css和html的差异, 界说与性质
CSS(层叠款式表)和HTML(超文本符号言语)是构建网页的两种首要技能,它们各自有不同的功用和用处。
1. 界说: HTML:是一种用于创立网页内容的符号言语。它界说了网页的结构和内容,如标题、阶段、图片、链接等。 CSS:是一种用于描绘网页外观的款式表言语。它界说了网页的布局、色彩、字体、边距等款式。
3. 结构: HTML:运用树形结构来表明页面上的元素和它们之间的联络。每个元素都能够包括其他元素,构成嵌套结构。 CSS:运用挑选器来挑选页面上的元素,并运用款式。挑选器可所以元素称号、类名、ID等。
4. 学习难度: HTML:相对简略,简单上手。它是网页开发的根底,学习HTML能够协助你了解网页的结构和内容。 CSS:相对杂乱,需求必定的学习和实践。它涉及到许多款式特点和布局技巧,需求不断操练才干把握。
5. 运用场景: HTML:首要用于创立网页的内容和结构,它是一切网页的根底。 CSS:首要用于操控网页的视觉作用,它能够让网页愈加漂亮和易用。
6. 相互联络: HTML和CSS是相互依赖的。HTML供给了网页的结构和内容,而CSS供给了网页的款式和布局。两者一起作用,才干创立出完好的网页。
总归,HTML和CSS是网页开发中不可或缺的两种技能。它们各自有不同的功用和用处,但又是相互依赖的。学习HTML和CSS能够协助你更好地了解网页的结构和款式,然后创立出愈加漂亮和易用的网页。
CSS与HTML的差异
在网页规划和开发范畴,CSS(层叠款式表)和HTML(超文本符号言语)是两个不可或缺的核心技能。虽然它们严密相连,但各自的功用和用处有着显着的差异。本文将具体讨论CSS与HTML的差异,协助读者更好地了解这两种技能。
界说与性质

HTML

CSS

CSS,全称为Cascading Style Sheets,是一种用于描绘HTML文档款式的款式表言语。CSS经过挑选器指定款式规矩,然后操控网页元素的布局、色彩、字体等外观特点。CSS的作用是美化网页,使其愈加漂亮和具有吸引力。
语法与结构

HTML语法

CSS语法

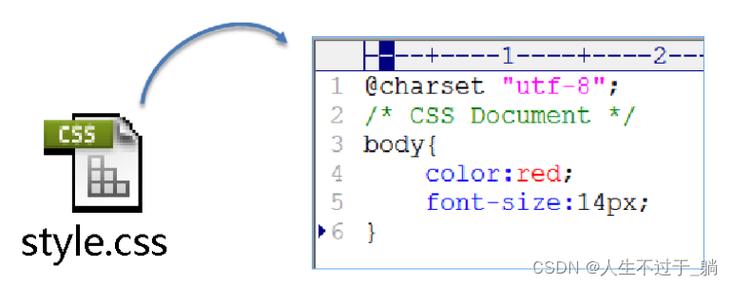
CSS的语法由挑选器和声明块组成。挑选器用于指定要运用款式的HTML元素,声明块则包括一系列的款式规矩。例如,以下CSS代码将``元素的字体色彩设置为赤色:
```css
color: red;
功用与运用

HTML功用

- 界说网页的头部(``)和主体(``)部分。
- 创立标题(``至``)、阶段(``)、列表(``、``、``)等元素。
- 增加图片(``)、链接(``)、音频(``)、视频(``)等多媒体元素。
- 创立表格(``)、表单(``)等交互元素。
CSS功用

- 设置字体、色彩、巨细、行高档文本特点。
- 操控元素的方位、巨细、边框等布局特点。
- 完成动画、过渡等动态作用。
- 运用伪类、伪元素等高档特性。
联络与差异

联络

CSS与HTML严密相连,一起构成了网页规划和开发的根底。HTML界说了网页的结构和内容,而CSS则担任美化这些结构和内容。两者相互配合,才干创立出漂亮、有用的网页。
差异

虽然CSS与HTML严密相连,但它们在性质、语法、功用等方面存在显着的差异:
- 性质:HTML是符号言语,CSS是款式表言语。

- 功用:HTML界说网页的结构和内容,CSS操控网页的款式和布局。

CSS与HTML是网页规划和开发的核心技能,它们在性质、语法、功用等方面存在显着的差异。了解这些差异有助于咱们更好地把握这两种技能,然后创立出漂亮、有用的网页。在实践运用中,咱们需求依据需求合理地运用HTML和CSS,使网页到达最佳作用。
相关
-
html特殊符号代码,html特殊符号代码大全详细阅读
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,status:in_...
2025-01-21 4
-
h5和html5的差异详细阅读

H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语...
2025-01-21 3
-
html开发东西有哪些,HTML5 开发东西概述详细阅读

HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文...
2025-01-21 5
-
css让文字笔直居中, 运用line-height特点完成笔直居中详细阅读

要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法,十分适宜完成笔...
2025-01-21 3
-
css表格距离, 表格距离概述详细阅读

CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`sepa...
2025-01-21 3
-
css命名标准,根本命名准则详细阅读

1.运用有意义的称号:运用描述性的称号,以便其他开发者可以快速了解代码的功用。防止运用过于通用或含糊的称号,如“style1”、“box”等。2.运用小写字...
2025-01-21 4
-
css鼠标通过款式详细阅读

CSS(层叠款式表)中的鼠标通过款式能够通过`:hover`伪类来完结。`:hover`伪类用于界说当用户将鼠标悬停在元素上时元素的款式。下面是一些常见的鼠标通过款式的比如:1...
2025-01-21 3
-
vue 计时器,vue计时器代码详细阅读
在Vue中完成一个计时器有多种办法,这儿供给一个简略的示例,运用Vue2.x的语法。这个计时器会在组件加载时开端计时,并在模板中显现时刻。```html计...
2025-01-21 4
-
html布景突变,```htmlGradient Background body { / 设置布景突变 / background: lineargradient; }详细阅读

HTML布景突变能够经过CSS来完成。以下是一个简略的示例,展现了如何为HTML元素设置一个线性突变布景:```htmlGradientBackgroundbody{...
2025-01-21 3
-
html游览网站模板,二、搜索引擎优化(SEO)的重要性详细阅读

1.凡科建站:供给海量游览网站模板、游览网页模板、全套模板、游览免费模板资料。一切模板免下载,支撑在线制造,轻松建立游览网站。2.Bootstrap模板库:...
2025-01-21 3
