css盒子模型代码,盒子模型的html代码怎样写
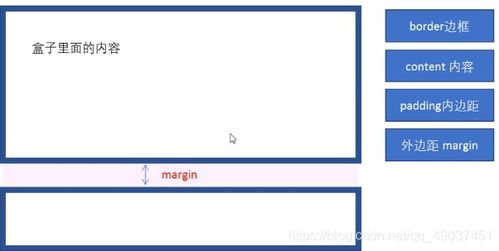
CSS 盒子模型是一个用来描绘 HTML 元素占用的空间和布局办法的模型。它由四个部分组成:内容(content)、内边距(padding)、边框(border)和外边距(margin)。
以下是一个简略的 HTML 和 CSS 代码示例,演示了盒子模型的根本结构:
```htmlCSS 盒子模型示例 .box { width: 300px; height: 200px; backgroundcolor: lightblue; padding: 20px; border: 5px solid darkblue; margin: 10px; } 这是一个盒子模型示例。```

在这个示例中:
`.box` 类界说了一个盒子模型。 `width` 和 `height` 特点设置了盒子的宽度和高度。 `backgroundcolor` 特点设置了盒子的布景色彩。 `padding` 特点设置了盒子的内边距,即内容与边框之间的空间。 `border` 特点设置了盒子的边框,包括边框的宽度和色彩。 `margin` 特点设置了盒子的外边距,即盒子与其他元素之间的空间。
你能够依据自己的需求调整这些特点,以创立不同的盒子模型作用。
CSS盒子模型代码详解
在网页规划中,CSS盒子模型是一个非常重要的概念,它决议了HTML元素的布局和款式。本文将具体介绍CSS盒子模型的组成、特点以及怎么经过代码完成盒子模型。
什么是CSS盒子模型

CSS盒子模型是一个包括多个特点的容器,包括边框、边距、填充和内容自身。它用于创立网页的规划和布局。在CSS中,每个HTML元素都能够看作是一个盒子,这些盒子依照必定的规矩摆放,然后构成网页的布局。
盒子模型的组成部分

CSS盒子模型由以下四个部分组成:
1. 内容(Content):盒子的主体部分,一般包括文本、图片或其他元素。
2. 内边距(Padding):内容与边框之间的空间,用于创立元素内部的空间。
3. 边框(Border):盘绕在内边距外,用于添加视觉作用。
4. 外边距(Margin):盒子的最外层,用于操控元素与其他元素之间的空间。
盒子模型的特点
盒子模型的特点包括:
1. width:盒子的宽度。
2. height:盒子的高度。
3. padding:内边距,包括上、右、下、左四个方向的值。
4. border:边框,包括边框宽度、款式和色彩。
5. margin:外边距,包括上、右、下、左四个方向的值。
盒子模型的代码完成
以下是一个简略的CSS盒子模型代码示例:
```css
.box {
width: 200px;
height: 100px;
padding: 10px;
border: 2px solid black;
margin: 20px;
background-color: lightblue;
在这个比如中,`.box` 类界说了一个盒子模型,其宽度为200px,高度为100px,内边距为10px,边框为2px的实线黑色边框,外边距为20px,布景色彩为浅蓝色。
盒子模型的布局运用
1. 水平布局:经过设置盒子的`margin`和`padding`特点,能够操控盒子在水平方向上的摆放。
2. 笔直布局:经过设置盒子的`margin`和`padding`特点,能够操控盒子在笔直方向上的摆放。
3. 呼应式布局:经过运用媒体查询(Media Queries)和百分比(Percentages)等特点,能够创立习惯不同屏幕尺度的布局。
盒子模型的兼容性问题
在前期的浏览器中,CSS盒子模型存在一些兼容性问题。为了处理这个问题,能够运用以下办法:
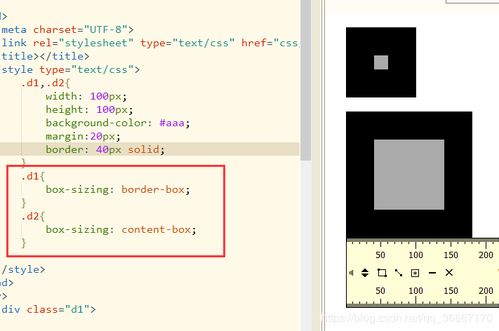
1. 运用CSS的`box-sizing`特点:该特点能够改动盒子模型的解析形式,使其宽度或高度包括内边距和边框。
2. 运用CSS的``选择器:经过设置``选择器的`box-sizing`特点为`border-box`,能够使得一切元素都运用`border-box`形式。
CSS盒子模型是网页规划中不可或缺的一部分,它决议了元素的布局和款式。经过了解盒子模型的组成部分和特点,咱们能够更好地操控网页元素的布局和款式。在实践开发中,灵活运用盒子模型,能够创立出漂亮、有用的网页布局。
相关
-
css字体款式大全, 字体族(font-family)详细阅读

CSS字体款式大全在网页规划中,字体款式是提高用户体会和视觉作用的重要手法。CSS(层叠款式表)供给了丰厚的字体款式特点,可以协助开发者更好地操控网页上的文字显现。以下是对C...
2025-01-16 0
-
VUE实战, Vue根底入门详细阅读

关于VUE实战,这里有一些具体的教程和实战项目引荐,期望能对你有所协助:VUE实战教程1.全网最强Vue实战教程链接:内容概述:这篇文章具体介绍了Vue...
2025-01-15 0
-
html源码大全详细阅读

1.云代码HTML代码库云代码是一个共享编程代码的渠道,其间包含了各种HTML相关的代码,包含网站开发、动画作用、游戏制造等。你能够阅读这些代码库,学习HTML技巧...
2025-01-15 1
-
html下拉多选框, HTML下拉多选框的根本结构详细阅读
在HTML中,你能够运用``元从来创立下拉多选框。经过设置`multiple`特点,用户能够一起挑选多个选项。以下是一个简略的比如:```htmlOption1Opt...
2025-01-15 2
-
html界面,网页规划代码html根本结构代码详细阅读

当然,我能够协助你创立一个根本的HTML界面。以下是一个简略的HTML页面示例:```html我的HTML页面body{...
2025-01-15 2
-
html去掉a标签下划线,```htmlNo Underline Links a { textdecoration: none; }详细阅读

```htmlNoUnderlineLinksa{textdecoration:none;}VisitExample.com1.运...
2025-01-15 1
-
html导出pdf,电脑html文件怎样转换成pdf文件详细阅读
1.运用在线服务:许多在线服务能够将HTML转换为PDF。例如,Smallpdf、iLovePDF等。你只需将HTML代码粘贴到它们的网站,然后下载生成的PDF文件。...
2025-01-15 1
-
css字体设置详细阅读
在CSS中,你能够经过多种方法设置字体,包含指定字体族、字体大小、字体款式、字体粗细等。下面是一些根本的CSS字体设置示例:1.字体族(fontfamily):能够指...
2025-01-15 1
-
html设置背景图片代码,```html 背景图片示例 这是有背景图片的页面```详细阅读

```html背景图片示例这是有背景图片的页面``````html背景图片示例body{backgro...
2025-01-15 1
-
html图片超链接,```html 图片超链接示例详细阅读

```html图片超链接示例在这个比如中:``界说了超链接,并指定了链接的方针URL(在这个比如中是`https://www.example.com`)。...
2025-01-15 1
