css中的挑选器包含,二、CSS挑选器的类型
CSS(层叠款式表)中的挑选器用于指定哪些HTML元素应该运用某些款式规矩。CSS挑选器能够依据元素类型、特点、类、ID、状况以及它们的相互关系来挑选元素。以下是CSS中的一些常见挑选器类型:
1. 元素挑选器:直接挑选HTML元素。例如,`p` 挑选一切``元素。2. 类挑选器:挑选具有特定类名的元素。类名前面有一个点号(`.`)。例如,`.myclass` 挑选一切类名为`myclass`的元素。3. ID挑选器:挑选具有特定ID的元素。ID名前面有一个井号(``)。例如,`myid` 挑选ID为`myid`的元素。4. 特点挑选器:挑选具有特定特点的元素。例如,`` 挑选一切`type`特点值为`text`的元素。5. 子孙挑选器:挑选元素或元素组的子孙。例如,`div p` 挑选一切``元素的子孙``元素。6. 子挑选器:挑选元素的直接子元素。例如,`ul > li` 挑选一切``元素的直接子元素``。7. 相邻兄弟挑选器:挑选紧接在另一个元素后的元素,且两者有相同的父元素。例如,`h1 p` 挑选紧接在``元素后的``元素。8. 通用兄弟挑选器:挑选紧跟在另一个元素后的元素,不管它们之间有多少其他兄弟元素。例如,`p ~ ul` 挑选一切紧接在``元素后的``元素。9. 伪类挑选器:挑选具有特定状况的元素。例如,`:hover` 挑选鼠标悬停时的元素。10. 伪元素挑选器:挑选元素的特定部分。例如,`:firstletter` 挑选每个元素的首字母。
这些挑选器能够独自运用,也能够组合运用,以创立更杂乱的挑选器。例如,`.myclass:hover` 挑选一切类名为`myclass`的元素,当鼠标悬停在它们上时。
CSS中的挑选器:把握网页款式规划的利器
CSS(层叠款式表)是网页规划中不可或缺的一部分,它担任界说网页元素的款式。而CSS挑选器则是CSS规矩的中心,它决议了哪些元素将运用哪些款式。把握CSS挑选器,能够协助开发者更高效地规划网页款式,提高用户体会。
二、CSS挑选器的类型

CSS挑选器首要分为以下几类:
1. 根本挑选器
根本挑选器是最常用的挑选器,包含以下几种:
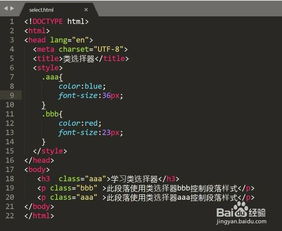
类挑选器:依据元素的类名挑选元素,如`.class`。
ID挑选器:依据元素的ID挑选元素,如`id`。
特点挑选器:依据元素的特点挑选元素,如`[attribute]`。
2. 组合挑选器
子孙挑选器:经过空格衔接两个挑选器,匹配契合第一个挑选器且坐落第二个挑选器内的一切元素,如`div p`。
子代挑选器:经过`>`衔接两个挑选器,只匹配直接坐落第一个挑选器下的第二个挑选器元素,如`div > p`。
相邻兄弟挑选器:经过` `衔接两个挑选器,匹配与另一个元素相邻的同级元素,如`p span`。
一般兄弟挑选器:经过`~`衔接两个挑选器,匹配某个元素后边的一切兄弟元素,如`p ~ span`。
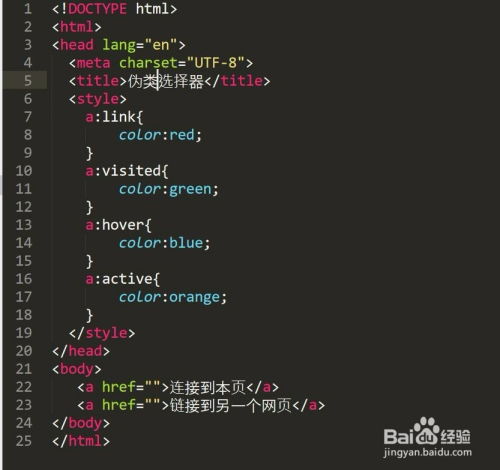
3. 伪类挑选器
:hover:鼠标悬停时运用的款式。
:active:鼠标点击时运用的款式。
:visited:已访问过的链接款式。
4. 伪元素挑选器
::before:在元素内容之前刺进内容。
::after:在元素内容之后刺进内容。
三、CSS挑选器的优先级

ID挑选器:权重最高,每个ID在一个页面中只能运用一次。
类挑选器:权重次之。
元素挑选器:权重最低。
!important声明:能够提高恣意挑选器的优先级。
五、拓宽阅览

1. [CSS挑选器详解](https://www.example.com/css-selector)
2. [CSS挑选器优先级](https://www.example.com/css-selector-priority)
3. [CSS挑选器实战](https://www.example.com/css-selector-practice)
相关
-
html特殊符号代码,html特殊符号代码大全详细阅读
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,status:in_...
2025-01-21 4
-
h5和html5的差异详细阅读

H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语...
2025-01-21 3
-
html开发东西有哪些,HTML5 开发东西概述详细阅读

HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文...
2025-01-21 5
-
css让文字笔直居中, 运用line-height特点完成笔直居中详细阅读

要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法,十分适宜完成笔...
2025-01-21 3
-
css表格距离, 表格距离概述详细阅读

CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`sepa...
2025-01-21 3
-
css命名标准,根本命名准则详细阅读

1.运用有意义的称号:运用描述性的称号,以便其他开发者可以快速了解代码的功用。防止运用过于通用或含糊的称号,如“style1”、“box”等。2.运用小写字...
2025-01-21 4
-
css鼠标通过款式详细阅读

CSS(层叠款式表)中的鼠标通过款式能够通过`:hover`伪类来完结。`:hover`伪类用于界说当用户将鼠标悬停在元素上时元素的款式。下面是一些常见的鼠标通过款式的比如:1...
2025-01-21 3
-
vue 计时器,vue计时器代码详细阅读
在Vue中完成一个计时器有多种办法,这儿供给一个简略的示例,运用Vue2.x的语法。这个计时器会在组件加载时开端计时,并在模板中显现时刻。```html计...
2025-01-21 4
-
html布景突变,```htmlGradient Background body { / 设置布景突变 / background: lineargradient; }详细阅读

HTML布景突变能够经过CSS来完成。以下是一个简略的示例,展现了如何为HTML元素设置一个线性突变布景:```htmlGradientBackgroundbody{...
2025-01-21 3
-
html游览网站模板,二、搜索引擎优化(SEO)的重要性详细阅读

1.凡科建站:供给海量游览网站模板、游览网页模板、全套模板、游览免费模板资料。一切模板免下载,支撑在线制造,轻松建立游览网站。2.Bootstrap模板库:...
2025-01-21 3
