vue架构,渐进式结构的奥妙
Vue架构是一个用于构建用户界面的渐进式JavaScript结构。它由尤雨溪(Evan You)于2014年创立,旨在供给一种轻量级且灵敏的解决方案,以应对日益杂乱的单页面运用程序(SPA)开发需求。Vue架构的规划理念是“渐进式”,意味着开发者可以依据项目的详细需求,逐渐引进Vue的功用,而不用一开端就全盘接受整个结构。
Vue架构的主要特色包括:
1. 声明式烘托:Vue答应开发者以声明式的办法描绘UI组件,而不是经过直接操作DOM来完成。这意味着开发者只需重视数据的逻辑,Vue会主动处理UI的更新。2. 组件化:Vue鼓舞开发者将UI分解为可复用的组件,每个组件都包括自己的逻辑和模板。这有助于进步代码的可保护性和可重用性。3. 呼应式体系:Vue供给了呼应式数据绑定,这意味着当数据发生改变时,Vue会主动更新UI以反映这些改变。4. 虚拟DOM:Vue运用虚拟DOM来进步页面烘托的功用。虚拟DOM是一个轻量级的JavaScript目标,它代表了实在的DOM结构。Vue经过比较虚拟DOM和实在DOM的差异,只更新必要的部分,然后进步烘托功率。5. 指令和插槽:Vue供给了一系列内置指令,如vif、vfor、vbind等,用于处理常见的UI逻辑。此外,Vue还支撑自定义指令,以扩展其功用。插槽(slot)则答应开发者将内容刺进到组件的指定方位。
Vue架构的版别阅历了屡次迭代,现在干流版别是Vue 3。Vue 3引进了一些新的特性,如组合式API、Teleport、Suspense等,进一步增强了Vue的功用和灵敏性。
总归,Vue架构是一个功用强壮、灵敏且易于上手的JavaScript结构,它为开发者供给了一种高效、可保护的办法来构建用户界面。
深化解析Vue.js架构:渐进式结构的奥妙

跟着前端技能的开展,越来越多的结构和库被运用于Web开发中。Vue.js作为其间的一员,以其渐进式、易用性和高效性赢得了很多开发者的喜爱。本文将深化解析Vue.js的架构,协助读者更好地了解这个强壮的前端结构。
一、Vue.js的渐进式结构特性

Vue.js被称为渐进式结构,这意味着开发者可以依据项目的需求逐渐引进Vue.js的功用。从简略的功用开端,逐渐扩展到整个单页面运用(SPA)。这种规划使得Vue.js易于上手,一起也便于与其他库或现有项目集成。
渐进式结构的几个特色包括:
易于集成:可以逐渐引进Vue.js,从简略的HTML页面中的一个部分逐渐扩展到整个单页面运用。
灵敏性:开发者可以依据项目需求挑选性地运用Vue的生态体系中的东西和库,如Vue Router、Vuex等。
可组合性:Vue的组件体系答应开发者将运用分解成小的、可重用的组件,便于管理和保护。
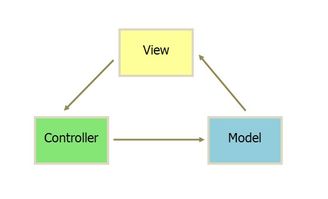
二、Vue.js的MVVM架构

以下是MVVM架构的几个要害部分:
View(视图):表明用户界面。它是用户直接交互的部分,如HTML和CSS。
三、Vue.js的组件化架构
Vue.js的组件化架构是其最明显的特色之一。组件是Vue运用程序的根本构建块,答应开发人员将运用程序分解成独立的、可重用的部分。这种模块化办法有助于进步代码的可保护性和可测验性。
以下是组件化架构的几个要害点:
模块化开发:每个组件包括自己的逻辑、模板和款式,促进代码复用和模块化开发。
代码复用:可以在不同的当地重复运用相同的组件,这样减少了重复代码的呈现。
阻隔性:每个组件的效果域是独立的,这减少了不同组件之间的相互依靠和抵触。
四、Vue.js的呼应式数据绑定
Vue.js的中心之一是其呼应式数据绑定体系。这个体系答应UI主动更新,以呼应数据的改变。这种特性不只进步了开发功率,还进步了用户体会。
以下是呼应式数据绑定的几个要害点:
主动追寻依靠:Vue会主动追寻数据和视图之间的依靠联系,当数据改变时,Vue会主动更新相关的视图。
双向数据绑定:Vue支撑双向数据绑定,答应数据在组件和视图之间双向活动。这关于表单处理和用户输入特别有用。
数据调查:Vue的呼应式体系依据数据调查器,可以高效地检测数据改变,并触发视图更新。
五、Vue.js的虚拟DOM
Vue.js使用虚拟DOM来优化功用,经过最小化实践DOM操作来进步功率。虚拟DOM是一种轻量级的JavaScript目标,它代表了实践的DOM结构。当数据发生改变时,Vue.js会依据虚拟DOM和实践DOM的差异,只更新必要的部分,然后进步功用。
Vue.js作为一个渐进式、易用且高效的前端结构,其架构规划具有许多长处。经过本文的解析,信任读者对Vue.js的架构有了更深化的了解。在实践开发中,把握Vue.js的架构特色,有助于咱们更好地使用这个结构,进步开发功率和项目质量。
相关
-
layui和vue的差异,结构类型与规划理念详细阅读

layui和Vue是两种不同的前端技术结构,它们在运用场景、规划理念、学习曲线等方面存在一些差异。1.运用场景:layui:首要是一个前端UI结构,供给了一套丰厚的组...
2025-01-15 0
-
html怎样修改,如何用html制造一个简略的网页详细阅读

1.翻开文本修改器或IDE。2.创立一个新文件,并将其保存为`.html`扩展名(例如,`index.html`)。3.在文件中输入HTML代码。以下是一个简略的HTML...
2025-01-15 0
-
html焰火代码,html樱花飘落代码大全可仿制免费详细阅读

HTML自身并不直接支撑焰火作用,但能够经过结合CSS和JavaScript来完成相似的作用。下面是一个简略的示例,展现了怎么运用HTML、CSS和JavaScript创立一个...
2025-01-15 0
-
html前端,html菜鸟教程官网进口详细阅读

```html这是一个标题这是一个阶段。HTML元素能够包括文本、图片、链接、表单等,用于构建网页的内容。此外,HTML还能够运用CSS(层叠款式表)来操控网页的款式,以...
2025-01-15 0
-
index.css, index.css的根本结构详细阅读

`index.css`文件是网页规划中常用的CSS文件之一,一般用于界说网站主页的款式。以下是关于`index.css`文件的一些要害信息:1.文件用处:`in...
2025-01-15 0
-
vue调试东西,Vue Devtools 的装置与运用指南详细阅读

1.Vue开发者东西(VueDevtools):这是一个浏览器扩展,支撑Chrome和Firefox。它答应开发者检查Vue组件的层次结构、检查组件的状况和特点、追寻事情等...
2025-01-15 0
-
html强制不换行,```htmlPrevent Line Breaks .nowrap { whitespace: nowrap; } This is a long text that will not wrap onto a new line unless a line break tag详细阅读
例如:```htmlPreventLineBreaks.nowrap{whitespace:nowrap;}Th...
2025-01-15 0
-
vue是干什么的,什么是Vue.js?详细阅读
Vue.js是一个用于构建用户界面的开源JavaScript结构,由尤雨溪(EvanYou)于2014年创立,并于2016年发布了2.0版别。Vue.js...
2025-01-15 0
-
html打印, HTML打印的基本原理详细阅读

HTML(超文本符号言语)是一种用于创立网页的规范符号言语。假如您想运用HTML打印,一般是指将HTML内容输出到纸张或其他打印介质上。这能够经过多种办法完成,例如:1.运用...
2025-01-15 0
-
css横线,Horizontal RuleHere is an example of a horizontal rule:详细阅读

```htmlhr{border:0;height:1px;background:333;backgroundimage:lineargradient...
2025-01-15 0
