html地图, HTML地图概述
假如您有具体的需求或问题,请告诉我,我会极力供给协助。
HTML地图:打造互动式网页体会
在互联网年代,地图已经成为网站和运用程序中不可或缺的元素。HTML地图不只能够展现地理位置信息,还能供给丰厚的交互体会,如道路规划、地址查找等。本文将具体介绍怎么运用HTML技能制造地图,并讨论其在网页开发中的运用。
HTML地图概述
什么是HTML地图?
HTML地图是一种根据HTML技能的东西,用于在网页上嵌入地图功用。它答应开发者将地图嵌入到网页中,完成地理位置信息的展现和交互。
HTML地图的类型

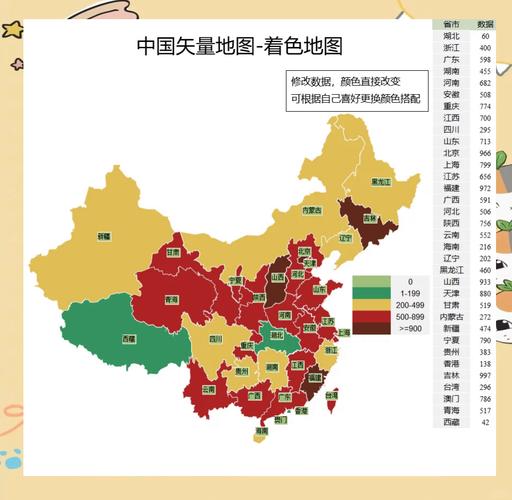
1. 图画地图:经过将图画切割成多个区域,并为每个区域指定超链接,完成地图的交互功用。
2. SVG地图:运用SVG(可弹性矢量图形)技能制造的地图,具有高分辨率和交互性。

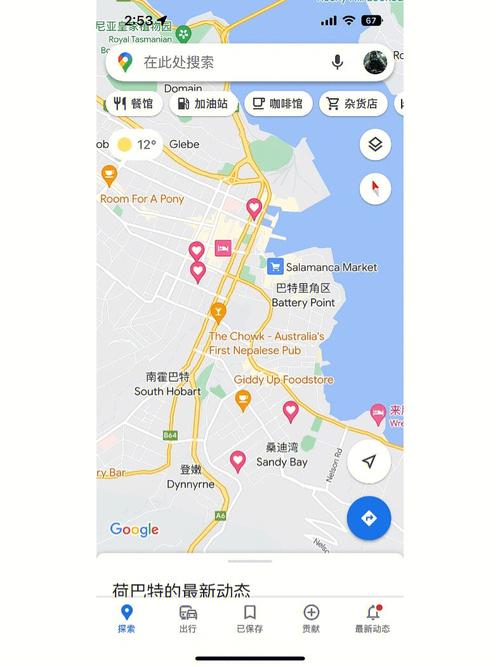
3. JavaScript地图:运用JavaScript和第三方地图API(如Google Maps、百度地图等)完成的地图。

创立HTML地图

1. 图画地图
过程一:创立图画
首要,需求创立一张包括地图信息的图画。能够运用图画编辑软件(如Photoshop、GIMP等)制造。
过程二:切割图画
运用图画编辑软件将图画切割成多个区域,并为每个区域指定超链接。
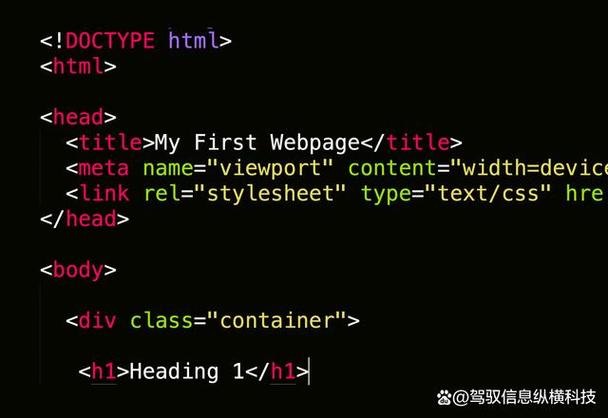
过程三:编写HTML代码

```html
相关
-
html图片轮播,```html图片轮播详细阅读
HTML图片轮播一般涉及到HTML、CSS和JavaScript(或jQuery)的结合运用。以下是一个根本的图片轮播的示例:HTML结构```html图片轮播...
2025-01-15 0
-
vue父子组件传值,```vue 子组件 接纳到的父组件数据: {{ message }}详细阅读

在Vue中,父子组件之间的传值能够经过`props`和`emit`完成数据传递。下面是一个简略的示例:1.父组件:它能够经过`props`将数据传递给子组件,...
2025-01-15 0
-
css id挑选器,什么是CSS ID挑选器?详细阅读

CSS(层叠款式表)中的ID挑选器是一种用于挑选具有特定ID特点的HTML元素的办法。ID是HTML元素的一个特点,它应该在整个文档中是仅有的。ID挑选器能够十分准确地挑选页面...
2025-01-15 0
-
css款式作用大全,css款式作用详细阅读

假如你想了解CSS款式作用大全,这里有几个不错的资源能够参阅:1.好玩的CSS40个风趣的CSS网站这篇文章整理了40个风趣的CSS网站,包括合适做专场...
2025-01-15 0
-
css特性,css的三大特性是什么详细阅读

CSS特性详解:打造精巧网页的款式魔法CSS(层叠款式表)是网页规划中不可或缺的一部分,它担任界说HTML或XML文档的款式和布局。CSS的特性使得开发者能够轻松地操控网页的...
2025-01-15 0
-
css字体间隔,```htmlFont Spacing Example .example { letterspacing: 2px; wordspacing: 5px; textindent: 2em; }详细阅读

CSS中调整字体间隔能够经过以下几种方法:1.letterspacing:用于设置字符之间的间隔。2.wordspacing:用于设置单词之间的间隔。3.textin...
2025-01-15 0
-
html回车符号, 什么是HTML回车符号?详细阅读

```htmlThisisaparagraphwithalinebreak.当你将这段代码放入HTML文档中时,它会在浏览器中显现为:```Thisisapa...
2025-01-15 0
-
手机html文件怎样翻开, 运用手机阅读器翻开HTML文件详细阅读

1.装置阅读器运用:确保您的手机上装置了至少一个阅读器运用,如GoogleChrome、Safari、Firefox等。2.找到HTML文件:将HTML文件保存到您的手机...
2025-01-15 0
-
vue守时器守时改写,vue3 页面数据守时改写详细阅读

在Vue中,你能够运用JavaScript的`setInterval`函数来完成守时改写的功用。以下是一个简略的示例,展现了如安在Vue组件中运用守时器来守时履行某个办法:``...
2025-01-15 0
-
css文本首行缩进, 什么是首行缩进详细阅读

在CSS中,你能够运用`textindent`特点来设置文本的首行缩进。这个特点承受一个长度值(如`px`、`em`、`%`等)或`inherit`作为值。下面是一个简略的比如...
2025-01-15 0
