vue商城源码,构建高效、用户友爱的电商体会
1. vue3_shopping 项目简介:这是一个依据Vue3的前端购物商城项目。 技能栈:运用VSCode Volar JavaScript gitee ESLint。
2. Vue商城项目小米商城 项目简介:依据Vue的商城项目,代码编号007。
3. yudaomalluniapp 项目简介:依据Vue3 Uniapp完成,支撑分销、拼团、砍价、秒杀、优惠券、积分、会员等级、小程序直播、页面DIY等功用,100%开源。
4. Vue微商城项目源码 项目简介:依据Vue.js的微商城项目源码,适用于Node.js 10.x版别,是一个完好的微商城项目示例,包含了前端和后端的代码。
5. 依据Vue完成的移动端手机商城项目 项目简介:经过Vue.js开发微商城项目,以轻量级的结构,完成双向数据绑定,并进行模块化开发。
6. mall项目 项目简介:依据SpringBoot Vue uniapp的电商体系,包含前台商城项目及后台办理体系,选用Docker容器化布置。
7. 电商后台办理体系 项目简介:依据Vue结构的前端项目,用于办理用户账号,产品分类,产品信息,订单,数据计算等事务功用。
这些项目涵盖了不同技能栈和功用需求,你能够依据自己的详细需求挑选适宜的源码进行参阅和开发。
Vue商城源码:构建高效、用户友爱的电商体会

一、Vue商城源码概述

Vue商城源码是依据Vue.js结构开发的电商体系,它包含了前端界面和后端逻辑的完好代码。这些源码一般由开发者或团队开源,供其他开发者学习和运用。Vue商城源码的特色包含:
呼应式规划:习惯多种设备,供给杰出的用户体会。
组件化开发:进步开发功率,易于保护。
丰厚的功用模块:包含产品展现、购物车、订单办理、用户办理等。
易于扩展:支撑自定义功用和模块。
二、Vue商城源码功用模块

Vue商城源码一般包含以下功用模块:
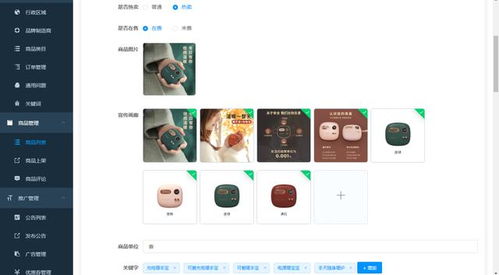
1. 产品展现
产品展现模块担任展现产品信息,包含产品名称、价格、图片、描绘等。用户能够经过分类、查找等方法快速找到所需产品。
2. 购物车
购物车模块答应用户将心仪的产品添加到购物车中,并能够修正产品数量、删去产品等操作。购物车模块还支撑多种促销活动,如满减、优惠券等。
3. 订单办理
订单办理模块答应用户检查订单信息,包含订单状况、产品明细、付出方法等。用户还能够撤销未发货的订单,并实时盯梢物流状况。
4. 用户办理
用户办理模块包含注册、登录、个人信息修正、收货地址办理等功用。用户能够经过个人中心检查订单、保藏产品、办理收货地址等。
5. 办理员后台
办理员后台模块答应办理员对体系进行全面的办理,包含产品办理、订单办理、用户办理、权限办理等。
三、Vue商城源码运用方法
要运用Vue商城源码,一般需求以下过程:
下载源码:从开源渠道或开发者个人网站下载Vue商城源码。
装置依靠:运用npm或yarn装置项目所需的依靠包。
装备环境:依据项目需求装备服务器环境、数据库等。
发动项目:运转项目,拜访前端界面进行测验。
定制化开发:依据实践需求对源码进行修正和扩展。
四、Vue商城源码的优势
运用Vue商城源码具有以下优势:
快速建立:依据Vue.js结构,能够快速建立电商项目。
易于保护:组件化开发,易于保护和晋级。
高性能:Vue.js结构具有高性能,能够供给流通的用户体会。
丰厚的生态体系:Vue.js具有丰厚的生态体系,能够方便地集成第三方库和插件。
Vue商城源码为开发者供给了一个高效、用户友爱的电商解决方案。经过运用Vue商城源码,开发者能够快速建立电商项目,并依据自己的需求进行定制化开发。跟着电商职业的不断发展,Vue商城源码将成为更多开发者的挑选。
相关
-
vue子路由, 什么是Vue子路由?详细阅读

在Vue.js中,子路由(SubRoutes)是嵌套在主路由(ParentRoute)中的路由。这种结构答应你创立多级导航,其间子路由被视为主路由的子级。这有助于安排和办理杂...
2025-01-15 0
- 详细阅读
-
html中src是什么意思,什么是src特点?详细阅读

在HTML中,`src`是一个特点,它一般用于指定媒体资源(如图画、视频、音频、脚本等)的地址。这个特点一般与``、``、``、``、``等元素一同运用。`src`特点的值...
2025-01-15 0
-
vue引进css, 大局引进CSS详细阅读

在Vue项目中引进CSS文件有多种办法,下面我将具体介绍几种常用的办法:1.在单文件组件中引进```vueexportdefault{//组件逻辑...
2025-01-15 0
-
html中div标签的效果,html中的div标签的意义和运用详细阅读

1.布局:``元素常用于创立网页的布局结构。经过将页面内容分割成不同的``,能够更容易地操控各个部分的方位和外观。2.款式化:因为``是一个通用的容器,它能够包括任何类...
2025-01-15 0
-
html超链接色彩怎样改,html超链接跳转页面代码怎样写详细阅读

在HTML中,超链接的色彩可以经过CSS来修正。默许情况下,超链接的色彩通常是蓝色,拜访过的链接色彩是紫色。但你可以运用CSS选择器来更改这些色彩。下面是一个简略的比如:```...
2025-01-15 0
-
登陆页面html,```html Login Page详细阅读

当然能够,下面是一个简略的登录页面HTML代码示例:```htmlLoginPageLoginFormUsernamePasswordLogin...
2025-01-15 0
-
html翻滚条代码,html翻滚文字代码详细阅读

1.运用CSS的`overflow`特点:你可认为需求翻滚的内容设置`overflow`特点为`auto`或`scroll`。当内容超越其容器的大小时,阅读器会主动显现...
2025-01-15 0
-
html怎样设置字体,HTML中的根本字体设置办法详细阅读

1.字体族:你能够指定一个字体族,浏览器会从该字体族中找到第一个可用的字体。```htmlp{fontfamily:TimesNewRomanTimes,se...
2025-01-15 0
-
layui和vue的差异,结构类型与规划理念详细阅读

layui和Vue是两种不同的前端技术结构,它们在运用场景、规划理念、学习曲线等方面存在一些差异。1.运用场景:layui:首要是一个前端UI结构,供给了一套丰厚的组...
2025-01-15 0

