vue2.0和vue3.0的差异,呼应式体系的改变
Vue 2.0 和 Vue 3.0 是两个首要版别的 Vue.js 结构,它们在功用、API、架构等方面都有明显的差异。以下是 Vue 2.0 和 Vue 3.0 的一些首要差异:
1. 功用: Vue 3.0 在功用前进行了优化,特别是在虚拟 DOM 的更新和编译方面。Vue 3.0 运用了 Proxy 来完成呼应式体系,这比 Vue 2.0 中的 Object.defineProperty 办法愈加高效。 Vue 3.0 引入了 Composition API,这使得开发者可以更灵敏地安排代码,进步了代码的可重用性和可维护性。
2. API: Vue 3.0 引入了 Composition API,这是一个全新的 API,用于安排和重用代码。Composition API 答应开发者将逻辑和状况组合在一起,使得代码愈加模块化和可重用。 Vue 2.0 首要运用 Options API,这是一种根据组件选项的 API,虽然功用强壮,但在安排代码方面存在必定的局限性。
3. 架构: Vue 3.0 引入了新的架构,包含虚拟节点(VNode)和编译器。这些改善使得 Vue 3.0 在功用和可扩展性方面有了明显的进步。 Vue 2.0 的架构相对较为简略,但在处理大型项目时或许会遇到一些功用瓶颈。
4. 兼容性: Vue 3.0 与 Vue 2.0 在某些方面存在兼容性问题。虽然 Vue 3.0 尽或许坚持向后兼容,但在某些情况下,开发者或许需求进行一些代码修正才干保证兼容性。
5. 生态体系: Vue 3.0 的生态体系正在逐步完善,包含官方库和第三方库。跟着 Vue 3.0 的遍及,越来越多的库和东西将支撑 Vue 3.0。 Vue 2.0 的生态体系现已十分老练,具有很多的官方库和第三方库,开发者可以轻松找到所需的东西和资源。
总的来说,Vue 3.0 在功用、API、架构等方面都有明显的改善,使得开发者可以更高效地构建应用程序。Vue 2.0 仍然是一个十分强壮和安稳的结构,关于一些旧项目或许不期望进行大规模重构的项目来说,持续运用 Vue 2.0 也是一个不错的挑选。
跟着前端技能的开展,Vue.js 作为一款盛行的前端结构,其版别迭代也日益频繁。从 Vue 2.0 到 Vue 3.0 的晋级,带来了许多新的特性和改善。本文将具体讨论 Vue 2.0 和 Vue 3.0 之间的首要差异,协助开发者更好地了解和运用 Vue 3.0。
呼应式体系的改变

Vue 2.0 运用 Object.defineProperty 来完成数据的呼应式,而 Vue 3.0 则采用了 ES6 的 Proxy API。这种改变带来了以下优势:
更高效:Proxy API 可以直接监听整个目标的改变,无需像 Object.defineProperty 那样遍历特点。
更灵敏:Proxy API 支撑监听数组的改变,以及特点的删去和新增。
更好的兼容性:Proxy API 在现代浏览器中得到了广泛支撑,兼容性更好。
Composition API
Vue 3.0 引入了 Composition API,这是 Vue 2.0 中没有的新特性。Composition API 答应开发者以更灵敏的办法安排和重用代码逻辑,特别是关于杂乱的组件。
setup() 函数:在 Vue 3.0 中,组件的创立进程愈加灵敏,可以在 setup() 函数中界说组件的呼应式数据、核算特点、办法等。
ref 和 reactive:Composition API 供给了 ref 和 reactive 两个函数,用于创立呼应式数据。
computed 和 watch:Composition API 中的 computed 和 watch 函数可以用于创立核算特点和侦听器。
功用优化

Vue 3.0 在功用上做了很多优化,首要体现在以下几个方面:
Tree-shaking 支撑:Vue 3.0 支撑 tree-shaking,可以只导入需求的组件和功用,削减终究包的巨细。
静态进步:Vue 3.0 的编译器可以辨认静态节点,并将其进步到父效果域,削减烘托时的核算和 DOM 操作。
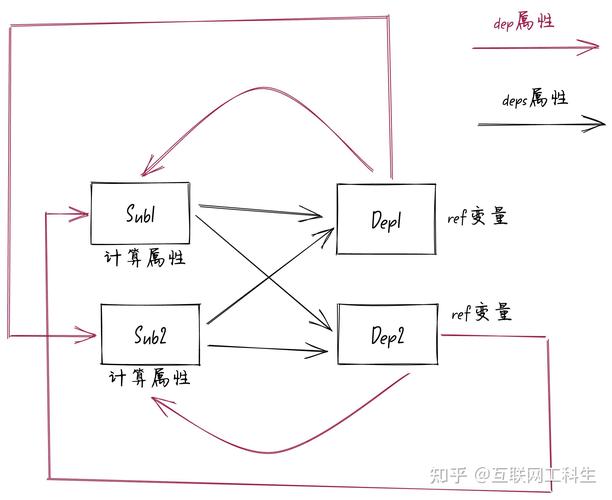
更好的依靠追寻:根据 Proxy 的呼应式体系供给了更精密的依靠追寻,削减不必要的核算。
打包优化

Vue 3.0 供给了两种构建办法,以满意不同项目的需求:
Global API 打包:适用于没有运用 Vue CLI 的项目。
Composition API 打包:供给了更小的文件和更好的 tree-shaking 支撑。
其他改变

除了上述首要差异外,Vue 3.0 还带来了一些其他的改变:
支撑碎片(Fragments):Vue 3.0 支撑在组件中具有多个根节点,使得组件的结构设计愈加灵敏。
更好的 TypeScript 支撑:Vue 3.0 默许支撑 TypeScript,使得类型查看愈加便利。
新的 CLI:Vue 3.0 的 CLI 愈加强壮,供给了可视化的创立脚架,便利办理和装备插件和依靠。
Vue 3.0 比较 Vue 2.0,在呼应式体系、Composition API、功用优化、打包优化等方面都取得了明显的前进。关于开发者来说,学习和把握 Vue 3.0 将有助于进步开发功率和项目质量。虽然 Vue 2.0 仍然在许多项目中得到广泛应用,但 Vue 3.0 的呈现无疑为前端开发带来了新的机会和应战。
相关
-
html特殊符号代码,html特殊符号代码大全详细阅读
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,status:in_...
2025-01-21 3
-
h5和html5的差异详细阅读

H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语...
2025-01-21 3
-
html开发东西有哪些,HTML5 开发东西概述详细阅读

HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文...
2025-01-21 4
-
css让文字笔直居中, 运用line-height特点完成笔直居中详细阅读

要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法,十分适宜完成笔...
2025-01-21 3
-
css表格距离, 表格距离概述详细阅读

CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`sepa...
2025-01-21 3
-
css命名标准,根本命名准则详细阅读

1.运用有意义的称号:运用描述性的称号,以便其他开发者可以快速了解代码的功用。防止运用过于通用或含糊的称号,如“style1”、“box”等。2.运用小写字...
2025-01-21 3
-
css鼠标通过款式详细阅读

CSS(层叠款式表)中的鼠标通过款式能够通过`:hover`伪类来完结。`:hover`伪类用于界说当用户将鼠标悬停在元素上时元素的款式。下面是一些常见的鼠标通过款式的比如:1...
2025-01-21 3
-
vue 计时器,vue计时器代码详细阅读
在Vue中完成一个计时器有多种办法,这儿供给一个简略的示例,运用Vue2.x的语法。这个计时器会在组件加载时开端计时,并在模板中显现时刻。```html计...
2025-01-21 3
-
html布景突变,```htmlGradient Background body { / 设置布景突变 / background: lineargradient; }详细阅读

HTML布景突变能够经过CSS来完成。以下是一个简略的示例,展现了如何为HTML元素设置一个线性突变布景:```htmlGradientBackgroundbody{...
2025-01-21 1
-
html游览网站模板,二、搜索引擎优化(SEO)的重要性详细阅读

1.凡科建站:供给海量游览网站模板、游览网页模板、全套模板、游览免费模板资料。一切模板免下载,支撑在线制造,轻松建立游览网站。2.Bootstrap模板库:...
2025-01-21 1
