html图片超链接示例在这个比如中:``界说了超链接,并指定了链接的方针URL(在这个比如中是`https://www.example.com`)。...
2025-01-15 0
-
html转义字符 , 什么是HTML转义字符?详细阅读
HTML转义字符用于表明那些不能直接在HTML文档中显现的字符,如小于号(),由于这些字符在HTML中有特别的意义。`...
2025-01-15 1
