vue页面改写, 整页改写
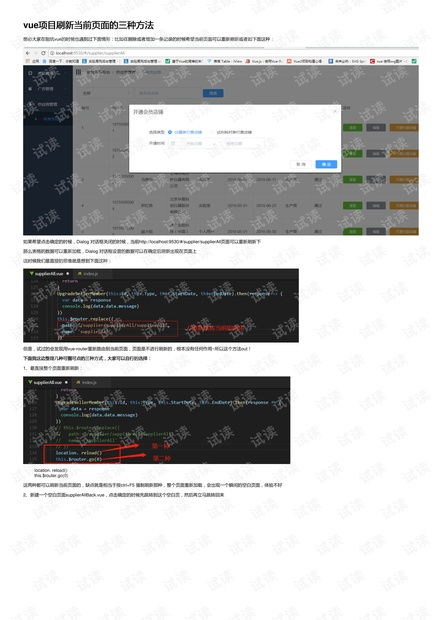
1. 运用 `location.reload` 办法: 这是最简略的办法,直接在浏览器中改写当时页面。
```javascriptwindow.location.reload;```
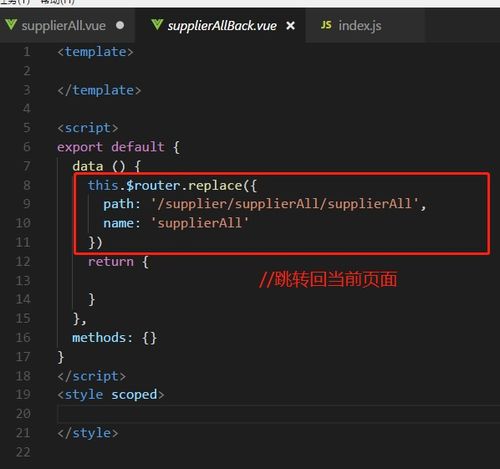
2. 运用 `router.push` 或 `router.replace` 办法: 假如你的运用是单页面运用(SPA),而且运用了Vue Router,你能够经过导航到一个新页面然后回来来改写页面。
```javascriptthis.$router.push.catch; // 导航到新页面this.$router.replace; // 回来当时页面```
3. 运用 `beforeDestroy` 钩子: 假如你想在组件毁掉之前改写页面,能够在 `beforeDestroy` 钩子中调用 `location.reload`。
```javascriptbeforeDestroy { window.location.reload;}```
4. 运用 `mounted` 钩子: 假如你期望在组件挂载后当即改写页面,能够在 `mounted` 钩子中调用 `location.reload`。
```javascriptmounted { window.location.reload;}```
5. 运用 VueX 的 `commit` 或 `dispatch`: 假如你运用了 VueX,而且想要在状况更新后改写页面,能够在 `mutations` 或 `actions` 中调用 `location.reload`。
```javascript// 在 mutations 中const mutations = { someMutation { // 更新状况 window.location.reload; }};
// 在 actions 中const actions = { someAction { // 履行异步操作 commit; }};```
6. 运用第三方库: 有些第三方库能够协助你完成页面改写,例如 `vuereload`。
```javascriptimport Vue from 'vue';import Reload from 'vuereload';
Vue.use;```
你能够在任何组件中运用 `this.$reload` 来改写页面。
请依据你的具体需求挑选适宜的办法。假如页面改写会影响用户体会,主张考虑其他办法来更新数据,例如运用 VueX 或父子组件通讯。
Vue页面改写:完成高效与友爱的用户体会
在Web开发中,页面改写是一个常见的操作,用于更新页面内容或从头加载页面。在Vue.js结构中,完成页面改写的办法多种多样,既能够完成整页改写,也能够完成部分改写,然后供给高效且友爱的用户体会。本文将具体介绍Vue页面改写的几种办法及其运用场景。
整页改写

1. 运用`window.location.reload()`办法

这是最直接的办法,经过调用`window.location.reload()`办法能够改写整个页面。这种办法简略易用,但会触发页面的完好加载进程,用户体会或许不是最佳。
```javascript
methods: {
refreshPage() {
window.location.reload();
2. 运用Vue Router的导航护卫

Vue Router供给了导航护卫功用,能够在路由跳转时触发页面改写。经过在路由装备中增加大局前置护卫,能够在每次路由跳转时改写页面。
```javascript
router.beforeEach((to, from, next) => {
window.location.reload();
next();
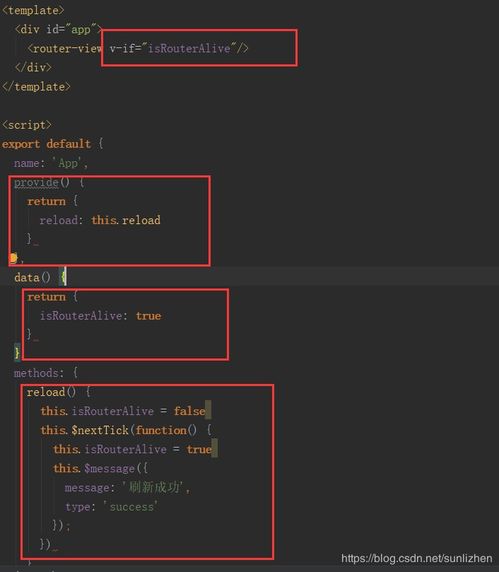
3. 运用`provide`和`inject`完成大局改写
Vue的`provide`和`inject`功用能够完成组件间的数据同享。经过在根组件中界说一个大局的`reload`办法,并在需求改写的子组件中注入该办法,能够完成大局改写。
```javascript
// 在根组件中
provide() {
return {
reload: this.reload
};
methods: {
reload() {
this.isRouterAlive = false;
this.$nextTick(() => {
this.isRouterAlive = true;
});
部分改写
1. 运用`v-if`和`v-else`指令
经过在需求改写的组件中运用`v-if`和`v-else`指令,能够完成部分改写。当条件满意时,只改写需求更新的部分。
```html
相关
-
html特殊符号代码,html特殊符号代码大全详细阅读
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,status:in_...
2025-01-21 4
-
h5和html5的差异详细阅读

H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语...
2025-01-21 3
-
html开发东西有哪些,HTML5 开发东西概述详细阅读

HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文...
2025-01-21 5
-
css让文字笔直居中, 运用line-height特点完成笔直居中详细阅读

要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法,十分适宜完成笔...
2025-01-21 3
-
css表格距离, 表格距离概述详细阅读

CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`sepa...
2025-01-21 3
-
css命名标准,根本命名准则详细阅读

1.运用有意义的称号:运用描述性的称号,以便其他开发者可以快速了解代码的功用。防止运用过于通用或含糊的称号,如“style1”、“box”等。2.运用小写字...
2025-01-21 4
-
css鼠标通过款式详细阅读

CSS(层叠款式表)中的鼠标通过款式能够通过`:hover`伪类来完结。`:hover`伪类用于界说当用户将鼠标悬停在元素上时元素的款式。下面是一些常见的鼠标通过款式的比如:1...
2025-01-21 3
-
vue 计时器,vue计时器代码详细阅读
在Vue中完成一个计时器有多种办法,这儿供给一个简略的示例,运用Vue2.x的语法。这个计时器会在组件加载时开端计时,并在模板中显现时刻。```html计...
2025-01-21 4
-
html布景突变,```htmlGradient Background body { / 设置布景突变 / background: lineargradient; }详细阅读

HTML布景突变能够经过CSS来完成。以下是一个简略的示例,展现了如何为HTML元素设置一个线性突变布景:```htmlGradientBackgroundbody{...
2025-01-21 3
-
html游览网站模板,二、搜索引擎优化(SEO)的重要性详细阅读

1.凡科建站:供给海量游览网站模板、游览网页模板、全套模板、游览免费模板资料。一切模板免下载,支撑在线制造,轻松建立游览网站。2.Bootstrap模板库:...
2025-01-21 3
