vue生命周期次序,vue生命周期履行次序
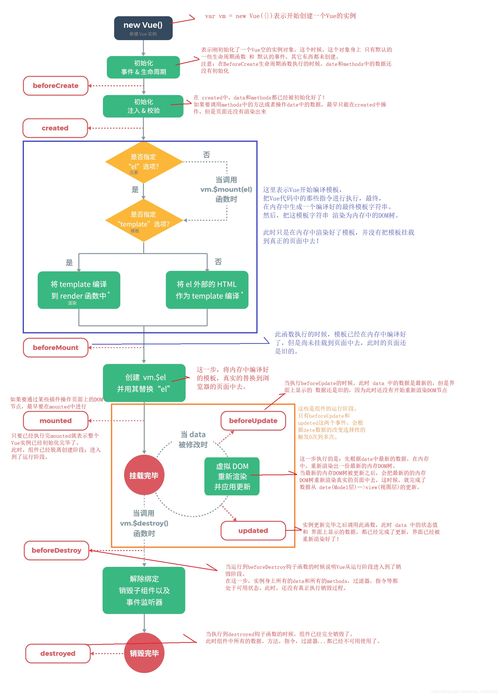
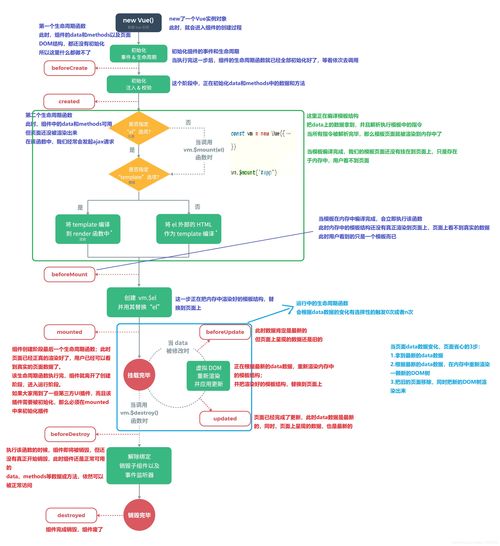
Vue实例从开端创立、初始化数据、编译模板、挂载DOM、烘托、更新、烘托、卸载等一系列进程,咱们称这是Vue的生命周期。Vue的生命周期总共有8个阶段。分别是创立前/后、载入前/后、更新前/后、毁掉前/后。也有学者将Vue的生命周期分为4个阶段,分别是创立阶段、挂载阶段、更新阶段、毁掉阶段。下面详细介绍一下这8个阶段及对应的钩子函数:
1. 创立前/后:在beforeCreate阶段,Vue实例的挂载方针$el和数据目标data都为undefined,还没有开端解析模板。在created阶段,现已完结了数据观测、特点和办法的运算,$el特点现在不行见,这个阶段还没有开端DOM的烘托。
2. 载入前/后:在beforeMount阶段,Vue实例的$el和data都现已被解析完结,行将开端编译模板,进行挂载。在mounted阶段,Vue实例现已完结了模板的编译,将data中的数据烘托到了el特点指定的DOM元素上,完结了挂载。
3. 更新前/后:当data中的数据发生改变时,会触发beforeUpdate钩子函数。然后Vue会依据data中的数据,从头烘托DOM,完结更新。当更新完结后,会履行updated钩子函数。
4. 毁掉前/后:在履行destroyed钩子函数之前,Vue实例彻底从DOM中移除,毁掉一切的事情监听器和子实例。当Vue实例被毁掉后,会履行destroyed钩子函数。
以上便是Vue实例从创立到毁掉的整个生命周期,通俗易懂。
Vue生命周期次序详解
在Vue.js开发中,了解组件的生命周期次序关于编写高效和可保护的代码至关重要。Vue的生命周期是指组件从创立到毁掉的整个进程,它由一系列的钩子函数组成,这些钩子函数在组件的不同阶段被调用,答应开发者在这些阶段履行特定的操作。以下是Vue生命周期次序的详细解析。
一、Vue生命周期概述

Vue的生命周期能够分为四个首要阶段:创立阶段、挂载阶段、更新阶段和毁掉阶段。每个阶段都包括特定的钩子函数,这些函数在组件的相应阶段被调用。
二、创立阶段

1. beforeCreate

在实例初始化之后,数据观测和事情装备之前被调用。在这个阶段,实例的数据、核算特点、办法等没有设置,因而无法访问这些特点。
2. created
在实例创立完结后被调用。此刻,实例已完结数据观测、特点和办法的运算,`$el` 特点现在不行见。
三、挂载阶段
3. beforeMount
在挂载开端之前被调用。此刻,`$el` 特点现已创立,但没有将挂载的DOM刺进到页面中。
4. mounted
在`$el`被新创立的`vm.$el`替换,并挂载到实例上去之后调用该钩子。假如根实例挂载了一个文档内元素,当`mounted`被调用时,子组件也现已被挂载。
四、更新阶段
5. beforeUpdate
数据更新时调用,发生在虚拟DOM打补丁之前。此刻,数据已更新,但DOM还未更新。
6. updated
因为数据更改导致的虚拟DOM从头烘托和打补丁,在这之后会调用这个钩子。当这个钩子被调用时,组件DOM现已更新,所以能够履行依赖于DOM的操作。
五、毁掉阶段
7. beforeDestroy
在实例毁掉之前调用。在这一步,实例依然彻底可用。
8. destroyed
在实例毁掉之后调用。调用后,Vue实例指示的一切东西都会解绑定,一切的事情监听器会被移除,一切的子实例也会被毁掉。
六、Vue 3的生命周期改变
Vue 3引入了一些新的生命周期钩子,特别是`setup()`函数,它是在组件创立之前调用的,供给了更好的类型揣度和逻辑安排方法。
1. setup()
`setup()`是Vue 3中一个新的生命周期钩子,它在`beforeCreate`和`created`之间履行。它首要用于设置组件的呼应式状况和函数。
2. onBeforeMount
与`beforeMount`相似,但它是Vue 3中新增的,用于在组件挂载到节点上之前履行。
了解Vue的生命周期次序关于开发高效的前端使用至关重要。经过合理使用生命周期钩子,开发者能够在组件的不同阶段履行必要的操作,如数据初始化、DOM操作、事情处理和资源开释等。把握Vue的生命周期,将有助于编写愈加强健和可保护的代码。
经过本文的详细解析,信任读者对Vue的生命周期次序有了更深化的了解。在实践开发中,依据组件的详细需求,合理运用这些生命周期钩子,将有助于提高开发功率和代码质量。
相关
-
css暗影,css暗影作用详细阅读

CSS暗影是一种常用的技能,用于给网页元素增加视觉深度和层次感。首要有两种类型的CSS暗影:文本暗影(textshadow)和盒暗影(boxshadow)。文本暗影(text...
2025-01-16 0
-
怎样引证css,html怎样引进css文件详细阅读
在HTML文档中引证CSS款式表,能够经过以下几种办法:```htmlbody{backgroundcolor:lightblue;}h1{c...
2025-01-16 0
-
html文字居中, 运用CSS款式完成文字居中详细阅读
在HTML中,文字居中能够经过CSS款式来完成。具体来说,你能够运用`textalign`特点来操控文本的对齐办法。以下是一个简略的比如:```html.center{t...
2025-01-16 0
-
html英文全称,Introduction to HTML详细阅读
HTML的英文全称是HypertextMarkupLanguage,即超文本符号言语。它是一种用于创立网页的规范符号言语。IntroductiontoHTMLHTM...
2025-01-16 0
-
php与html差异, 言语类型与用处详细阅读

PHP(HypertextPreprocessor,超文本预处理器)和HTML(HyperTextMarkupLanguage,超文本符号言语)是两种不同的技能,它们在网...
2025-01-16 1
-
react翻译, React的根本概念详细阅读

React是一个用于构建用户界面的JavaScript库,它由Facebook开发并保护。React首要用于构建单页运用程序(SPA),并答应开发者运用声明式编程来...
2025-01-16 0
-
html开展史,HTML的来源与前期开展详细阅读

HTML(超文本符号言语)的开展史能够追溯到1980年代晚期。以下是一个简化的时间线,概述了HTML的首要开展阶段:2.1993年:第一个网页浏览器Mosaic由马克·安德森...
2025-01-16 0
-
css3面试题及答案,内容区域(content)、内边距(padding)、边框(border)和外边距(margin)。内容区域是元素内部实践包含内容的区域;内边距是内容区域与边框之间的空间;边框是内容区域与外边距之间的边界;外边距是元素与其他元素之间的空间。详细阅读

1.请解说一下CSS3的新特性。答案:CSS3的新特性包含但不限于:新的挑选器、盒模型、布景和边框、文本作用、2D/3D转化、动画、多列布局、用户界面等。2.请解说一下CS...
2025-01-16 0
-
vue生命周期次序,vue生命周期履行次序详细阅读

Vue实例从开端创立、初始化数据、编译模板、挂载DOM、烘托、更新、烘托、卸载等一系列进程,咱们称这是Vue的生命周期。Vue的生命周期总共有8个阶段。分别是创立前/后、载入前...
2025-01-16 1
-
vue呼应式布局, 呼应式布局的必要性详细阅读

1.CSS媒体查询:CSS媒体查询能够依据不同的屏幕尺度或设备类型运用不同的CSS款式。你能够在Vue组件的``部分运用媒体查询来界说不同屏幕尺度下的款式。```...
2025-01-16 1
