div居中对齐的css代码,div居中对齐
为了使一个`div`元素在页面中水平居中对齐,你能够运用以下CSS代码。这段代码假定你想要在浏览器窗口中居中对齐`div`元素,而不是在包括它的父元素中。
```cssdiv { width: 50%; / 或许你想要的详细宽度 / marginleft: auto; marginright: auto;}```
假如你想要在包括它的父元素中居中对齐,而且`div`元素的高度已知或许不期望它弹性,能够运用以下代码:
```css.parent { display: flex; justifycontent: center; / 水平居中 / alignitems: center; / 笔直居中,假如需求的话 /}
.child { width: 50%; / 或许你想要的详细宽度 / height: 100px; / 或许你想要的详细高度 /}```
在这个比如中,`.parent` 是包括 `.child` 的元素,`.child` 是你想要居中的 `div`。`display: flex;` 和 `justifycontent: center;` 用于水平居中 `.child` 元素,而 `alignitems: center;` 用于笔直居中。假如 `.child` 元素的高度是已知的或许不期望它弹性,你能够设置 `height` 特点。
Div居中对齐的CSS代码详解
在网页规划中,Div元素的居中对齐是一个常见的布局需求。经过CSS,咱们能够轻松完成Div元素在页面中的水平居中和笔直居中。本文将详细介绍几种完成Div居中对齐的办法,并供给相应的CSS代码示例。
- CSS
- Div居中
- 布局
一、水平居中

1.1 运用text-align特点

办法描绘: 运用`text-align: center;`特点能够使块级元素中的行内元素水平居中。
代码示例:

```css
.center {
text-align: center;
运用场景: 适用于块级元素中的行内元素,如``、``等。

留意: 这种办法不适用于块级元素中的块级元素,如``中的``。

1.2 运用margin: 0 auto
办法描绘: 经过设置`margin: 0 auto;`能够使块级元素在父元素中水平居中。

代码示例:
```css
.center {
display: block;
width: 500px;
margin: 0 auto;
运用场景: 适用于块级元素,且不能脱离文档流。

留意: 假如元素设置了`position: absolute;`,则此办法无效。

1.3 运用flexbox布局
办法描绘: 运用flexbox布局能够使内部块级元素在水平缓笔直方向上居中。

代码示例:
```css
.center {
display: flex;
justify-content: center;
align-items: center;
运用场景: 适用于需求一起完成水平缓笔直居中的状况。

二、笔直居中

2.1 运用line-height特点
办法描绘: 经过设置`line-height`特点与容器高度相同,能够使单行文本笔直居中。

代码示例:
```css
.center {
height: 50px;
line-height: 50px;
text-align: center;
运用场景: 适用于单行文本的笔直居中。
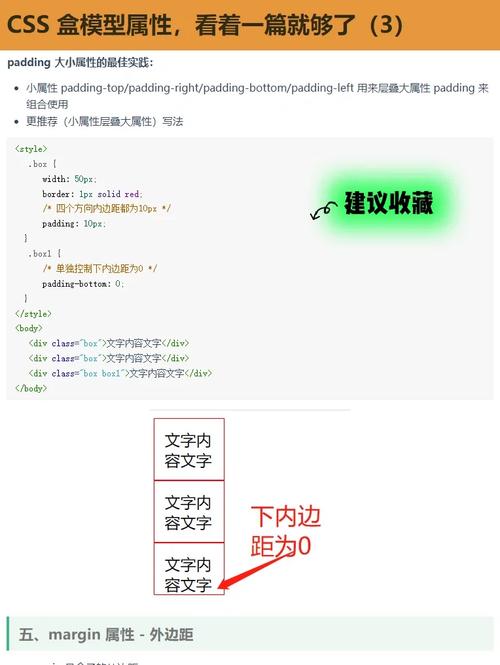
2.2 运用padding特点
办法描绘: 经过设置`padding`特点,能够使单行文本或多个文本块笔直居中。
代码示例:
```css
.center {
padding: 20px 0;
运用场景: 适用于单行文本或多个文本块的笔直居中。
2.3 运用table布局
办法描绘: 将容器设置为`display: table;`,将子元素设置为`display: table-cell;`,并运用`vertical-align: middle;`特点完成笔直居中。
代码示例:
```css
.center {
display: table;
width: 300px;
height: 300px;
background: 000;
margin: 0 auto;
.center-cell {
display: table-cell;
vertical-align: middle;
color: red;
运用场景: 适用于需求笔直居中的容器和子元素。
经过本文的介绍,信任您现已把握了Div居中对齐的CSS办法。在实践开发中,能够依据详细需求和浏览器兼容性挑选适宜的办法。期望本文对您的网页布局规划有所协助。
- CSS
- Div居中
- 布局
- 水平居中
- 笔直居中
- flexbox
- table布局
相关
-
html特殊符号代码,html特殊符号代码大全详细阅读
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,status:in_...
2025-01-21 4
-
h5和html5的差异详细阅读

H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语...
2025-01-21 3
-
html开发东西有哪些,HTML5 开发东西概述详细阅读

HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文...
2025-01-21 5
-
css让文字笔直居中, 运用line-height特点完成笔直居中详细阅读

要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法,十分适宜完成笔...
2025-01-21 3
-
css表格距离, 表格距离概述详细阅读

CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`sepa...
2025-01-21 3
-
css命名标准,根本命名准则详细阅读

1.运用有意义的称号:运用描述性的称号,以便其他开发者可以快速了解代码的功用。防止运用过于通用或含糊的称号,如“style1”、“box”等。2.运用小写字...
2025-01-21 4
-
css鼠标通过款式详细阅读

CSS(层叠款式表)中的鼠标通过款式能够通过`:hover`伪类来完结。`:hover`伪类用于界说当用户将鼠标悬停在元素上时元素的款式。下面是一些常见的鼠标通过款式的比如:1...
2025-01-21 3
-
vue 计时器,vue计时器代码详细阅读
在Vue中完成一个计时器有多种办法,这儿供给一个简略的示例,运用Vue2.x的语法。这个计时器会在组件加载时开端计时,并在模板中显现时刻。```html计...
2025-01-21 4
-
html布景突变,```htmlGradient Background body { / 设置布景突变 / background: lineargradient; }详细阅读

HTML布景突变能够经过CSS来完成。以下是一个简略的示例,展现了如何为HTML元素设置一个线性突变布景:```htmlGradientBackgroundbody{...
2025-01-21 3
-
html游览网站模板,二、搜索引擎优化(SEO)的重要性详细阅读

1.凡科建站:供给海量游览网站模板、游览网页模板、全套模板、游览免费模板资料。一切模板免下载,支撑在线制造,轻松建立游览网站。2.Bootstrap模板库:...
2025-01-21 3
