html5富文本修正器,二、HTML5富文本修正器的特色
HTML5富文本修正器是一种答使用户在网页上创建和修正富文本内容的东西。富文本是指包括格式化元素(如字体、色彩、巨细、粗体、斜体、下划线、超链接、图片、视频等)的文本。
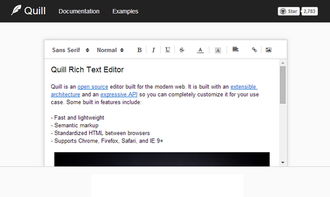
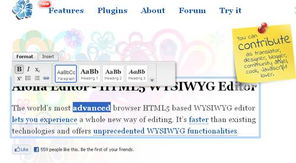
1. CKEditor:一个功用强壮的开源富文本修正器,支撑多种浏览器和渠道。它具有丰厚的功用和扩展性,能够经过插件进行定制。2. TinyMCE:另一个盛行的开源富文本修正器,具有简练的界面和丰厚的功用。它也支撑插件和定制。3. Quill:一个现代的富文本修正器,具有简练的API和高度可定制性。它支撑多种编程语言和结构,如JavaScript、React、Vue等。4. Summernote:一个轻量级的富文本修正器,具有简练的界面和丰厚的功用。它支撑多种编程语言和结构,如JavaScript、React、Vue等。5. Trix:一个由Basecamp开发的富文本修正器,具有简练的界面和强壮的功用。它支撑Markdown语法和自定义款式。
这些富文本修正器一般能够经过简略的HTML和JavaScript代码集成到网页中。它们供给了丰厚的API和事情处理机制,能够满意各种定制需求。挑选适宜的富文本修正器取决于详细的项目需求和预算。
HTML5富文本修正器:提高Web内容创造体会的利器
二、HTML5富文本修正器的特色

HTML5富文本修正器具有以下特色:
所见即所得:用户能够直接在修正器中看到修正后的作用,无需切换到预览形式。
功用丰厚:支撑文本格式、图片、视频、音频等多种媒体元素的刺进和修正。
兼容性强:支撑干流浏览器,如Chrome、Firefox、Safari等。
易于运用:操作简略,用户能够快速上手。
开源免费:许多HTML5富文本修正器都是开源的,用户能够免费运用和修正代码。
三、HTML5富文本修正器的使用场景

HTML5富文本修正器广泛使用于以下场景:
企业官网:用于修正新闻、公告、产品介绍等内容。
博客渠道:便利博主编撰和修正文章。
论坛社区:用户能够宣布帖子、回复谈论。
教育渠道:教师能够在线修正课件、安置作业。
电子商务:商家能够修正产品描绘、促销活动等内容。
四、怎么挑选适宜的HTML5富文本修正器

在挑选HTML5富文本修正器时,能够从以下几个方面进行考虑:
功用需求:依据实践需求挑选功用丰厚的修正器。
兼容性:保证修正器支撑干流浏览器。
易用性:操作简略,用户能够快速上手。
安全性:挑选安全性高的修正器,避免XSS进犯等安全问题。
社区支撑:挑选有杰出社区支撑的修正器,便利解决问题。
五、抢手HTML5富文本修正器引荐
相关
-
html前端,html菜鸟教程官网进口详细阅读

```html这是一个标题这是一个阶段。HTML元素能够包括文本、图片、链接、表单等,用于构建网页的内容。此外,HTML还能够运用CSS(层叠款式表)来操控网页的款式,以...
2025-01-15 0
-
index.css, index.css的根本结构详细阅读

`index.css`文件是网页规划中常用的CSS文件之一,一般用于界说网站主页的款式。以下是关于`index.css`文件的一些要害信息:1.文件用处:`in...
2025-01-15 0
-
vue调试东西,Vue Devtools 的装置与运用指南详细阅读

1.Vue开发者东西(VueDevtools):这是一个浏览器扩展,支撑Chrome和Firefox。它答应开发者检查Vue组件的层次结构、检查组件的状况和特点、追寻事情等...
2025-01-15 0
-
html强制不换行,```htmlPrevent Line Breaks .nowrap { whitespace: nowrap; } This is a long text that will not wrap onto a new line unless a line break tag详细阅读
例如:```htmlPreventLineBreaks.nowrap{whitespace:nowrap;}Th...
2025-01-15 0
-
vue是干什么的,什么是Vue.js?详细阅读
Vue.js是一个用于构建用户界面的开源JavaScript结构,由尤雨溪(EvanYou)于2014年创立,并于2016年发布了2.0版别。Vue.js...
2025-01-15 0
-
html打印, HTML打印的基本原理详细阅读

HTML(超文本符号言语)是一种用于创立网页的规范符号言语。假如您想运用HTML打印,一般是指将HTML内容输出到纸张或其他打印介质上。这能够经过多种办法完成,例如:1.运用...
2025-01-15 0
-
css横线,Horizontal RuleHere is an example of a horizontal rule:详细阅读

```htmlhr{border:0;height:1px;background:333;backgroundimage:lineargradient...
2025-01-15 0
-
html图片起浮,```html起浮图片示例 .floatleft { float: left; marginright: 20px; } .floatright { float: right; marginleft: 20px; }详细阅读

HTML中的图片起浮能够经过CSS的`float`特点来完成。起浮能够让图片在文档流中向左或向右移动,直到它的外边际碰到包括框或另一个起浮元素的边际。以下是一个简略的...
2025-01-15 0
-
html5新特性,引领网页开发新潮流详细阅读

1.新的语义元素:HTML5引进了一系列新的语义元素,如``,``,``,``,``,``等,这些元素有助于更好地安排网页内容,进步可拜访性,并使搜索引擎更简...
2025-01-15 0
-
vue路由, 什么是Vue路由?详细阅读

Vue路由(VueRouter)是Vue.js官方的路由办理器。它答应您在Vue运用中界说路由,以使URL地址与组件的显现方法相匹配。VueRouter与Vue.js深度集...
2025-01-15 0
