html开展史,HTML的来源与前期开展
HTML(超文本符号言语)的开展史能够追溯到1980年代晚期。以下是一个简化的时间线,概述了HTML的首要开展阶段:
2. 1993年:第一个网页浏览器Mosaic由马克·安德森(Marc Andreessen)和他的团队开发。Mosaic的发布极大地推进了互联网的开展,也促进了HTML的遍及。
6. 2000年:XHTML 1.0发布,这是HTML的一个分支,它是一个根据XML(可扩展符号言语)的符号言语。XHTML 1.0的方针是使HTML愈加严厉和可扩展。
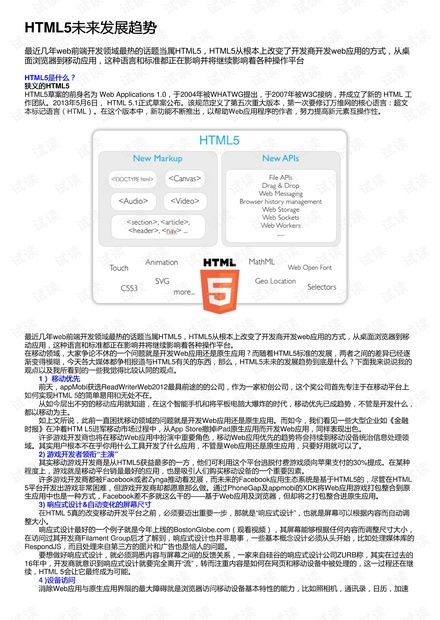
7. 2008年:HTML 5发布,这是HTML的最新版别。它引入了许多新的功用,包含视频、音频、画布、本地存储和离线运用等。
8. 2014年:HTML 5.1发布,这是HTML 5的第一个修订版。它包含了一些新的功用和改善,以支撑更多的网页功用。
9. 2016年:HTML 5.2发布,这是HTML 5的第二个修订版。它包含了一些新的功用和改善,以支撑更多的网页功用。
10. 2022年:HTML 5.3发布,这是HTML 5的第三个修订版。它包含了一些新的功用和改善,以支撑更多的网页功用。
HTML开展史:从简略符号到现代网页构建柱石
HTML的来源与前期开展

超文本符号言语(HTML)的来源能够追溯到1989年,由蒂姆·伯纳斯-李(Tim Berners-Lee)在CERN(欧洲核子研究中心)提出。其时,互联网正处于萌发阶段,伯纳斯-李为了完成全球科学家同享信息的愿景,发明晰HTML作为构建万维网(World Wide Web)的核心技能之一。
HTML的开始版别是HTML 1.0,于1993年6月作为互联网工程作业小组(IETF)的作业草案发布。这个版别包含了约18个根本元素,首要用于界说文本的标题、阶段和链接。尽管HTML 1.0并非正式规范,但它为后续的HTML开展奠定了根底。
HTML的规范化与老练

1996年1月14日,W3C(万维网联盟)发布了HTML 3.2,这是一个重要的里程碑,由于它简化了HTML 3.0的杂乱特性,并增加了对表格、文本盘绕图画等的支撑。HTML 3.2成为了W3C引荐规范。
1997年12月18日,W3C发布了HTML 4.0,这个版别强调了款式表(CSS)的运用,完成了网页款式和布局与内容的别离。HTML 4.0的修正版HTML 4.01于1999年12月24日发布,修正了许多过错,并增加了对国际化的支撑。
HTML的现代化:XHTML与HTML5

跟着Web技能的开展,HTML也面临着新的应战。为了推进网页向XML过渡,W3C在2000年发布了XHTML 1.0,这是HTML 4.01的XML重写版,要求更严厉的语法和结构。
XHTML 2.0的开发遇到了困难,学习本钱过高,导致其失利。与此同时,HTML5的开发始于2008年,通过多年的评论和修订,于2014年10月29日正式成为引荐规范。HTML5引入了许多新特性,如新的语义元素、多媒体支撑、离线存储等,为现代网页构建供给了强壮的支撑。
HTML5的特性和优势
新的语义元素:如、、、、等,使网页结构愈加明晰。
离线存储:HTML5引入了离线存储API,答应网页在离线状态下存储数据。
更好的图形和动画支撑:HTML5供给了Canvas和SVG等图形和动画技能,使网页愈加生动。
HTML从开始的简略符号言语开展到今日的现代网页构建柱石,阅历了数十年的开展。HTML5的推出,标志着HTML进入了一个新的年代,为网页规划和开发带来了更多的可能性。跟着Web技能的不断进步,HTML将继续开展,为用户供给愈加丰厚和快捷的互联网体会。
相关
-
html中的空格,html中的空格标签详细阅读
假如你需要在HTML中保存多个接连的空格,能够运用以下几种办法:1.运用CSS款式:你能够经过CSS的`whitespace`特点来操控空格的显现。例如,将`whitespa...
2025-01-16 0
-
html文本域,```html HTML 文本域示例详细阅读

在HTML中,文本域(``)是一个多行文本输入字段,用户能够在其间输入和修改文本。下面是一个简略的HTML文本域示例:```htmlHTML文本域示例请输入您...
2025-01-16 0
-
css暗影,css暗影作用详细阅读

CSS暗影是一种常用的技能,用于给网页元素增加视觉深度和层次感。首要有两种类型的CSS暗影:文本暗影(textshadow)和盒暗影(boxshadow)。文本暗影(text...
2025-01-16 0
-
怎样引证css,html怎样引进css文件详细阅读
在HTML文档中引证CSS款式表,能够经过以下几种办法:```htmlbody{backgroundcolor:lightblue;}h1{c...
2025-01-16 0
-
html文字居中, 运用CSS款式完成文字居中详细阅读
在HTML中,文字居中能够经过CSS款式来完成。具体来说,你能够运用`textalign`特点来操控文本的对齐办法。以下是一个简略的比如:```html.center{t...
2025-01-16 0
-
html英文全称,Introduction to HTML详细阅读
HTML的英文全称是HypertextMarkupLanguage,即超文本符号言语。它是一种用于创立网页的规范符号言语。IntroductiontoHTMLHTM...
2025-01-16 0
-
php与html差异, 言语类型与用处详细阅读

PHP(HypertextPreprocessor,超文本预处理器)和HTML(HyperTextMarkupLanguage,超文本符号言语)是两种不同的技能,它们在网...
2025-01-16 1
-
react翻译, React的根本概念详细阅读

React是一个用于构建用户界面的JavaScript库,它由Facebook开发并保护。React首要用于构建单页运用程序(SPA),并答应开发者运用声明式编程来...
2025-01-16 1
-
html开展史,HTML的来源与前期开展详细阅读

HTML(超文本符号言语)的开展史能够追溯到1980年代晚期。以下是一个简化的时间线,概述了HTML的首要开展阶段:2.1993年:第一个网页浏览器Mosaic由马克·安德森...
2025-01-16 1
-
css3面试题及答案,内容区域(content)、内边距(padding)、边框(border)和外边距(margin)。内容区域是元素内部实践包含内容的区域;内边距是内容区域与边框之间的空间;边框是内容区域与外边距之间的边界;外边距是元素与其他元素之间的空间。详细阅读

1.请解说一下CSS3的新特性。答案:CSS3的新特性包含但不限于:新的挑选器、盒模型、布景和边框、文本作用、2D/3D转化、动画、多列布局、用户界面等。2.请解说一下CS...
2025-01-16 0
