psd转html,从规划到网页的完美过渡
PSD转HTML是一个将Adobe Photoshop规划的图画文件(.psd)转化为可用的HTML代码的进程。这个转化一般涉及到将规划中的各个元素(如文本、图画、按钮等)转化为HTML和CSS代码,以便在网页上显现。这个进程或许涉及到以下几个进程:
1. 剖析规划:首要,需求仔细剖析PSD文件中的各个规划元素,了解它们的方位、巨细、色彩、字体等信息。
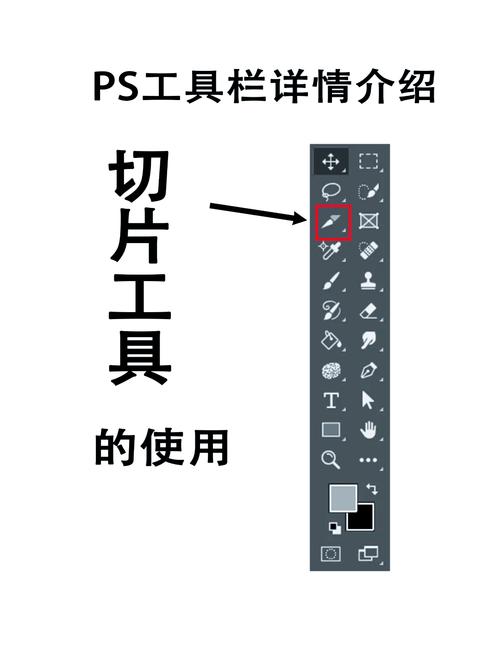
2. 切片:运用图画修改软件(如Photoshop)将PSD文件中的各个部分(如布景、按钮、图标等)切片成独自的图画文件。
4. 编写CSS:运用CSS来界说HTML元素的款式,包含色彩、字体、边距、布局等。CSS能够协助完结规划中的视觉作用。
6. 呼应式规划:为了保证网页在不同设备(如手机、平板、电脑)上都能杰出显现,或许需求进行呼应式规划,运用媒体查询(Media Queries)来调整不同屏幕尺度下的布局和款式。
7. 测验和调试:在浏览器中测验网页,保证一切元素都按预期显现,并进行必要的调试。
8. 优化:对网页进行优化,包含紧缩图画、削减代码冗余、进步加载速度等。
9. 发布:将HTML文件和相关的资源文件(如CSS、JavaScript、图画等)上传到服务器,以便用户能够拜访。
这个进程或许需求必定的技能和规划常识,但运用一些在线东西或软件能够协助简化这个进程。此外,跟着技能的开展,现在也有一些AI东西能够协助主动完结PSD到HTML的转化,但一般还需求人工进行一些调整和优化。
PSD转HTML:从规划到网页的完美过渡

在网页规划和开发进程中,将PSD(Photoshop文档)格局转化为HTML格局是一个常见的进程。PSD文件是规划师用于创立视觉规划的原始文件,而HTML则是网页内容的结构化言语。本文将具体介绍如何将PSD文件转化为HTML,保证您的网页规划能够完美出现。
一、准备工作

在进行PSD转HTML之前,您需求做好以下准备工作:
装置Adobe Photoshop:保证您的电脑上装置了Adobe Photoshop软件,以便翻开和修改PSD文件。
了解HTML和CSS:了解HTML和CSS的根本语法和结构,这将有助于您在转化进程中更好地了解代码。
挑选适宜的东西:您能够挑选手动切片、运用主动化东西或延聘专业开发者来完结转化进程。
二、了解PSD文件结构
图层分组:将相似的图层分组,以便于管理和操作。
命名标准:为每个图层和组命名,以便在后续进程中快速找到所需元素。
分辨率和尺度:保证PSD文件的分辨率和尺度契合终究网页的需求。
三、运用Photoshop进行切片

翻开PSD文件,挑选“切片东西”。
点击并拖动鼠标,创立所需的切片。
为每个切片命名,并增加必要的注释。
挑选“文件”>“导出”>“存储为Web所用格局”,挑选适宜的格局和设置。
四、手动转化(根底办法)
创立一个新的HTML文件和一个CSS文件。
依据PSD中的图层和布局,开端编写HTML结构。
在CSS文件中界说款式规矩,以匹配PSD中的色彩、字体、距离和其他款式特点。
五、运用主动化东西(快速办法)
Sketch:一款盛行的规划东西,支撑导出为HTML、CSS和JavaScript。
Figma:一款在线规划东西,供给PSD转HTML的功用。
Adobe XD:一款规划东西,支撑导出为HTML、CSS和JavaScript。
PSD to HTML服务:一些在线服务能够协助您将PSD文件转化为HTML。
六、测验和调试
运用浏览器开发者东西查看代码和款式。
查看网页在不同分辨率和设备上的显现作用。
优化网页功能,如紧缩图画、削减HTTP恳求等。
将PSD文件转化为HTML是一个杂乱但必要的进程。经过了解PSD文件结构、运用适宜的东西和测验调试,您能够将规划完美地出现到网页上。期望本文能为您供给一些有用的辅导。
相关
-
html调用css, 什么是CSS?详细阅读

HTML调用CSS主要有两种办法:内联款式和外部款式表。1.内联款式:直接在HTML元素中运用`style`特点来界说款式。这种办法简略便利,但保护性差,适用于简略的款式设置...
2025-01-21 0
-
vue绑定事情详细阅读

1.界说事情处理函数:首要,你需求在Vue实例的`methods`目标中界说一个事情处理函数。这个函数将接纳事情目标作为参数。2.绑定事情:运用`von`或`@...
2025-01-21 0
-
vue换行, 运用CSS款式进行换行详细阅读

Vue中完成文本换行的多种办法详解在Vue.js开发中,文本换行是一个常见的需求。Vue默许情况下并不支撑直接在模板中运用换行符(如`\`)进行换行。为了在Vue中完成文本换...
2025-01-21 0
-
html文献,二、HTML的开展进程详细阅读

关于HTML文献,我为你整理了一些有用的资源和参阅材料:2.HTML5论文参阅文献合集包括了近三年最新的HTML5论文参阅文献典范,适用于移动设备开发等范畴。...
2025-01-21 0
-
css强制不换行, 什么是CSS强制不换行?详细阅读

以下是一个示例代码:```css.pnowrap{whitespace:nowrap;}``````html这是一段不会换行的文本,即便内容十分长也不会换行。```...
2025-01-21 0
-
html怎么刺进视频, 视频格局支撑详细阅读

要在HTML中刺进视频,你能够运用``元素。这个元素答应你在网页中嵌入视频文件。以下是一个根本的示例:在上面的代码中:保证视频文件坐落与HTML文件相同的目录中,或许供给正确的...
2025-01-21 0
-
html布景色彩通明详细阅读

在HTML中,要设置布景色彩为通明,您能够运用CSS(层叠样式表)来完成。下面是一个简略的示例,展现如何将一个元素的布景色彩设置为通明:```html.transparen...
2025-01-21 0
-
css改动鼠标款式, cursor特点简介详细阅读

要改动CSS中的鼠标款式,你能够运用`cursor`特点。这个特点答应你指定当鼠标悬停在元素上时,显现的鼠标光标类型。下面是一些常用的`cursor`值:`default`:...
2025-01-21 0
-
html5标签特点大全,```html详细阅读
10.HTML5规范特点`class`:规则元素的类名。`id`:规则元素的仅有ID。`style`:规则元素的行内款式。`title`:规则有关元素的额定信息。...
2025-01-21 0
-
vue轮播图,vue轮播图遍历详细阅读
Vue轮播图完成攻略:从根底到高档使用在Web开发中,轮播图是一种常见的交互式组件,用于展现图片、广告、新闻等内容。Vue.js作为一款盛行的前端结构,供给了丰厚的东西和组件...
2025-01-21 0
