php与html差异, 言语类型与用处
PHP(Hypertext Preprocessor,超文本预处理器)和HTML(HyperText Markup Language,超文本符号言语)是两种不同的技能,它们在网站开发中扮演着不同的人物。
1. 用处: HTML:首要用于创立网页的结构和内容。它界说了网页中的文本、图片、链接、表格等元素,但不包括逻辑或程序功用。 PHP:是一种服务器端脚本言语,首要用于动态网页开发。它能够与HTML结合运用,在服务器上履行代码,生成动态内容,然后发送到客户端浏览器。
2. 工作方式: HTML:静态页面,内容在服务器上不变,每次恳求时直接发送给浏览器。 PHP:动态页面,每次恳求时都会在服务器上履行代码,生成内容,然后再发送给浏览器。
4. 交互性: HTML:自身不具备交互性,但能够经过JavaScript增加交互功用。 PHP:能够处理表单提交、用户输入等,完成动态交互。
5. 扩展性: HTML:首要重视页面的结构和内容,扩展性有限。 PHP:能够与数据库、其他服务器端技能(如MySQL、SQLite等)结合运用,完成杂乱的事务逻辑和数据处理。
6. 学习曲线: HTML:相对简略,易于学习和了解。 PHP:需求必定的编程根底,学习曲线相对较陡。
7. 安全性: HTML:自身不触及安全性问题。 PHP:需求重视代码的安全性,避免SQL注入、跨站脚本(XSS)等安全漏洞。
8. 功用: HTML:静态页面,加载速度快。 PHP:动态页面,每次恳求都需求履行代码,可能会影响加载速度。
9. 跨渠道性: HTML:能够在任何支撑Web浏览器的设备上运转。 PHP:能够在多种服务器上运转,如Apache、Nginx等。
10. 社区和资源: HTML:具有巨大的社区和丰厚的学习资源。 PHP:也有巨大的社区和丰厚的学习资源,特别是在Web开发范畴。
总归,HTML和PHP是互补的技能,HTML担任页面的结构和内容,而PHP担任页面的动态内容和逻辑。在实践的Web开发中,两者一般结合运用,以创立功用强壮、交互性强的网站。
PHP与HTML的差异
在互联网国际中,PHP和HTML是两种十分根底且重要的技能。它们在网站开发中扮演着不同的人物,了解它们之间的差异关于成为一名合格的Web开发者至关重要。本文将具体讨论PHP与HTML的差异,协助读者更好地了解这两种技能。
言语类型与用处

HTML(超文本符号言语)

HTML是一种符号言语,首要用于构建网页的结构和内容。它界说了网页上的文本、图画、表格和其他元素应该怎么显现。HTML是一种声明性言语,它告知浏览器怎么显现内容,而不是怎么处理内容。
PHP(超文本预处理器)

PHP是一种服务器端脚本言语,首要用于创立动态和交互式的网页。它答应开发者编写代码来处理用户输入、拜访数据库、生成动态内容等。PHP是一种解说性言语,它需求在服务器上运转,而且每次恳求都会从头解说代码。
履行环境与进程
HTML的履行环境
HTML代码在客户端(即用户的浏览器)上履行。当用户恳求一个HTML页面时,浏览器会解析HTML代码,并将成果显现在用户的屏幕上。
PHP的履行环境
PHP代码在服务器端履行。当用户恳求一个PHP页面时,服务器会处理PHP代码,并将成果(一般是转化后的HTML代码)发送回客户端。
功用与交互性
HTML的功用
HTML首要用于展现内容,它答应开发者创立静态或动态的网页布局。HTML能够嵌入图画、视频、音频等多媒体元素,以及运用CSS进行款式规划。
PHP的功用
PHP的功用远比HTML强壮。它能够处理用户输入、拜访数据库、生成动态内容、发送电子邮件、完成用户认证等功用。PHP能够与HTML、CSS和JavaScript等其他技能结合运用,创立杂乱的Web使用程序。
代码结构与使用场景
HTML的代码结构
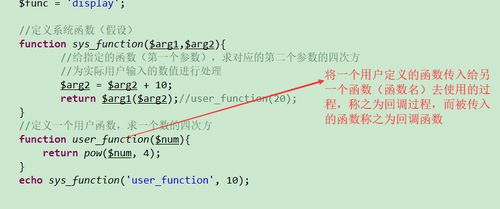
PHP的代码结构
```php
echo \
相关
-
html中的空格,html中的空格标签详细阅读
假如你需要在HTML中保存多个接连的空格,能够运用以下几种办法:1.运用CSS款式:你能够经过CSS的`whitespace`特点来操控空格的显现。例如,将`whitespa...
2025-01-16 0
-
html文本域,```html HTML 文本域示例详细阅读

在HTML中,文本域(``)是一个多行文本输入字段,用户能够在其间输入和修改文本。下面是一个简略的HTML文本域示例:```htmlHTML文本域示例请输入您...
2025-01-16 0
-
css暗影,css暗影作用详细阅读

CSS暗影是一种常用的技能,用于给网页元素增加视觉深度和层次感。首要有两种类型的CSS暗影:文本暗影(textshadow)和盒暗影(boxshadow)。文本暗影(text...
2025-01-16 0
-
怎样引证css,html怎样引进css文件详细阅读
在HTML文档中引证CSS款式表,能够经过以下几种办法:```htmlbody{backgroundcolor:lightblue;}h1{c...
2025-01-16 0
-
html文字居中, 运用CSS款式完成文字居中详细阅读
在HTML中,文字居中能够经过CSS款式来完成。具体来说,你能够运用`textalign`特点来操控文本的对齐办法。以下是一个简略的比如:```html.center{t...
2025-01-16 0
-
html英文全称,Introduction to HTML详细阅读
HTML的英文全称是HypertextMarkupLanguage,即超文本符号言语。它是一种用于创立网页的规范符号言语。IntroductiontoHTMLHTM...
2025-01-16 0
-
php与html差异, 言语类型与用处详细阅读

PHP(HypertextPreprocessor,超文本预处理器)和HTML(HyperTextMarkupLanguage,超文本符号言语)是两种不同的技能,它们在网...
2025-01-16 2
-
react翻译, React的根本概念详细阅读

React是一个用于构建用户界面的JavaScript库,它由Facebook开发并保护。React首要用于构建单页运用程序(SPA),并答应开发者运用声明式编程来...
2025-01-16 1
-
html开展史,HTML的来源与前期开展详细阅读

HTML(超文本符号言语)的开展史能够追溯到1980年代晚期。以下是一个简化的时间线,概述了HTML的首要开展阶段:2.1993年:第一个网页浏览器Mosaic由马克·安德森...
2025-01-16 1
-
css3面试题及答案,内容区域(content)、内边距(padding)、边框(border)和外边距(margin)。内容区域是元素内部实践包含内容的区域;内边距是内容区域与边框之间的空间;边框是内容区域与外边距之间的边界;外边距是元素与其他元素之间的空间。详细阅读

1.请解说一下CSS3的新特性。答案:CSS3的新特性包含但不限于:新的挑选器、盒模型、布景和边框、文本作用、2D/3D转化、动画、多列布局、用户界面等。2.请解说一下CS...
2025-01-16 1
