vue内存走漏, 什么是Vue内存走漏?
Vue.js 是一个盛行的前端 JavaScript 结构,它答应开发者运用声明式编程范式来构建用户界面。内存走漏是软件编程中常见的问题,特别是在处理动态数据和杂乱用户界面时。Vue.js 运用程序中的内存走漏或许导致功能下降,乃至导致浏览器溃散。
内存走漏一般产生在当运用程序不再需求某些数据或资源时,但它们依然被占用,导致浏览器无法收回这些资源。在 Vue.js 中,内存走漏或许产生在以下几种状况:
1. 未毁掉的组件实例:假如组件被创立但未被毁掉,它们或许会持续占用内存。保证在组件不再需求时,经过 `beforeDestroy` 或 `unmounted` 钩子函数进行恰当的整理。
2. 未免除的事情监听器:假如组件在创立时增加了事情监听器,但没有在毁掉时移除它们,这些监听器或许会持续存在并占用内存。保证在组件毁掉时移除一切事情监听器。
3. 大局事情监听器:大局事情监听器,如 window 或 document 上的事情监听器,假如没有被恰当移除,也或许导致内存走漏。保证在组件毁掉时移除这些大局事情监听器。
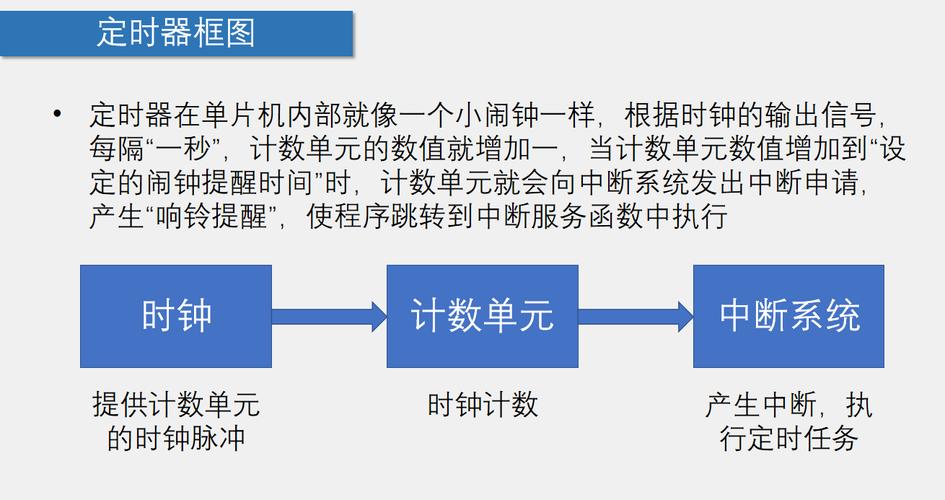
4. 定时器:运用 `setInterval` 或 `setTimeout` 创立的定时器假如没有被铲除,也会导致内存走漏。保证在不再需求定时器时,运用 `clearInterval` 或 `clearTimeout` 来铲除它们。
5. 未整理的 DOM 引证:在 Vue.js 中,假如直接操作 DOM 并创立 DOM 引证,而这些引证没有被整理,它们也或许导致内存走漏。保证在不再需求这些 DOM 引证时,将它们设置为 `null`。
6. Vue 组件的引证:在 Vue 组件中,假如创立了子组件的引证,但没有在组件毁掉时整理这些引证,它们也或许导致内存走漏。保证在组件毁掉时整理一切子组件的引证。
7. Vue 的呼应式体系:Vue 的呼应式体系会盯梢数据的改变,并更新视图。假如数据不再需求,但依然被 Vue 的呼应式体系盯梢,这也或许导致内存走漏。保证在数据不再需求时,运用 `Vue.set` 或 `Vue.delete` 来更新数据,以便 Vue 的呼应式体系能够正确地盯梢数据的改变。
为了防止内存走漏,主张在 Vue.js 运用程序中遵从杰出的编程实践,如及时整理不再需求的数据和资源,防止创立不必要的大局变量和事情监听器,以及运用 Vue 的生命周期钩子来办理组件的创立和毁掉。此外,定时运用浏览器的开发者东西查看内存运用状况,以便及时发现并修正内存走漏问题。
Vue内存走漏的辨认与处理战略
在Vue.js的开发过程中,内存走漏是一个常见且扎手的问题。内存走漏不只会影呼运用的功能,严峻时乃至或许导致浏览器溃散。因而,了解Vue内存走漏的成因、辨认办法以及处理战略关于提高运用稳定性至关重要。
什么是Vue内存走漏?

Vue内存走漏是指程序在运转过程中,无法开释不再运用的内存,导致内存运用量不断增加,终究或许导致体系功能下降乃至溃散。在前端开发中,内存走漏一般产生在JavaScript目标和DOM节点之间的引证无法被正确铲除的状况下。
Vue内存走漏的常见场景
未铲除的定时器和异步使命
未整理的事情监听器
循环引证
大数据量烘托
未正确毁掉的组件
怎么辨认Vue内存走漏?
辨认Vue内存走漏的办法首要包含以下几种:
运用Chrome DevTools的Memory面板
运用Vue Devtools
剖析代码,查找潜在的内存走漏点
怎么处理Vue内存走漏?
针对Vue内存走漏的处理战略,能够从以下几个方面下手:
铲除未运用的定时器和异步使命
整理事情监听器
防止循环引证
优化大数据量烘托
正确毁掉组件
1. 铲除未运用的定时器和异步使命

在Vue组件中,假如在created或mounted钩子函数中设置了定时器,但在beforeDestroy或destroyed钩子函数中未铲除这些定时器,那么这些定时器会持续运转,并持有对组件的引证,导致组件无法被废物收回。
export default {
data() {
return {
timer: null
};
},
created() {
this.timer = setInterval(() => {
console.log('This is a repeating task');
}, 1000);
},
beforeDestroy() {
clearInterval(this.timer);
2. 整理事情监听器

在Vue中,假如运用addEventListener为DOM元素增加了事情监听器,但在组件毁掉时未运用removeEventListener移除这些监听器,那么这些监听器会持续存在,并或许导致内存走漏。
export default {
mounted() {
window.addEventListener('resize', this.onResize);
},
beforeDestroy() {
window.removeEventListener('resize', this.onResize);
3. 防止循环引证

在Vue组件或JavaScript目标中,假如存在循环引证(即目标A引证目标B,目标B又引证目标A),那么这些目标将无法被废物收回,导致内存走漏。
export default {
components: {
ChildComponent: {
props: ['parent'],
mounted() {
this.parent = this;
}
}
4. 优化大数据量烘托
假如Vue运用需求烘托很多数据,而且这些数据被存储在内存中,而没有采纳恰当的功能优化办法(如虚拟翻滚、懒加载等),那么或许会导致内存占用过高,乃至引发内存走漏。
// 运用虚拟翻滚组件
相关
-
html网址,html网页制造在线详细阅读

3.HTML链接|HTML教程讲解了HTML链接的基本概念和运用办法,指出链接简直可以在所有网页中找到,用于在页面间跳转。7.HTML根底学习...
2025-01-15 0
-
菜鸟教程jquery, 什么是jQuery?详细阅读

1.jQuery简介:jQuery是一个快速、轻量级且功用丰厚的JavaScript库,根据“少写多做”的准则,简化了HTML文档的遍历、事情处理、动画和...
2025-01-15 0
-
vue下载装置,Vue.js下载与装置攻略详细阅读
装置Vue.js能够分为以下几个进程:1.装置Node.js和npm:Vue.js是一个根据Node.js的前端结构,因而,在装置Vue.js之前,需求保证你的核算...
2025-01-15 0
-
html加密, HTML代码加密的重要性详细阅读

在HTML中,加密一般指的是对HTML页面或其内容进行加密处理,以维护数据的安全性和隐私。加密能够在多个层面上进行,包含页面等级的加密、数据等级的加密以及通讯进程中的加密。下面...
2025-01-15 0
-
html画三角形,html杨辉三角形代码是什么详细阅读

要在HTML中画一个三角形,你能够运用``元素结合CSS款式。下面是一个简略的示例,展现了怎么运用CSS的`border`特点来创立一个三角形:```htmlTriangle...
2025-01-15 0
-
css根底挑选器, 什么是CSS挑选器详细阅读

CSS根底挑选器包含以下几种:1.元素挑选器(ElementSelector):直接挑选HTML中的元素,如`p`挑选一切的``元素。2.类挑选器(ClassSelec...
2025-01-15 0
-
术语html的意义是,什么是HTML?详细阅读

HTML(HyperTextMarkupLanguage)是一种用于创立网页的规范符号言语。HTML能够创立静态网页或动态交互式网页,如网页游戏。它经过运用符号来描绘网页...
2025-01-15 0
-
vue的创始人,引领前端开发新潮流详细阅读

Vue.js的创始人是尤雨溪(EvanYou)。他在2014年发布了Vue.js的第一个版别,旨在创立一个简略、灵敏且高效的JavaScript结构,用于构建用户界面。Vu...
2025-01-15 1
-
html大局变量,```html Global Variable Example var globalVar = I am a global variable; console.log; // 输出大局变量的值 ```详细阅读

HTML自身并不支撑大局变量的概念,由于HTML是一种符号言语,用于描绘网页的结构和内容,而不是用于编程。在HTML中,一切的内容都是静态的,除非你运用JavaScript或其...
2025-01-15 0
-
css3新特性,盒模型和布局详细阅读

1.挑选器:特点挑选器:如``。伪类挑选器:如`:hover`、`:focus`、`:firstchild`等。伪元素挑选器:如`:firstlett...
2025-01-15 1
