css文字款式, 文字色彩
CSS(层叠款式表)是一种用于描绘HTML或XML(包含如SVG、MathML等)文档款式的款式表言语。在CSS中,文字款式能够经过多种特点来界说,如字体巨细、字体族、色彩、粗细、斜体等。下面是一些常用的CSS文字款式特点:
1. `fontsize`:界说文字的巨细。 ```css p { fontsize: 16px; } ```
2. `fontfamily`:界说文字的字体族。 ```css h1 { fontfamily: 'Arial', sansserif; } ```
3. `color`:界说文字的色彩。 ```css .error { color: red; } ```
4. `fontweight`:界说文字的粗细。 ```css strong { fontweight: bold; } ```
5. `fontstyle`:界说文字的款式(如斜体)。 ```css em { fontstyle: italic; } ```
6. `textdecoration`:界说文字的装修(如下划线、删去线)。 ```css a { textdecoration: none; } ```
7. `textalign`:界说文字的对齐方法。 ```css h2 { textalign: center; } ```
8. `lineheight`:界说行高。 ```css body { lineheight: 1.6; } ```
9. `letterspacing`:界说字母间的距离。 ```css p { letterspacing: 2px; } ```
10. `wordspacing`:界说单词间的距离。 ```css p { wordspacing: 10px; } ```
11. `texttransform`:界说文字的巨细写转化。 ```css .uppercase { texttransform: uppercase; } ```
12. `textshadow`:界说文字的暗影作用。 ```css h1 { textshadow: 2px 2px 4px 000000; } ```
这些特点能够根据需要在CSS中选择器中组合运用,以完成所需的文字款式。
CSS文字款式:打造个性化网页视觉体会
在网页规划中,文字是传达信息、引导用户的重要元素。CSS(层叠款式表)供给了丰厚的文字款式特点,能够协助咱们轻松地操控文字的外观和款式,然后提高网页的全体视觉作用。本文将具体介绍CSS文字款式的相关常识,协助您打造个性化的网页视觉体会。
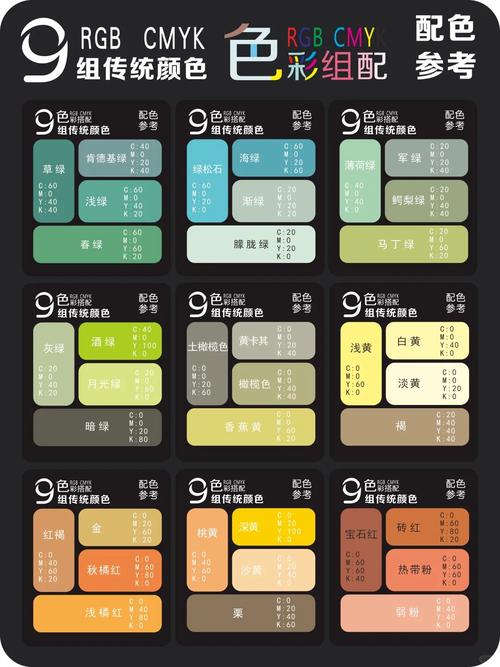
文字色彩

运用色彩称号
```css
color: red; / 赤色 /

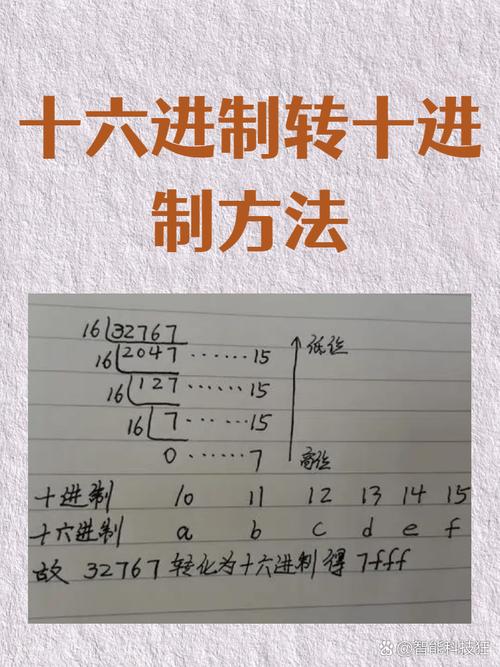
运用十六进制代码

```css
color: FF0000; / 赤色 /

运用RGB值

```css
color: rgb(255, 0, 0); / 赤色 /

文字巨细

运用像素单位

```css
font-size: 16px; / 16像素 /

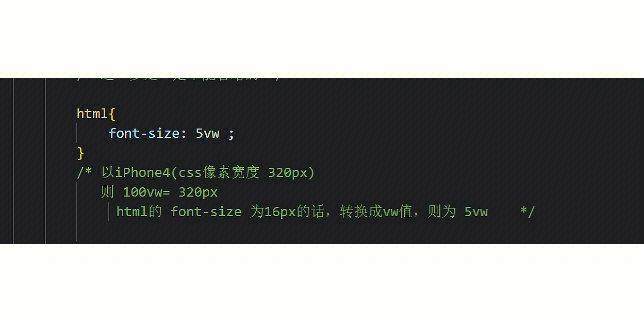
运用相对单位

```css
font-size: 1em; / 相对于父元素的字体巨细 /
运用关键字

```css
font-size: large; / 大号 /
文字字体

指定字体称号

```css
font-family: Arial; / Arial字体 /

指定字体族

```css
font-family: sans-serif; / 无装修字体族 /
指定多个字体

```css
font-family: \
相关
-
vue项目实战视频,从入门到实战,轻松把握Vue开发详细阅读

以下是几套引荐的Vue项目实战视频教程,合适不同阶段的学习者:1.前端Vue项目实战视频教程全集(82P)链接:内容:该系列视频合计82条,涵盖了从项...
2025-01-14 1
-
html图片翻滚,html网页怎么完成图片轮播作用详细阅读

在HTML中,你能够运用CSS来完成图片的翻滚作用。以下是一个简略的示例,展现了怎么运用CSS来创立一个带有翻滚条的图片容器:```htmlScrollableImage...
2025-01-14 1
-
html解析json,```html JSON Parsing Example User Information详细阅读

HTML解析JSON一般意味着将JSON数据嵌入到HTML文档中,并经过JavaScript进行解析。下面是一个根本的示例,展现了如何将JSON数据嵌入到HTML文档中,并运用...
2025-01-14 2
-
jquery获取标签, 基本概念详细阅读

基本概念什么是jQuery?jQuery是一个快速、小型且功用丰厚的JavaScript库。它经过简练的语法和跨浏览器兼容性,简化了JavaScript的开发进程。1....
2025-01-14 2
-
css 文字,字体款式详细阅读

1.`fontfamily`:设置文字的字体。例如,`fontfamily:Arial,sansserif;`。2.`fontsize`:设置文字的巨细。能够运用像...
2025-01-14 1
-
vue购物车事例,项目布景详细阅读

1.Vue之购物车事例(含资料)该事例具体介绍了怎么运用Vue.js结构开发一个购物车项目,涵盖了烘托功用、删去功用、修正产品数量、全选和反选功用,以及核算选中的产品...
2025-01-14 3
-
jquery设置input的值, 根底用法详细阅读

在jQuery中,你能够运用`.val`办法来设置或获取`input`元素的值。以下是一个简略的示例,展现了怎么运用`.val`办法来设置`input`元素的值:```java...
2025-01-14 5
-
vue结构建立, 环境预备详细阅读

Vue结构建立攻略Vue.js是一个渐进式JavaScript结构,用于构建用户界面。它易于上手,一起也能处理杂乱的运用场景。以下是建立Vue结构的根本进程:1....
2025-01-14 4
-
vue 回来上一页,vue回来上一页并改写详细阅读

在Vue中,回来上一页通常是经过浏览器的历史记录来完成的。这能够经过调用`window.history.back`办法来完成。以下是一个简略的示例,展现了如安在Vue组件中完成...
2025-01-14 4
-
vue依靠注入, 什么是Vue依靠注入?详细阅读

Vue中的依靠注入供给了一种在组件之间同享依靠联系的办法,而不用经过每个组件的props逐级传递。这种机制类似于JavaScript中的require或impo...
2025-01-14 4
