css箭头,css箭头代码
CSS箭头通常是经过伪元素和边框特点来完成的。以下是一个简略的比如,展现怎么运用CSS创立一个向上的箭头:
```css.arrowup { width: 0; height: 0; borderleft: 5px solid transparent; borderright: 5px solid transparent; borderbottom: 5px solid black;}```
这段CSS代码创立了一个向上的箭头,你可以经过调整边框的宽度来改动箭头的巨细。假如你想要一个向下的箭头,可以调整`borderbottom`为`bordertop`,并相应地调整其他边框的款式。
CSS箭头制作技巧与实例解析
在网页规划中,箭头是一种常见的视觉元素,用于指示方向、着重信息或作为装修。运用CSS制作箭头不只可以进步网页的漂亮度,还能进步用户体会。本文将具体介绍CSS箭头的制作技巧,并供给一些有用的实例解析。
一、CSS箭头制作原理

边框技巧

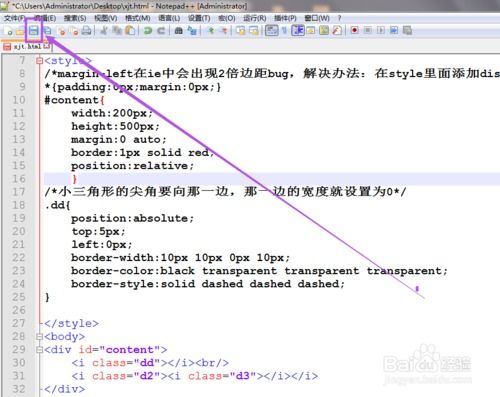
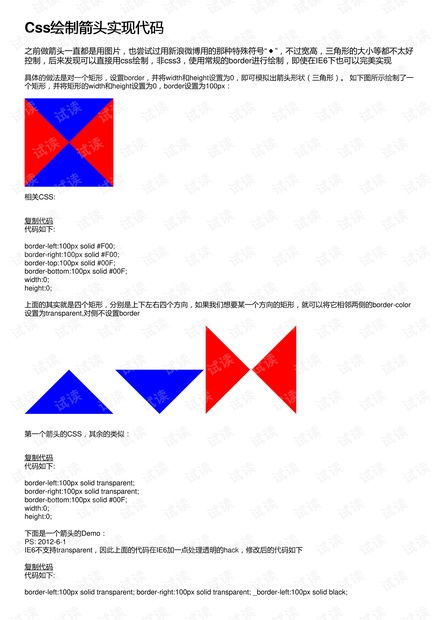
CSS箭头首要经过边框的技巧来完成。经过设置元素的边框色彩、宽度和款式,可以制作出不同形状的箭头。以下是一个简略的示例:
```css
.arrow {
width: 0;
height: 0;
border-left: 20px solid transparent;
border-right: 20px solid transparent;
border-bottom: 30px solid red;
在这个比如中,咱们经过设置`border-left`和`border-right`为通明,`border-bottom`为赤色,然后制作出一个指向下方的赤色箭头。
伪元素技巧

除了边框技巧,CSS伪元素也可以用来制作箭头。伪元素`::before`和`::after`可以用来在元素内部增加额定的内容,然后完成箭头作用。
```css
.arrow::after {
content: '';
display: block;
width: 0;
height: 0;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
border-top: 15px solid blue;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
在这个比如中,咱们运用`::after`伪元素制作了一个指向左方的蓝色箭头。
二、CSS箭头实例解析
水平箭头
以下是一个水平箭头的示例:
```css
.horizontal-arrow {
width: 100px;
height: 2px;
background-color: red;
position: relative;
.horizontal-arrow::after {
content: '';
display: block;
width: 10px;
height: 10px;
background-color: red;
position: absolute;
top: -5px;
left: 50%;
transform: translateX(-50%);
在这个比如中,咱们运用`::after`伪元素在水平线中心制作了一个指向右方的赤色箭头。
笔直箭头
以下是一个笔直箭头的示例:
```css
.vertical-arrow {
width: 2px;
height: 100px;
background-color: red;
position: relative;
.vertical-arrow::after {
content: '';
display: block;
width: 10px;
height: 10px;
background-color: red;
position: absolute;
top: 50%;
left: -5px;
transform: translateY(-50%);
在这个比如中,咱们运用`::after`伪元素在笔直线中心制作了一个指向下方的赤色箭头。
斜向箭头
以下是一个斜向箭头的示例:
```css
.diagonal-arrow {
width: 100px;
height: 100px;
background-color: red;
position: relative;
.diagonal-arrow::after {
content: '';
display: block;
width: 100px;
height: 100px;
background-color: red;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%) rotate(45deg);
在这个比如中,咱们运用`::after`伪元素在正方形中心制作了一个指向右下方的赤色箭头。
经过本文的介绍,相信你现已把握了CSS箭头的制作技巧。在实践使用中,可以依据需求挑选适宜的技巧和实例,制作出各种形状和方向的箭头。期望这些技巧可以协助你进步网页规划水平。
相关
-
css布景色彩代码, 布景色彩概述详细阅读

CSS(层叠款式表)用于设置网页的款式和布局。要设置元素的布景色彩,能够运用`backgroundcolor`特点。布景色彩的值能够是色彩名、十六进制代码、RGB或RG...
2025-01-16 1
-
css箭头,css箭头代码详细阅读

CSS箭头通常是经过伪元素和边框特点来完成的。以下是一个简略的比如,展现怎么运用CSS创立一个向上的箭头:```css.arrowup{width:0;height...
2025-01-16 1
-
css图层, 什么是CSS图层详细阅读

1.zindex:`zindex`特点用于操控元素的笔直堆叠次序。值越大,元素越接近用户。只要定位元素(即具有`position`特点值`relative`、`abs...
2025-01-16 0
-
html表单模板代码,```htmlHTML Form Template详细阅读

当然可以,下面是一个简略的HTML表单模板代码示例。这个表单包含了一些根本的表单元素,如文本输入框、单选按钮、复选框、下拉菜单和提交按钮。```htmlHTMLFormTe...
2025-01-16 0
-
html文字居中代码详细阅读

1.水平居中:关于块级元素(如``、``等),能够运用`textalign:center;`。关于行内元素(如``、``等),也能够运用`textalign...
2025-01-16 1
-
html中的空格,html中的空格标签详细阅读
假如你需要在HTML中保存多个接连的空格,能够运用以下几种办法:1.运用CSS款式:你能够经过CSS的`whitespace`特点来操控空格的显现。例如,将`whitespa...
2025-01-16 1
-
html文本域,```html HTML 文本域示例详细阅读

在HTML中,文本域(``)是一个多行文本输入字段,用户能够在其间输入和修改文本。下面是一个简略的HTML文本域示例:```htmlHTML文本域示例请输入您...
2025-01-16 2
-
css暗影,css暗影作用详细阅读

CSS暗影是一种常用的技能,用于给网页元素增加视觉深度和层次感。首要有两种类型的CSS暗影:文本暗影(textshadow)和盒暗影(boxshadow)。文本暗影(text...
2025-01-16 1
-
怎样引证css,html怎样引进css文件详细阅读
在HTML文档中引证CSS款式表,能够经过以下几种办法:```htmlbody{backgroundcolor:lightblue;}h1{c...
2025-01-16 1
-
html文字居中, 运用CSS款式完成文字居中详细阅读
在HTML中,文字居中能够经过CSS款式来完成。具体来说,你能够运用`textalign`特点来操控文本的对齐办法。以下是一个简略的比如:```html.center{t...
2025-01-16 1
