链接css, 什么是CSS?
为了链接CSS到HTML文档,你能够运用以下几种办法:
```html这是一个阶段。
```htmlp { color: red; fontsize: 16px;}
这是一个阶段。
```html
这是一个阶段。
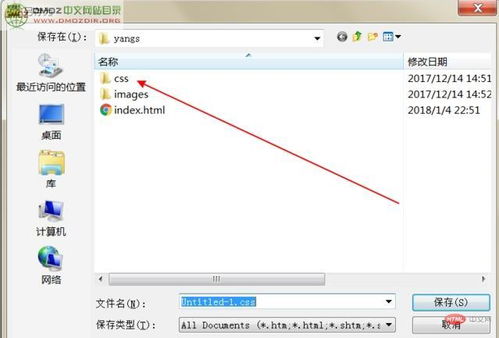
在这个比如中,`styles.css`是包括CSS代码的文件。你需求保证这个文件与HTML文件坐落同一目录下,或许供给正确的途径。
请问你有其他关于CSS的问题吗?
链接CSS:进步HTML页面美感的秘密武器
在HTML页面规划中,CSS(层叠款式表)扮演着至关重要的人物。它不仅能够美化页面,还能进步用户体会。本文将具体介绍如安在HTML页面中链接CSS文件,帮助您打造出既漂亮又有用的网页。
什么是CSS?

CSS,即层叠款式表(Cascading Style Sheets),是一种用于描绘HTML或XML文档款式的款式表言语。它答应您将HTML文档的结构与其外观款式别离,然后完成更灵敏、更漂亮的网页规划。
为什么要链接CSS文件?

将CSS款式与HTML文档别离,有以下几点优点:
进步页面加载速度:将CSS款式放在外部文件中,能够削减HTML文档的体积,然后加速页面加载速度。
便利保护:将款式会集办理,便于修正和更新,进步工作效率。
进步代码复用性:能够将相同的款式应用于多个页面,防止重复编写代码。
怎么链接CSS文件?

链接CSS文件主要有以下几种办法:
1. 内嵌式CSS
相关
-
html转义字符 , 什么是HTML转义字符?详细阅读
HTML转义字符用于表明那些不能直接在HTML文档中显现的字符,如小于号(),由于这些字符在HTML中有特别的意义。`...
2025-01-15 0
-
支撑html5的阅读器,畅享现代网页体会详细阅读

1.GoogleChrome:由Google开发的网页阅读器,对HTML5的支撑十分好。2.MozillaFirefox:由Mozilla基金会开发的网页阅读器,也是对...
2025-01-15 0
-
css选择器优先级, 什么是CSS选择器优先级详细阅读

CSS选择器优先级是指当多个CSS规矩运用于同一个元素时,浏览器怎么决议哪个规矩具有更高的优先级并收效。CSS选择器优先级由以下几方面决议:1.选择器的类型:不同类型的选择器...
2025-01-15 0
-
长安css5,动力晋级,安全护航,时髦外观详细阅读

您好,关于“长安CSS5”的信息,依据查找成果,或许您是指长安轿车的CS55系列。以下是关于长安CS55系列的一些具体信息:1.长安CS55:发布时刻:长安CS55是...
2025-01-15 0
-
富文本html, 富文本HTML的魅力详细阅读

富文本HTML,一般指的是包括多种格局和款式的HTML内容,如文本、图画、链接、列表、表格等。这些内容能够由用户输入,或许经过编程动态生成。富文本HTML使得网页内容愈加丰厚和...
2025-01-15 0
-
html5静态网页规划,html5静态网页详细阅读
HTML5静态网页规划是指运用HTML5(超文本符号言语第五版)技能来创立不依赖于服务器端动态内容的网页。这种网页一般只包括HTML、CSS(层叠样式表)和JavaSc...
2025-01-15 0
-
html5从入门到通晓pdf,HTML5简介详细阅读

你能够在以下链接中下载《HTML5从入门到通晓》PDF电子书:1.2.3.中文pdf扫描版脚本之家qwe24.书葵网qwe2期望这些资源对你有所协助!HTML...
2025-01-15 0
-
vue子路由, 什么是Vue子路由?详细阅读

在Vue.js中,子路由(SubRoutes)是嵌套在主路由(ParentRoute)中的路由。这种结构答应你创立多级导航,其间子路由被视为主路由的子级。这有助于安排和办理杂...
2025-01-15 0
- 详细阅读
-
html中src是什么意思,什么是src特点?详细阅读

在HTML中,`src`是一个特点,它一般用于指定媒体资源(如图画、视频、音频、脚本等)的地址。这个特点一般与``、``、``、``、``等元素一同运用。`src`特点的值...
2025-01-15 0

