css三角
在CSS中,你能够运用边框来完成一个三角形的形状。以下是一个简略的比如,展现怎么运用CSS创立一个三角形:
```css.triangle { width: 0; height: 0; borderleft: 50px solid transparent; borderright: 50px solid transparent; borderbottom: 100px solid red;}```
在这个比如中,`.triangle` 类界说了一个宽度为0、高度为0的元素。经过设置左右边框为通明的,下边框为赤色,咱们能够得到一个指向下的三角形。你能够根据需求调整边框的巨细和色彩来创立不同巨细和色彩的三角形。
请注意,这种办法创立的三角形的巨细是固定的,由于它们是由边框的宽度决议的。假如你想要创立一个动态巨细的三角形,你或许需求运用JavaScript来动态设置边框的宽度。
CSS三角形的制作技巧与运用
在网页规划中,三角形是一个常见的元素,它能够以简练的办法传达信息,如指示箭头、图标等。CSS供给了强壮的功用,答应咱们经过简略的代码制作出各种形状的三角形。本文将具体介绍CSS三角形的制作办法、技巧以及在实践运用中的运用场景。
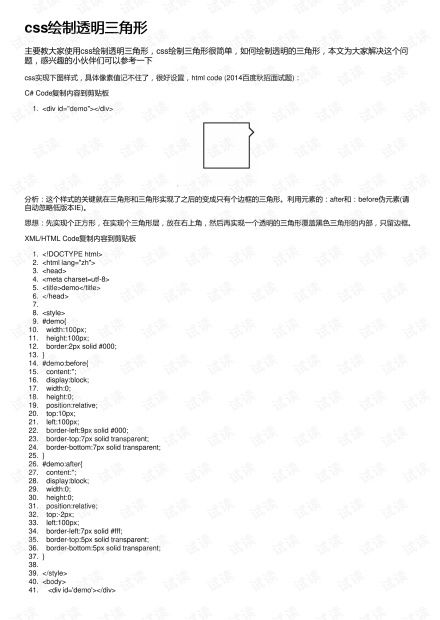
一、CSS三角形制作原理

CSS三角形制作首要依赖于`border`特点。当咱们将一个元素的宽度和高度设置为0,并设置四个边框的色彩时,由于边框色彩不同,四个边框的交汇处会构成一个三角形。以下是制作三角形的根本过程:
1. 设置元素宽高为0:保证元素不会由于内容而变形。

2. 设置边框色彩:为四个边框别离设置不同的色彩。

3. 设置通明边框:将不需求显现的边框色彩设置为通明。
二、制作不同方向的三角形
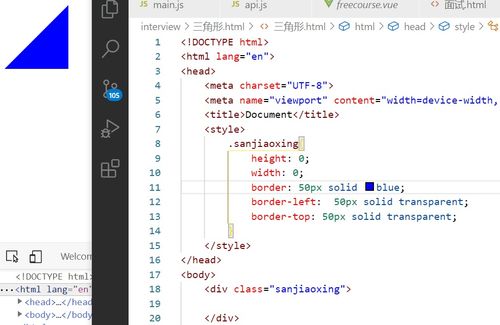
1. 上三角形
```css
div {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 50px solid red;
2. 下三角形
```css
div {
width: 0;
height: 0;
border-top: 50px solid red;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
3. 左三角形
```css
div {
width: 0;
height: 0;
border-top: 50px solid transparent;
border-right: 50px solid red;
border-bottom: 50px solid transparent;
4. 右三角形
```css
div {
width: 0;
height: 0;
border-top: 50px solid transparent;
border-left: 50px solid red;
border-bottom: 50px solid transparent;
三、制作不同巨细的三角形
经过调整边框的宽度,咱们能够操控三角形的巨细。以下是一个示例,展现怎么制作不同巨细的三角形:
```css
/ 小三角形 /
.small-triangle {
border-width: 10px;
/ 中等三角形 /
.medium-triangle {
border-width: 20px;
/ 大三角形 /
.large-triangle {
border-width: 30px;
四、CSS三角形在实践运用中的运用
1. 指示箭头
在网页中,指示箭头是常见的元素,如下拉菜单、导航栏等。运用CSS三角形能够轻松完成指示箭头作用。
2. 图标
三角形能够与其他图形元素结合,构成各种图标,如回来按钮、共享按钮等。
3. 边框装修
在表格、卡片等元素中,运用三角形作为边框装修,能够使页面愈加漂亮。
CSS三角形是一种简略而强壮的网页规划技巧。经过灵活运用`border`特点,咱们能够轻松制作出各种形状和巨细的三角形,为网页规划增加更多或许性。在实践运用中,三角形能够用于指示箭头、图标、边框装修等多种场景,使网页愈加漂亮和有用。
相关
-
html界面,网页规划代码html根本结构代码详细阅读

当然,我能够协助你创立一个根本的HTML界面。以下是一个简略的HTML页面示例:```html我的HTML页面body{...
2025-01-15 0
-
html去掉a标签下划线,```htmlNo Underline Links a { textdecoration: none; }详细阅读

```htmlNoUnderlineLinksa{textdecoration:none;}VisitExample.com1.运...
2025-01-15 0
-
html导出pdf,电脑html文件怎样转换成pdf文件详细阅读
1.运用在线服务:许多在线服务能够将HTML转换为PDF。例如,Smallpdf、iLovePDF等。你只需将HTML代码粘贴到它们的网站,然后下载生成的PDF文件。...
2025-01-15 0
-
css字体设置详细阅读
在CSS中,你能够经过多种方法设置字体,包含指定字体族、字体大小、字体款式、字体粗细等。下面是一些根本的CSS字体设置示例:1.字体族(fontfamily):能够指...
2025-01-15 0
-
html设置背景图片代码,```html 背景图片示例 这是有背景图片的页面```详细阅读

```html背景图片示例这是有背景图片的页面``````html背景图片示例body{backgro...
2025-01-15 0
-
html图片超链接,```html 图片超链接示例详细阅读

```html图片超链接示例在这个比如中:``界说了超链接,并指定了链接的方针URL(在这个比如中是`https://www.example.com`)。...
2025-01-15 0
-
html转义字符 , 什么是HTML转义字符?详细阅读
HTML转义字符用于表明那些不能直接在HTML文档中显现的字符,如小于号(),由于这些字符在HTML中有特别的意义。`...
2025-01-15 0
-
支撑html5的阅读器,畅享现代网页体会详细阅读

1.GoogleChrome:由Google开发的网页阅读器,对HTML5的支撑十分好。2.MozillaFirefox:由Mozilla基金会开发的网页阅读器,也是对...
2025-01-15 0
-
css选择器优先级, 什么是CSS选择器优先级详细阅读

CSS选择器优先级是指当多个CSS规矩运用于同一个元素时,浏览器怎么决议哪个规矩具有更高的优先级并收效。CSS选择器优先级由以下几方面决议:1.选择器的类型:不同类型的选择器...
2025-01-15 0
-
长安css5,动力晋级,安全护航,时髦外观详细阅读

您好,关于“长安CSS5”的信息,依据查找成果,或许您是指长安轿车的CS55系列。以下是关于长安CS55系列的一些具体信息:1.长安CS55:发布时刻:长安CS55是...
2025-01-15 0
