vue小项目
当然能够!我能够协助你创立一个简略的 Vue.js 项目。首要,你需求保证你现已装置了 Node.js 和 npm。接下来,我将辅导你完结以下过程:
1. 创立一个新的 Vue.js 项目。2. 运转并检查项目。
过程 1: 创立一个新的 Vue.js 项目
翻开你的终端或指令提示符,然后履行以下指令来创立一个新的 Vue.js 项目:
```bashvue create myvueproject```
这个指令会发动 Vue CLI,并提示你挑选预设或手动装备项目。关于初学者,我主张挑选默许的“Babel Vue Router Vuex”预设。你能够经过按空格键挑选它,然后按回车键承认。
过程 2: 运转并检查项目
在项目创立完结后,你能够经过以下指令进入项目目录并运转它:
```bashcd myvueprojectnpm run serve```
这个指令会发动开发服务器,你能够在浏览器中拜访 `http://localhost:8080` 来检查你的 Vue.js 项目。
假如你有任何问题或需求进一步的辅导,请随时告诉我!
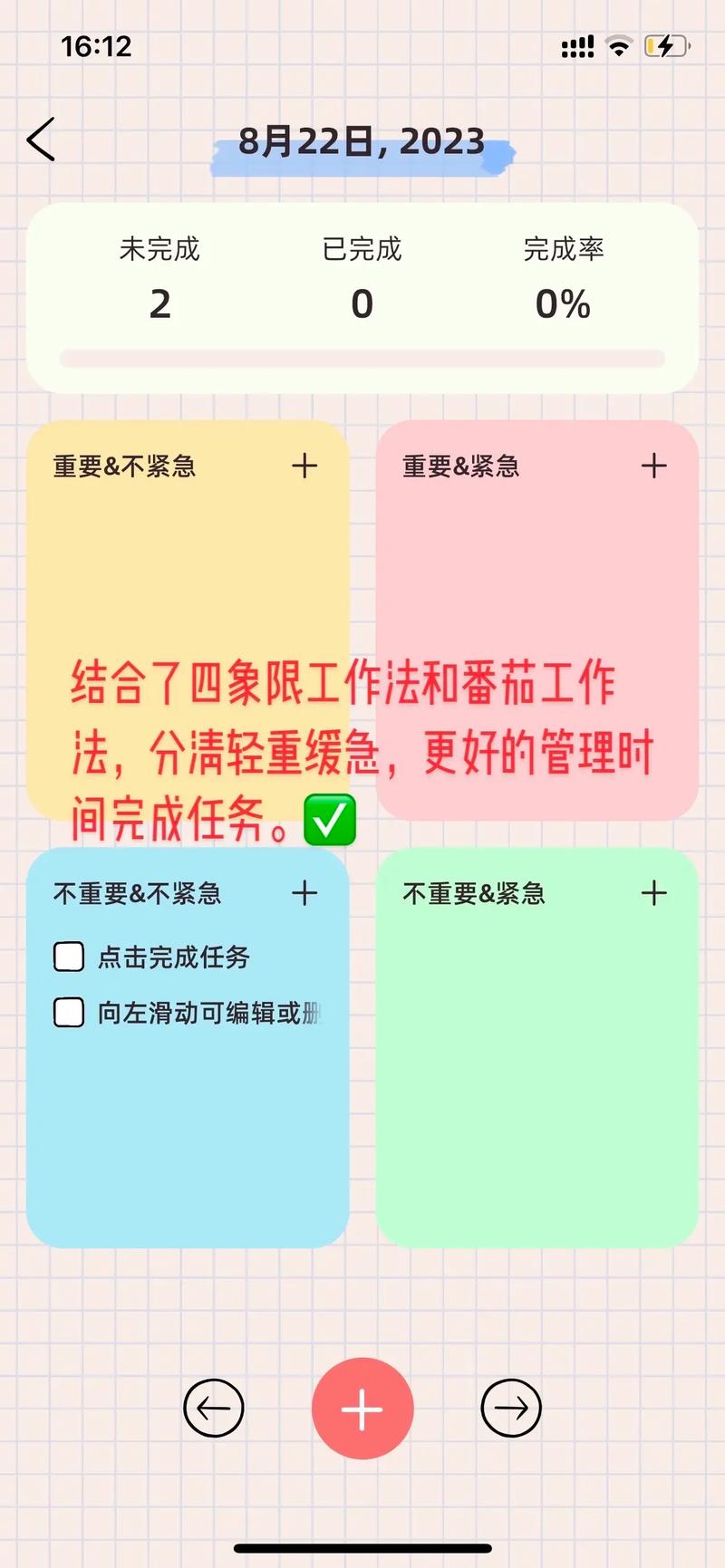
Vue小项目实战:从零开端构建一个简略的待办事项运用
跟着前端技能的开展,Vue.js因其简练的语法和高效的组件化开发形式,成为了许多开发者喜欢的结构之一。本文将带您从零开端,运用Vue.js构建一个简略的待办事项运用,经过这个实战项目,您能够了解Vue的根本用法,并把握如何将前端技能与实践运用相结合。
一、项目布景与方针

待办事项运用是一个常见的Web运用,它能够协助用户记载和办理日常使命。本项目旨在经过Vue.js完成一个功用简略的待办事项运用,包括增加使命、删去使命和检查使命列表等功用。
二、环境建立与准备工作

在开端项目之前,咱们需求建立一个Vue.js的开发环境。以下是建立过程:
装置Node.js和npm(Node.js包办理器)。
运用npm大局装置Vue CLI(Vue.js指令行东西)。
创立一个新的Vue.js项目。
以下是详细的指令行操作:
npm install -g @vue/cli
vue create todo-app
cd todo-app
npm run serve
这样,咱们就完结了一个Vue.js开发环境的建立,并创立了一个名为“todo-app”的新项目。
三、项目结构剖析

在Vue.js项目中,一般包括以下几个部分:
src:源代码目录,包括组件、页面、款式等文件。
public:公共资源目录,如图片、字体等。
node_modules:项目依靠的第三方库。
在“todo-app”项目中,咱们将首要重视src目录下的内容。
四、完成待办事项运用的中心功用

以下是待办事项运用的中心功用完成过程:
创立一个名为TodoList的Vue组件,用于展现待办事项列表。
在TodoList组件中,运用v-for指令遍历待办事项数据,并展现每个使命。
为每个使命增加删去按钮,当点击删去按钮时,从待办事项数据中移除对应的使命。
供给一个输入框和按钮,用于增加新的待办事项到列表中。
以下是TodoList组件的代码示例:
相关
-
VUE实战, Vue根底入门详细阅读

关于VUE实战,这里有一些具体的教程和实战项目引荐,期望能对你有所协助:VUE实战教程1.全网最强Vue实战教程链接:内容概述:这篇文章具体介绍了Vue...
2025-01-15 0
-
html源码大全详细阅读

1.云代码HTML代码库云代码是一个共享编程代码的渠道,其间包含了各种HTML相关的代码,包含网站开发、动画作用、游戏制造等。你能够阅读这些代码库,学习HTML技巧...
2025-01-15 1
-
html下拉多选框, HTML下拉多选框的根本结构详细阅读
在HTML中,你能够运用``元从来创立下拉多选框。经过设置`multiple`特点,用户能够一起挑选多个选项。以下是一个简略的比如:```htmlOption1Opt...
2025-01-15 1
-
html界面,网页规划代码html根本结构代码详细阅读

当然,我能够协助你创立一个根本的HTML界面。以下是一个简略的HTML页面示例:```html我的HTML页面body{...
2025-01-15 1
-
html去掉a标签下划线,```htmlNo Underline Links a { textdecoration: none; }详细阅读

```htmlNoUnderlineLinksa{textdecoration:none;}VisitExample.com1.运...
2025-01-15 1
-
html导出pdf,电脑html文件怎样转换成pdf文件详细阅读
1.运用在线服务:许多在线服务能够将HTML转换为PDF。例如,Smallpdf、iLovePDF等。你只需将HTML代码粘贴到它们的网站,然后下载生成的PDF文件。...
2025-01-15 1
-
css字体设置详细阅读
在CSS中,你能够经过多种方法设置字体,包含指定字体族、字体大小、字体款式、字体粗细等。下面是一些根本的CSS字体设置示例:1.字体族(fontfamily):能够指...
2025-01-15 1
-
html设置背景图片代码,```html 背景图片示例 这是有背景图片的页面```详细阅读

```html背景图片示例这是有背景图片的页面``````html背景图片示例body{backgro...
2025-01-15 0
-
html图片超链接,```html 图片超链接示例详细阅读

```html图片超链接示例在这个比如中:``界说了超链接,并指定了链接的方针URL(在这个比如中是`https://www.example.com`)。...
2025-01-15 1
-
html转义字符 , 什么是HTML转义字符?详细阅读
HTML转义字符用于表明那些不能直接在HTML文档中显现的字符,如小于号(),由于这些字符在HTML中有特别的意义。`...
2025-01-15 1
