css文字换行, 根底换行设置
在CSS中,你能够运用几种办法来操控文本的换行行为。以下是几种常见的办法:
2. `wordwrap` 特点: `normal`: 答应长单词或URL换行到下一行。 `breakword`: 在长单词或URL找不到换行点时,答应在单词内换行。
3. `overflowwrap` 特点: `normal`: 与`wordwrap`相同。 `breakword`: 与`wordwrap`相同。
4. `wordbreak` 特点: `normal`: 运用默许的换行规矩。 `breakall`: 答应在单词内换行。 `keepall`: 只能在半角空格或连字符处换行。
5. `maxwidth` 特点: 能够设置元素的最大宽度,当内容超越这个宽度时,会主动换行。
6. `lineheight` 特点: 能够设置行高,影响文本的换行行为。
7. `textoverflow` 特点: 当文本溢出容器时,能够显现省略号或其他符号。
8. `whitespace: breakspaces;`: 答应在空格处换行。
以下是一个示例代码,展现了怎么运用CSS来操控文本的换行行为:
```css/ 主动换行 /p { whitespace: normal;}
/ 不换行,直到遇到 /p.nowrap { whitespace: nowrap;}
/ 保存空白字符,文本不会主动换行 /p.pre { whitespace: pre;}
/ 保存空白字符,文本会在必要时换行 /p.prewrap { whitespace: prewrap;}
/ 兼并空白字符,文本会在必要时换行 /p.preline { whitespace: preline;}
/ 答应长单词或URL换行到下一行 /p.wordwrap { wordwrap: breakword;}
/ 在长单词或URL找不到换行点时,答应在单词内换行 /p.overflowwrap { overflowwrap: breakword;}
/ 答应在单词内换行 /p.wordbreak { wordbreak: breakall;}
/ 只能在半角空格或连字符处换行 /p.keepall { wordbreak: keepall;}
/ 设置最大宽度,当内容超越这个宽度时,会主动换行 /p.maxwidth { maxwidth: 200px;}
/ 设置行高,影响文本的换行行为 /p.lineheight { lineheight: 1.5;}
/ 当文本溢出容器时,显现省略号 /p.textoverflow { textoverflow: ellipsis; overflow: hidden; whitespace: nowrap;}
/ 答应在空格处换行 /p.breakspaces { whitespace: breakspaces;}```
在实践运用中,你能够根据需求挑选适宜的特点和值来操控文本的换行行为。
CSS文字换行详解
在网页规划中,文字的排版和布局是至关重要的。其间,文字换行是网页布局中常见且重要的功用之一。合理的文字换行能够提高用户体会,使页面内容愈加明晰易读。本文将具体介绍CSS中完成文字换行的办法,并针对不同场景供给解决方案。
根底换行设置

默许换行

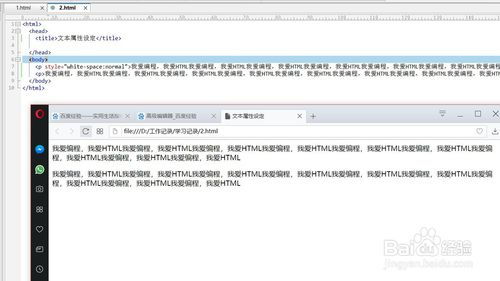
在CSS中,块级元素(如div、p等)默许具有`white-space: normal;`特点,这意味着当界说了宽度后,内容会根据需求主动换行。例如:
```css
wrap {
white-space: normal;
width: 200px;
禁用换行

假如需求禁用换行,能够将`white-space`特点设置为`nowrap`:
```css
wrap {
white-space: nowrap;
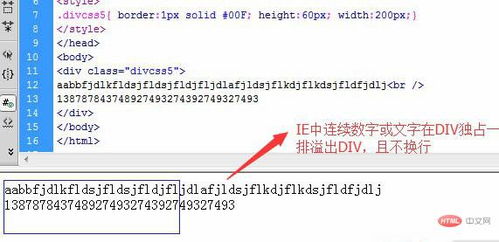
处理接连字符的换行问题
IE浏览器换行
关于IE浏览器,能够运用`word-wrap: break-word;`或`word-break: break-all;`来完成强制断行。
- `word-wrap: break-word;`:答应长单词或URL地址在必要时换行,防止溢出容器鸿沟。
- `word-break: break-all;`:对一切单词都进行换行,包含长单词也会被拆分。
示例代码:
```css
wrap {
word-wrap: break-word;
width: 200px;
Firefox浏览器换行
Firefox浏览器在处理接连英文字符和数字的断行时存在不同的行为。在这种情况下,咱们能够挑选躲藏超出鸿沟的字符,或许为容器增加滚动条。
示例代码:
```css
wrap {
word-break: break-all;
width: 200px;
overflow: auto;
白空间处理特点
white-space特点
`white-space`特点用于界说怎么处理元素内的空白字符(包含空格、制表符等)。它关于操控文本的换行行为非常重要。
- `white-space: normal;`:默许值,将多个空白字符紧缩为一个空格,并答应正常的换行。
- `white-space: pre;`:保存一切空白字符,包含空格和制表符,并制止换行。
示例代码:
```css
wrap {
white-space: pre;
本文具体介绍了CSS中完成文字换行的办法,包含根底换行设置、处理接连字符的换行问题以及白空间处理特点。经过合理运用这些办法,能够有效地提高网页的排版和布局作用,为用户供给更好的阅览体会。
相关
-
html源码大全详细阅读

1.云代码HTML代码库云代码是一个共享编程代码的渠道,其间包含了各种HTML相关的代码,包含网站开发、动画作用、游戏制造等。你能够阅读这些代码库,学习HTML技巧...
2025-01-15 0
-
html下拉多选框, HTML下拉多选框的根本结构详细阅读
在HTML中,你能够运用``元从来创立下拉多选框。经过设置`multiple`特点,用户能够一起挑选多个选项。以下是一个简略的比如:```htmlOption1Opt...
2025-01-15 0
-
html界面,网页规划代码html根本结构代码详细阅读

当然,我能够协助你创立一个根本的HTML界面。以下是一个简略的HTML页面示例:```html我的HTML页面body{...
2025-01-15 0
-
html去掉a标签下划线,```htmlNo Underline Links a { textdecoration: none; }详细阅读

```htmlNoUnderlineLinksa{textdecoration:none;}VisitExample.com1.运...
2025-01-15 0
-
html导出pdf,电脑html文件怎样转换成pdf文件详细阅读
1.运用在线服务:许多在线服务能够将HTML转换为PDF。例如,Smallpdf、iLovePDF等。你只需将HTML代码粘贴到它们的网站,然后下载生成的PDF文件。...
2025-01-15 0
-
css字体设置详细阅读
在CSS中,你能够经过多种方法设置字体,包含指定字体族、字体大小、字体款式、字体粗细等。下面是一些根本的CSS字体设置示例:1.字体族(fontfamily):能够指...
2025-01-15 0
-
html设置背景图片代码,```html 背景图片示例 这是有背景图片的页面```详细阅读

```html背景图片示例这是有背景图片的页面``````html背景图片示例body{backgro...
2025-01-15 0
-
html图片超链接,```html 图片超链接示例详细阅读

```html图片超链接示例在这个比如中:``界说了超链接,并指定了链接的方针URL(在这个比如中是`https://www.example.com`)。...
2025-01-15 0
-
html转义字符 , 什么是HTML转义字符?详细阅读
HTML转义字符用于表明那些不能直接在HTML文档中显现的字符,如小于号(),由于这些字符在HTML中有特别的意义。`...
2025-01-15 0
-
支撑html5的阅读器,畅享现代网页体会详细阅读

1.GoogleChrome:由Google开发的网页阅读器,对HTML5的支撑十分好。2.MozillaFirefox:由Mozilla基金会开发的网页阅读器,也是对...
2025-01-15 0
