css标题款式,css标题款式规划
1. 字体巨细(fontsize):设置标题的字体巨细。例如,`h1 { fontsize: 32px; }`。
2. 字体族(fontfamily):设置标题的字体类型。例如,`h1 { fontfamily: 'Arial', sansserif; }`。
3. 字体粗细(fontweight):设置标题的字体粗细。例如,`h1 { fontweight: bold; }`。
4. 字体款式(fontstyle):设置标题的字体款式,如斜体。例如,`h1 { fontstyle: italic; }`。
5. 文本对齐(textalign):设置标题文本的对齐办法。例如,`h1 { textalign: center; }`。
6. 文本色彩(color):设置标题文本的色彩。例如,`h1 { color: 333; }`。
7. 行高(lineheight):设置标题的行高。例如,`h1 { lineheight: 1.5; }`。
8. 边距(margin):设置标题的边距。例如,`h1 { marginbottom: 20px; }`。
9. 填充(padding):设置标题的填充。例如,`h1 { padding: 10px; }`。
10. 布景(background):设置标题的布景。例如,`h1 { backgroundcolor: f8f8f8; }`。
11. 边框(border):设置标题的边框。例如,`h1 { borderbottom: 2px solid 000; }`。
12. 文本装修(textdecoration):设置标题的文本装修,如下划线。例如,`h1 { textdecoration: underline; }`。
13. 文本转化(texttransform):设置标题文本的巨细写。例如,`h1 { texttransform: uppercase; }`。
14. 文本暗影(textshadow):设置标题文本的暗影。例如,`h1 { textshadow: 2px 2px 2px 000; }`。
15. 字母距离(letterspacing):设置标题字母之间的距离。例如,`h1 { letterspacing: 2px; }`。
16. 单词距离(wordspacing):设置标题单词之间的距离。例如,`h1 { wordspacing: 10px; }`。
这些特点能够依据你的需求进行组合运用,以创立各种不同的标题款式。例如,以下是一个完好的CSS款式示例,用于设置``标题的款式:
```cssh1 { fontsize: 32px; fontfamily: 'Arial', sansserif; fontweight: bold; color: 333; textalign: center; marginbottom: 20px; padding: 10px; backgroundcolor: f8f8f8; borderbottom: 2px solid 000; textdecoration: underline; texttransform: uppercase; textshadow: 2px 2px 2px 000; letterspacing: 2px; wordspacing: 10px;}```
请依据你的具体需求挑选适宜的特点和值来设置标题款式。
CSS标题款式:打造专业与漂亮偏重的网页标题
在网页规划中,标题是招引用户注意力的要害元素。一个精心规划的标题不只能够提高网页的专业性,还能增强用户体会。本文将具体介绍怎么运用CSS来界说和美化网页标题,包含色彩、字体、尺度、对齐办法等,帮助您打造既专业又漂亮的网页标题。
一、CSS标题款式根底
1.1 标题等级

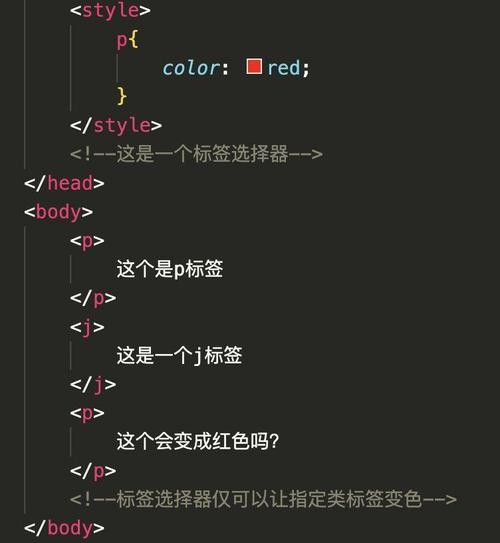
1.2 CSS挑选器
- 类挑选器:例如`.title`,挑选一切具有`title`类的元素。

- ID挑选器:例如`header`,挑选具有`header`ID的元素。
二、标题款式设置

2.1 字体款式
字体款式包含字体称号、巨细、加粗等。以下是一个示例:
```css
h1 {
font-family: Arial, sans-serif;
font-size: 24px;
font-weight: bold;
2.2 色彩与布景
标题的色彩和布景能够增强视觉作用。以下是一个示例:
```css
h2 {
color: 333;
background-color: f5f5f5;
padding: 10px;
border-radius: 5px;
2.3 对齐办法
标题的对齐办法能够影响整个页面的布局。以下是一个示例:
```css
h3 {
text-align: center;
margin-bottom: 20px;
三、标题款式进阶

3.1 呼应式规划
跟着移动设备的遍及,呼应式规划变得越来越重要。以下是一个示例,运用媒体查询来调整标题在不同屏幕尺度下的款式:
```css
@media (max-width: 600px) {
h1 {
font-size: 18px;
3.2 动画作用
CSS动画能够为标题增加动态作用,提高用户体会。以下是一个示例,运用CSS动画使标题在页面加载时逐步显现:
```css
@keyframes fadeIn {
from {
opacity: 0;
to {
opacity: 1;
h4 {
animation: fadeIn 2s ease-in-out;
经过本文的介绍,信任您现已把握了运用CSS界说和美化网页标题的办法。合理运用标题款式,能够使您的网页更具专业性和招引力。在往后的网页规划中,无妨多测验不同的标题款式,为用户供给更好的视觉体会。
相关
-
html地图, HTML地图概述详细阅读

假如您有具体的需求或问题,请告诉我,我会极力供给协助。HTML地图:打造互动式网页体会在互联网年代,地图已经成为网站和运用程序中不可或缺的元素。HTML地图不只能够展现地理位...
2025-01-15 0
-
vue快速入门,Vue快速入门攻略详细阅读

Vue快速入门攻略Vue.js是一个渐进式JavaScript结构,用于构建用户界面。它易于上手,一同功能强大,能够用来开发杂乱的单页运用(SPA)。下面是Vue的...
2025-01-15 0
-
css布景平铺, 布景平铺的基本概念详细阅读

CSS布景平铺可以经过`backgroundrepeat`特点来操控。这个特点可以设置布景图片怎么重复显现。下面是一些常见的布景平铺方法:1.norepeat:布景图片不平铺...
2025-01-15 0
-
html铲除起浮, 什么是起浮详细阅读

在HTML和CSS中,铲除起浮是一个常见的问题,特别是在布局规划时。当运用起浮元素(如``、``、``等)时,它们会脱离文档流,这或许导致其父元素的高度变为0,然后影响布局。要...
2025-01-15 0
-
html5测验网站,html代码测验在线详细阅读

以下是几个常用的HTML5测验网站,您能够根据需要挑选运用:1.AnTuTuHTML5Test:功用:该网站经过JavaScript、布局、CSS、S...
2025-01-15 0
-
vue自界说指令, 什么是Vue自界说指令?详细阅读

Vue自界说指令(CustomDirectives)是Vue.js中一个十分强壮的功用,它答应开发者创立可重用的指令,从而在Vue运用中完成更高档的交互和功用。自界说指令能够...
2025-01-15 0
-
css款式挑选器, 类挑选器(Class Selector)详细阅读

1.元素挑选器:直接挑选HTML元素。例如,`h1`挑选一切的``元素。2.类挑选器:经过类特点挑选元素。例如,`.example`挑选一切类名为`example`的元...
2025-01-15 0
-
vue虚拟dom原理, 什么是虚拟DOM?详细阅读

Vue.js的虚拟DOM(VirtualDOM)是Vue完成高效DOM操作的中心技能之一。虚拟DOM是一个轻量级的JavaScript目标,它是对实在D...
2025-01-15 0
-
vue项目实战视频,从入门到实战,轻松把握Vue开发详细阅读

以下是几套引荐的Vue项目实战视频教程,合适不同阶段的学习者:1.前端Vue项目实战视频教程全集(82P)链接:内容:该系列视频合计82条,涵盖了从项...
2025-01-14 4
-
html图片翻滚,html网页怎么完成图片轮播作用详细阅读

在HTML中,你能够运用CSS来完成图片的翻滚作用。以下是一个简略的示例,展现了怎么运用CSS来创立一个带有翻滚条的图片容器:```htmlScrollableImage...
2025-01-14 5
