vue大局注册组件, 什么是大局注册组件
在Vue中,大局注册组件意味着在任何组件中都能够直接运用该组件,而无需在每个组件中独自导入和注册。大局注册组件一般在Vue实例的创立之前完结,一般在`main.js`或`app.js`文件中。
下面是一个大局注册组件的过程:
1. 界说组件:首要,你需求界说一个Vue组件。这能够经过一个简略的目标来完成,其间包含`template`、`script`和`style`等特点。
2. 大局注册:运用`Vue.component`办法来大局注册这个组件。你需求供给一个大局仅有的组件称号,以及组件的实例。
下面是一个具体的示例:
```javascript// 界说一个简略的大局组件const MyGlobalComponent = { template: `This is a global component!`};
// 在Vue实例创立之前大局注册组件Vue.component;
// 创立Vue实例new Vue;```
在上面的代码中,咱们首要界说了一个名为`MyGlobalComponent`的组件,然后运用`Vue.component`办法将其大局注册为`MyGlobalComponent`。这样,你就能够在任何组件的模板中运用``来直接运用这个大局组件。
请注意,大局注册的组件会影响到一切的子组件,这意味着你需求在大局注册之前细心考虑组件的命名和功用,以防止潜在的命名抵触或功用堆叠。
Vue大局注册组件详解
在Vue.js开发中,组件是构建用户界面的重要组成部分。大局注册组件能够让这些组件在运用的任何地方都能够运用,无需在每个组件中独自导入。本文将具体介绍如安在Vue中大局注册组件,包含注册过程、注意事项以及一些高档用法。
什么是大局注册组件

大局注册组件是指在Vue实例创立之前,将组件注册到Vue的原型上,使得这个组件能够在整个运用中任何地方运用。这种办法特别合适那些需求在多个页面或组件中复用的组件,如导航栏、模态框等。
大局注册组件的过程

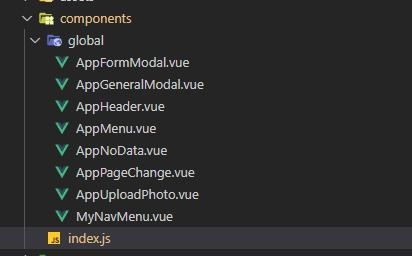
1. 创立组件

首要,你需求创立一个Vue组件。这能够经过创立一个`.vue`文件来完成,例如`MyGlobalComponent.vue`。
```vue
这是一个大局组件
export default {
name: 'MyGlobalComponent'
2. 在进口文件中引进并注册组件
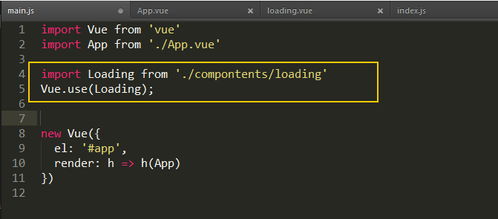
在运用的进口文件(一般是`main.js`或`main.ts`)中,你需求引进这个组件,并运用`Vue.component`办法进行大局注册。
```javascript
import Vue from 'vue';
import MyGlobalComponent from './components/MyGlobalComponent.vue';
Vue.component('MyGlobalComponent', MyGlobalComponent);
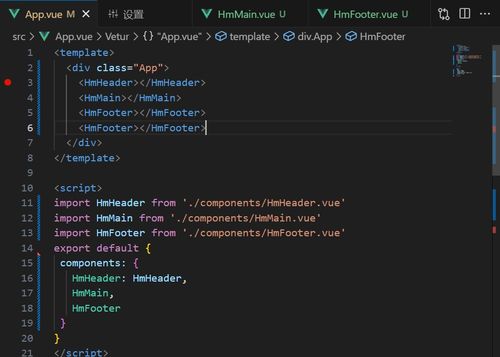
3. 运用大局组件
注册完结后,你能够在任何组件的模板中运用这个大局组件,无需再次导入。
```vue
大局注册组件的注意事项
1. 命名抵触
因为大局组件能够在整个运用中运用,因而需求保证组件的称号是仅有的,防止与其他组件或大局变量发生抵触。
2. 组件复用性
大局注册组件一般是为了进步复用性,因而规划组件时应该考虑其通用性和可装备性。
3. 功能影响
尽管大局注册组件供给了便当,但过多的大局组件可能会影响运用的功能。因而,主张只在必要时运用大局注册。
大局注册组件的高档用法
1. 运用`Vue.use()`注册组件
除了运用`Vue.component`办法,你还能够运用`Vue.use()`来注册组件。这种办法一般用于注册插件,但也能够用于注册组件。
```javascript
import Vue from 'vue';
import MyGlobalComponent from './components/MyGlobalComponent.vue';
Vue.use({
install(Vue) {
Vue.component('MyGlobalComponent', MyGlobalComponent);
2. 运用`Vue.component()`的链式调用
你能够链式调用`Vue.component()`办法来注册多个组件。
```javascript
import Vue from 'vue';
import MyGlobalComponent from './components/MyGlobalComponent.vue';
import AnotherComponent from './components/AnotherComponent.vue';
Vue.component('MyGlobalComponent', MyGlobalComponent);
Vue.component('AnotherComponent', AnotherComponent);
大局注册组件是Vue中进步代码复用性和开发功率的重要手法。经过本文的介绍,你应该现已了解了如安在Vue中大局注册组件,以及一些高档用法。在实践开发中,合理运用大局注册组件,能够让你愈加高效地构建Vue运用。
相关
-
html图片超链接,```html 图片超链接示例详细阅读

```html图片超链接示例在这个比如中:``界说了超链接,并指定了链接的方针URL(在这个比如中是`https://www.example.com`)。...
2025-01-15 0
-
html转义字符 , 什么是HTML转义字符?详细阅读
HTML转义字符用于表明那些不能直接在HTML文档中显现的字符,如小于号(),由于这些字符在HTML中有特别的意义。`...
2025-01-15 0
-
支撑html5的阅读器,畅享现代网页体会详细阅读

1.GoogleChrome:由Google开发的网页阅读器,对HTML5的支撑十分好。2.MozillaFirefox:由Mozilla基金会开发的网页阅读器,也是对...
2025-01-15 0
-
css选择器优先级, 什么是CSS选择器优先级详细阅读

CSS选择器优先级是指当多个CSS规矩运用于同一个元素时,浏览器怎么决议哪个规矩具有更高的优先级并收效。CSS选择器优先级由以下几方面决议:1.选择器的类型:不同类型的选择器...
2025-01-15 0
-
长安css5,动力晋级,安全护航,时髦外观详细阅读

您好,关于“长安CSS5”的信息,依据查找成果,或许您是指长安轿车的CS55系列。以下是关于长安CS55系列的一些具体信息:1.长安CS55:发布时刻:长安CS55是...
2025-01-15 0
-
富文本html, 富文本HTML的魅力详细阅读

富文本HTML,一般指的是包括多种格局和款式的HTML内容,如文本、图画、链接、列表、表格等。这些内容能够由用户输入,或许经过编程动态生成。富文本HTML使得网页内容愈加丰厚和...
2025-01-15 0
-
html5静态网页规划,html5静态网页详细阅读
HTML5静态网页规划是指运用HTML5(超文本符号言语第五版)技能来创立不依赖于服务器端动态内容的网页。这种网页一般只包括HTML、CSS(层叠样式表)和JavaSc...
2025-01-15 0
-
html5从入门到通晓pdf,HTML5简介详细阅读

你能够在以下链接中下载《HTML5从入门到通晓》PDF电子书:1.2.3.中文pdf扫描版脚本之家qwe24.书葵网qwe2期望这些资源对你有所协助!HTML...
2025-01-15 0
-
vue子路由, 什么是Vue子路由?详细阅读

在Vue.js中,子路由(SubRoutes)是嵌套在主路由(ParentRoute)中的路由。这种结构答应你创立多级导航,其间子路由被视为主路由的子级。这有助于安排和办理杂...
2025-01-15 0
- 详细阅读

