html乱码怎样处理, HTML乱码的原因
HTML乱码通常是因为网页编码和浏览器解码不匹配形成的。处理HTML乱码问题可以遵从以下进程:
2. 修正浏览器设置: 在浏览器中,可以测验更改字符编码设置。通常在浏览器的“设置”或“选项”中可以找到“字符编码”选项,测验更改编码设置以匹配网页编码。
3. 运用正确的修改器保存文件: 假如你在修改HTML文件,保证运用支撑指定字符集的修改器,并在保存文件时挑选正确的编码(如`UTF8`)。
4. 查看服务器设置: 假如网页是经过服务器发布的,查看服务器装备文件(如`.htaccess`文件)以保证服务器发送正确的`ContentType`头信息。
5. 查看CSS和JavaScript文件: 假如网页引用了CSS或JavaScript文件,这些文件也应该是用正确的字符集编码的。
6. 更新浏览器: 保证你的浏览器是最新版别,旧版别的浏览器有时或许会在解码上出现问题。
7. 运用在线东西查看: 运用在线的HTML编码检测东西,可以协助你辨认网页的编码问题。
8. 查看网络传输: 有时,网络传输进程中的过错也或许导致乱码。保证你的网络连接安稳,并测验从头加载页面。
9. 运用开发者东西: 大多数现代浏览器都供给了开发者东西,可以在这些东西中查看网页的源代码和字符编码设置。
经过以上进程,你应该可以处理大多数HTML乱码的问题。假如问题依然存在,或许需求更深化地查看网页的代码和服务器装备。
HTML乱码处理办法详解
在网页规划和开发进程中,HTML乱码问题是一个常见且令人头疼的问题。乱码不只影响网页的漂亮度,还或许影响用户体会。本文将具体介绍HTML乱码的原因以及相应的处理办法,协助您轻松应对乱码问题。
HTML乱码的原因

1. 编码不匹配

HTML乱码最常见的原因是编码不匹配。当网页的编码办法与浏览器或操作体系的默许编码办法不一致时,就会导致乱码。
2. 文件损坏
网页文件损坏也或许导致乱码。文件损坏或许是因为下载进程中止、文件传输过错等原因形成的。
3. 浏览器设置问题

浏览器设置不妥也或许导致乱码。例如,浏览器默许编码设置与网页编码不一致。
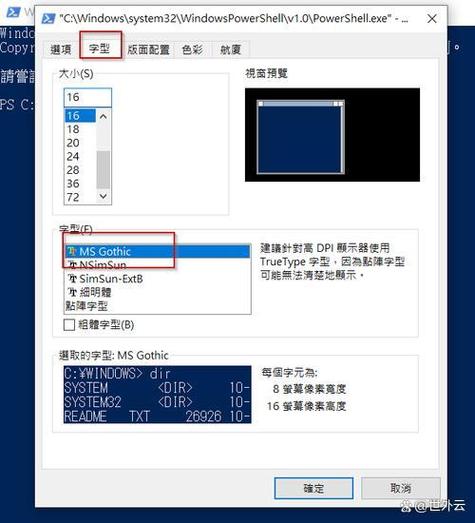
4. 操作体系编码设置问题
操作体系编码设置问题也或许导致乱码。例如,Windows体系中的区域设置与网页编码不一致。
处理HTML乱码的办法
1. 查看并指定正确的编码
```html
相关
-
html强制不换行,```htmlPrevent Line Breaks .nowrap { whitespace: nowrap; } This is a long text that will not wrap onto a new line unless a line break tag详细阅读
例如:```htmlPreventLineBreaks.nowrap{whitespace:nowrap;}Th...
2025-01-15 0
-
vue是干什么的,什么是Vue.js?详细阅读
Vue.js是一个用于构建用户界面的开源JavaScript结构,由尤雨溪(EvanYou)于2014年创立,并于2016年发布了2.0版别。Vue.js...
2025-01-15 0
-
html打印, HTML打印的基本原理详细阅读

HTML(超文本符号言语)是一种用于创立网页的规范符号言语。假如您想运用HTML打印,一般是指将HTML内容输出到纸张或其他打印介质上。这能够经过多种办法完成,例如:1.运用...
2025-01-15 0
-
css横线,Horizontal RuleHere is an example of a horizontal rule:详细阅读

```htmlhr{border:0;height:1px;background:333;backgroundimage:lineargradient...
2025-01-15 0
-
html图片起浮,```html起浮图片示例 .floatleft { float: left; marginright: 20px; } .floatright { float: right; marginleft: 20px; }详细阅读

HTML中的图片起浮能够经过CSS的`float`特点来完成。起浮能够让图片在文档流中向左或向右移动,直到它的外边际碰到包括框或另一个起浮元素的边际。以下是一个简略的...
2025-01-15 0
-
html5新特性,引领网页开发新潮流详细阅读

1.新的语义元素:HTML5引进了一系列新的语义元素,如``,``,``,``,``,``等,这些元素有助于更好地安排网页内容,进步可拜访性,并使搜索引擎更简...
2025-01-15 0
-
vue路由, 什么是Vue路由?详细阅读

Vue路由(VueRouter)是Vue.js官方的路由办理器。它答应您在Vue运用中界说路由,以使URL地址与组件的显现方法相匹配。VueRouter与Vue.js深度集...
2025-01-15 0
-
html起浮代码,html左右起浮代码详细阅读

HTML起浮布局通常是经过CSS中的`float`特点来完成的。起浮元素会脱离正常的文档流,并尽可能地向左或向右移动,直到它的外边际碰到包括框或另一个起浮元素的边际。以下是运用...
2025-01-15 0
-
vue从头烘托组件,vue项目页面从头烘托组件详细阅读

在Vue中,组件的从头烘托一般由其呼应式数据的改动触发的。当组件的data特点或核算特点发生改动时,Vue会自动更新DOM来反映这些改动。这是Vue的双向数据绑定机制的中心部分...
2025-01-15 0
-
css文字换行, 根底换行设置详细阅读

在CSS中,你能够运用几种办法来操控文本的换行行为。以下是几种常见的办法:2.`wordwrap`特点:`normal`:答应长单词或URL换行到下一行。...
2025-01-15 0
