css入门,什么是CSS?
CSS(层叠款式表)是一种用于描绘HTML或XML(包括如SVG、MathML等运用)文档款式的款式表言语。CSS描绘了怎么将结构化文档(如HTML文档或XML运用程序)呈现为网页、纸质文档、语音或其他媒体。CSS用于界说款式和布局,使得网页的内容和外观能够别离。
CSS入门
1. 根本概念
挑选器(Selector):挑选器是CSS中的中心概念,用于挑选要运用的款式元素。例如,`h1` 挑选器会挑选一切的 `` 元素。 特点(Property):特点是CSS中的另一中心概念,用于描绘元素的款式。例如,`color` 特点能够界说文本的色彩。 值(Value):值是特点的详细描绘,例如,`red` 是 `color` 特点的一个值。
2. CSS规矩
CSS规矩由挑选器和一组特点值对组成。例如:
```cssh1 { color: red; fontsize: 24px;}```
在这个比如中,`h1` 是挑选器,`color` 和 `fontsize` 是特点,`red` 和 `24px` 是它们的值。
3. CSS语法
注释:CSS中的注释以 `/` 开端,以 `/` 完毕。例如:`/ 这是注释 /` 巨细写:CSS特点和值不区别巨细写,但为了可读性,一般运用小写。 单位:CSS特点值能够运用不同的单位,如像素(px)、百分比(%)、点(pt)等。
4. CSS挑选器
元素挑选器:挑选特定类型的元素,如 `p` 挑选器挑选一切 `` 元素。 类挑选器:挑选具有特定类的元素,如 `.example` 挑选器挑选一切类为 `example` 的元素。 ID挑选器:挑选具有特定ID的元素,如 `main` 挑选器挑选ID为 `main` 的元素。 特点挑选器:挑选具有特定特点的元素,如 `` 挑选器挑选一切具有 `href` 特点的元素。 伪类挑选器:挑选特定状况的元素,如 `:hover` 挑选器挑选鼠标悬停时的元素。 伪元素挑选器:挑选元素的一部分,如 `::firstletter` 挑选器挑选每个元素的第一个字母。
5. CSS承继
CSS承继是指一个元素的款式能够被子元素承继。例如,假如父元素设置了字体巨细,那么子元素也会承继这个字体巨细。
6. CSS层叠
CSS层叠是指当多个CSS规矩运用于同一个元素时,浏览器会依据必定的规矩来决议哪个规矩收效。这些规矩包括:
优先级:ID挑选器的优先级最高,类挑选器和特点挑选器的优先级次之,元素挑选器的优先级最低。 后界说的规矩掩盖先界说的规矩。 !important规矩:假如一条规矩被标记为 `!important`,那么它将具有最高的优先级。
7. CSS框模型
CSS框模型是CSS中用于描绘元素布局的一种模型。它包括以下几个部分:
内容(Content):元素的实践内容。 内边距(Padding):内容与边框之间的空间。 边框(Border):元素的边框。 外边距(Margin):元素与周围元素之间的空间。
8. CSS定位
CSS定位是用于操控元素在页面上的方位。它包括以下几种定位办法:
静态定位(Static):元素的默许定位办法,元素会依据其在HTML文档中的方位进行布局。 相对定位(Relative):元素会依据其在HTML文档中的方位进行偏移,但不会影响其他元素的布局。 肯定定位(Absolute):元素会依据其最近的已定位先人元素进行定位,假如先人元素都没有定位,则相对于``元素进行定位。 固定定位(Fixed):元素会相对于浏览器窗口进行定位,即便页面翻滚,元素的方位也不会改动。 起浮(Float):元素会向左或向右起浮,直到遇到父元素的边际或另一个起浮元素。
9. CSS呼应式规划
CSS呼应式规划是用于创立能够习惯不同屏幕尺度和设备类型的网页规划。它包括以下几种技能:
媒体查询(Media Queries):用于依据屏幕尺度、分辨率、设备类型等条件运用不同的CSS规矩。 百分比宽度:运用百分比而不是固定宽度来设置元素的宽度,使得元素能够依据父元素的宽度进行缩放。 弹性布局(Flexbox):一种用于创立灵敏布局的CSS布局模型。 网格布局(Grid):一种用于创立杂乱布局的CSS布局模型。
10. CSS预处理器
CSS预处理器是一种用于编写CSS的东西,它答应开发者运用变量、嵌套、混合、承继等功能来进步CSS代码的可读性和可维护性。常见的CSS预处理器包括Sass、Less和Stylus。
11. CSS结构
CSS结构是一组预界说的CSS款式和组件,用于加快网页开发。常见的CSS结构包括Bootstrap、Foundation和Bulma。
12. CSS动画
CSS动画是用于创立动态作用的技能,它包括以下几种类型:
过渡(Transitions):用于在元素的状况变化时增加动画作用。 关键帧(Keyframes):用于界说动画的关键帧。 动画(Animations):用于运用关键帧动画。
13. CSS图标
CSS图标是运用CSS创立的矢量图形,它们能够缩放到任何巨细而不会失真。常见的CSS图标库包括Font Awesome和IcoMoon。
14. CSS调试
CSS调试是用于发现和修正CSS代码中的过错的技能。它包括以下几种东西:
浏览器开发者东西:用于检查和修正CSS款式。 CSS验证器:用于检查CSS代码的语法过错。 CSS紧缩东西:用于紧缩CSS代码,减小文件巨细。
15. CSS功能优化
CSS功能优化是用于进步网页加载速度的技能。它包括以下几种办法:
兼并CSS文件:将多个CSS文件兼并为一个文件,削减HTTP恳求次数。 紧缩CSS代码:移除CSS代码中的空格、注释和换行符,减小文件巨细。 运用CSS缓存:将CSS文件缓存在用户的浏览器中,防止重复加载。
16. CSS未来趋势
CSS的未来趋势包括以下几种技能:
CSS Grid布局:一种用于创立杂乱布局的CSS布局模型。 CSS变量:用于界说可重用的CSS值。 CSS自界说特点:用于界说可重用的CSS特点。 CSS Houdini:一种用于扩展CSS才能的API。
17. CSS资源
W3C CSS标准:官方的CSS标准文档。 MDN Web Docs:Mozilla Developer Network供给的CSS文档。 CSS Tricks:一个关于CSS的博客和教程网站。 CSS Zen Garden:一个展现CSS创意规划的网站。
18. CSS实践
操练CSS挑选器:创立一个HTML文档,并运用不同的CSS挑选器来挑选和款式化元素。 操练CSS特点:运用不同的CSS特点来改动元素的款式,如色彩、字体巨细、边框等。 操练CSS布局:运用CSS布局技能来创立不同的页面布局,如网格布局、弹性布局等。 操练CSS动画:运用CSS动画技能来创立动态作用,如过渡、关键帧动画等。 操练CSS呼应式规划:运用CSS呼应式规划技能来创立习惯不同屏幕尺度的网页。
19. CSS学习资源
在线教程:如Codecademy、freeCodeCamp、W3Schools等。 书本:如《CSS揭秘》、《通晓CSS》等。 视频课程:如Udemy、Coursera、edX等。
20. CSS社区
Stack Overflow:一个程序员问答社区,能够在这里找到关于CSS的问题和答案。 Reddit:一个关于CSS的子论坛,能够在这里找到关于CSS的评论和资源。 GitHub:一个代码保管渠道,能够在这里找到关于CSS的开源项目。
CSS是一个强壮的东西,能够用于创立漂亮、易用和呼应式的网页。经过学习和实践CSS,你能够进步你的网页规划和开发技能,创立出更好的网页。
什么是CSS?

CSS,即Cascading Style Sheets(层叠款式表),是一种用于描绘HTML或XML文档款式的款式表言语。它答应开发者将网页的结构(HTML)和体现(CSS)别离,然后使得网页规划愈加灵敏、高效。CSS经过界说一系列规矩,来操控网页元素的字体、色彩、布局、动画等款式特点。
CSS入门前的预备

在开端学习CSS之前,建议您现已具有以下根底:
文本修改器:了解至少一种文本修改器,如Notepad 、Sublime Text等,用于编写和修改CSS代码。
浏览器:了解怎么运用浏览器检查网页源代码,以便更好地了解CSS款式。
CSS根本语法

CSS的根本语法由挑选器和声明组成。挑选器用于指定要运用款式的元素,声明则包括详细的款式特点和值。
以下是一个典型的CSS句子示例:
h1 {
color: 333;
font-size: 24px;
在这个比如中,挑选器是,表明一切一级标题元素。声明部分包括两个特点:color和font-size,别离设置文本色彩和字体巨细。
CSS挑选器
元素挑选器:依据元素类型挑选元素,如h1、p等。
类挑选器:依据元素类名挑选元素,如.my-class。
ID挑选器:依据元素ID挑选元素,如my-id。
子孙挑选器:挑选某个元素的子孙元素,如.parent > .child。
通配符挑选器:挑选一切元素,如。
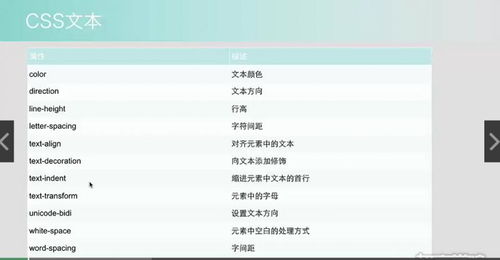
CSS特点
color:设置文本色彩。
font-size:设置字体巨细。
font-family:设置字体类型。
margin:设置元素的外边距。
padding:设置元素的填充。
border:设置元素的边框。
background-color:设置元素的布景色彩。
CSS布局
起浮布局:经过设置元素的起浮特点,完成水平布局。
定位布局:经过设置元素的定位特点,完成准确布局。
Flexbox布局:一种呼应式布局技能,能够轻松完成水平、笔直布局。
Grid布局:一种二维布局技能,能够一同完成水平缓笔直布局。
CSS实践
创立一个简略的HTML页面,并测验增加CSS款式。
参阅一些优异的CSS教程和事例,学习不同的布局和款式技巧。
运用在线CSS东西,如CSS-Tricks、Can I Use等,了解最新的CSS特点和浏览器兼容性。
参加开源项目,与其他开发者一同学习和沟通。
CSS是一种强壮的网页规划东西,能够帮助您创立漂亮、高效的网页。经过学习CSS根本语法、挑选器、特点和布局技能,您能够轻松地把握CSS,并将其运用于实践项目中。祝您学习愉快!
相关
-
html特殊符号代码,html特殊符号代码大全详细阅读
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,status:in_...
2025-01-21 4
-
h5和html5的差异详细阅读

H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语...
2025-01-21 3
-
html开发东西有哪些,HTML5 开发东西概述详细阅读

HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文...
2025-01-21 5
-
css让文字笔直居中, 运用line-height特点完成笔直居中详细阅读

要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法,十分适宜完成笔...
2025-01-21 3
-
css表格距离, 表格距离概述详细阅读

CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`sepa...
2025-01-21 3
-
css命名标准,根本命名准则详细阅读

1.运用有意义的称号:运用描述性的称号,以便其他开发者可以快速了解代码的功用。防止运用过于通用或含糊的称号,如“style1”、“box”等。2.运用小写字...
2025-01-21 3
-
css鼠标通过款式详细阅读

CSS(层叠款式表)中的鼠标通过款式能够通过`:hover`伪类来完结。`:hover`伪类用于界说当用户将鼠标悬停在元素上时元素的款式。下面是一些常见的鼠标通过款式的比如:1...
2025-01-21 3
-
vue 计时器,vue计时器代码详细阅读
在Vue中完成一个计时器有多种办法,这儿供给一个简略的示例,运用Vue2.x的语法。这个计时器会在组件加载时开端计时,并在模板中显现时刻。```html计...
2025-01-21 4
-
html布景突变,```htmlGradient Background body { / 设置布景突变 / background: lineargradient; }详细阅读

HTML布景突变能够经过CSS来完成。以下是一个简略的示例,展现了如何为HTML元素设置一个线性突变布景:```htmlGradientBackgroundbody{...
2025-01-21 3
-
html游览网站模板,二、搜索引擎优化(SEO)的重要性详细阅读

1.凡科建站:供给海量游览网站模板、游览网页模板、全套模板、游览免费模板资料。一切模板免下载,支撑在线制造,轻松建立游览网站。2.Bootstrap模板库:...
2025-01-21 3
