jquery设置disabled特点, 什么是disabled特点?
在jQuery中,你能够运用`.prop`办法来设置元素的`disabled`特点。`.prop`办法答应你获取或设置元素的特点值。假如你想设置一个元素的`disabled`特点为`true`,你能够这样做:
```javascript$.prop;```
其间,`selector`是你想要设置`disabled`特点的元素的CSS选择器。
假如你想将`disabled`特点设置为`false`,你能够这样做:
```javascript$.prop;```
例如,假如你想禁用页面上的一切输入框,你能够这样做:
```javascript$.prop;```
假如你想启用页面上的一切输入框,你能够这样做:
```javascript$.prop;```
假如你只想禁用或启用特定的输入框,你能够运用更具体的选择器。例如,假如你想禁用一切具有特定类名的输入框,你能够这样做:
```javascript$.prop;```
这样,只要那些具有`myclass`类的输入框会被禁用。
jQuery设置disabled特点详解
在网页开发中,咱们常常需求操控表单元素的可用性,例如禁用某些输入框、按钮等,以便在特定情况下阻挠用户进行操作。jQuery作为一款强壮的JavaScript库,供给了快捷的办法来设置和移除元素的disabled特点。本文将具体介绍怎么运用jQuery来设置disabled特点,并讨论相关技巧。
什么是disabled特点?

disabled特点是HTML表单元素的一个特点,用于禁用或启用该元素。当元素被禁用时,用户无法对其进行操作,例如点击、输入等。在jQuery中,咱们能够经过设置或移除disabled特点来操控元素的可用性。
运用jQuery设置disabled特点

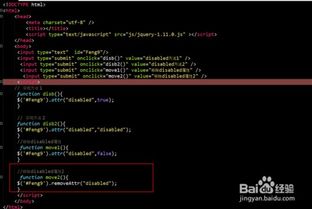
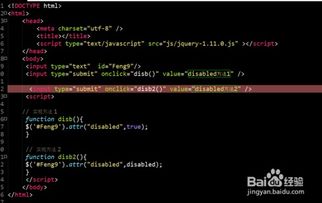
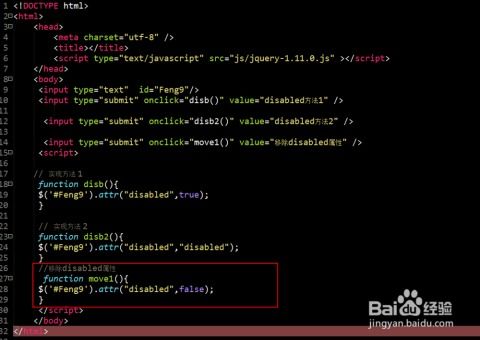
1. 运用attr()办法设置disabled特点

attr()办法是jQuery中用于设置或获取元素特点的办法。以下是一个运用attr()办法设置disabled特点的示例:
```javascript
相关
-
vue父子组件传值,```vue 子组件 接纳到的父组件数据: {{ message }}详细阅读

在Vue中,父子组件之间的传值能够经过`props`和`emit`完成数据传递。下面是一个简略的示例:1.父组件:它能够经过`props`将数据传递给子组件,...
2025-01-15 0
-
css id挑选器,什么是CSS ID挑选器?详细阅读

CSS(层叠款式表)中的ID挑选器是一种用于挑选具有特定ID特点的HTML元素的办法。ID是HTML元素的一个特点,它应该在整个文档中是仅有的。ID挑选器能够十分准确地挑选页面...
2025-01-15 0
-
css款式作用大全,css款式作用详细阅读

假如你想了解CSS款式作用大全,这里有几个不错的资源能够参阅:1.好玩的CSS40个风趣的CSS网站这篇文章整理了40个风趣的CSS网站,包括合适做专场...
2025-01-15 0
-
css特性,css的三大特性是什么详细阅读

CSS特性详解:打造精巧网页的款式魔法CSS(层叠款式表)是网页规划中不可或缺的一部分,它担任界说HTML或XML文档的款式和布局。CSS的特性使得开发者能够轻松地操控网页的...
2025-01-15 0
-
css字体间隔,```htmlFont Spacing Example .example { letterspacing: 2px; wordspacing: 5px; textindent: 2em; }详细阅读

CSS中调整字体间隔能够经过以下几种方法:1.letterspacing:用于设置字符之间的间隔。2.wordspacing:用于设置单词之间的间隔。3.textin...
2025-01-15 0
-
html回车符号, 什么是HTML回车符号?详细阅读

```htmlThisisaparagraphwithalinebreak.当你将这段代码放入HTML文档中时,它会在浏览器中显现为:```Thisisapa...
2025-01-15 0
-
手机html文件怎样翻开, 运用手机阅读器翻开HTML文件详细阅读

1.装置阅读器运用:确保您的手机上装置了至少一个阅读器运用,如GoogleChrome、Safari、Firefox等。2.找到HTML文件:将HTML文件保存到您的手机...
2025-01-15 0
-
vue守时器守时改写,vue3 页面数据守时改写详细阅读

在Vue中,你能够运用JavaScript的`setInterval`函数来完成守时改写的功用。以下是一个简略的示例,展现了如安在Vue组件中运用守时器来守时履行某个办法:``...
2025-01-15 0
-
css文本首行缩进, 什么是首行缩进详细阅读

在CSS中,你能够运用`textindent`特点来设置文本的首行缩进。这个特点承受一个长度值(如`px`、`em`、`%`等)或`inherit`作为值。下面是一个简略的比如...
2025-01-15 0
-
html布景,html代码大全可仿制免费详细阅读

HTML(超文本符号言语)的布景能够经过CSS(层叠样式表)来设置。以下是几种常用的办法来设置HTML布景:1.运用`backgroundcolor`特点:```htm...
2025-01-15 0
