vue自界说过滤器, 什么是Vue过滤器?
在 Vue.js 中,自界说过滤器是一个十分有用的功用,它答应你创立自界说的函数来处理数据。这些过滤器能够在模板中运用,用于格局化、转化或处理数据。
自界说过滤器的过程
1. 界说过滤器: 在 Vue 实例的 `filters` 选项中界说过滤器。每个过滤器都是一个函数,它接纳一个或多个参数,并回来一个值。
2. 运用过滤器: 在模板中,你能够运用管道符号 `|` 来运用过滤器。例如,`{{ message | capitalize }}` 会将 `message` 的每个单词的首字母大写。
示例
下面是一个简略的自界说过滤器示例,它会将文本转化为全大写:
```javascriptnew Vue { return value.toUpperCase; } }}qwe2;```
在模板中,你能够这样运用这个过滤器:
```html {{ message | uppercase }}```
这会输出 `HELLO, WORLD!`。
注意事项
过滤器的链式调用:你能够将多个过滤器链式调用,例如 `{{ message | uppercase | reverse }}`。 过滤器的参数:过滤器能够接纳多个参数,参数之间用逗号分隔,例如 `{{ message | format }}`。 过滤器的效果域:过滤器的效果域仅限于模板,它们不会改动原始数据。
自界说过滤器是 Vue.js 供给的一个强壮功用,它答应你以声明式的办法处理数据。经过界说和运用过滤器,你能够轻松地完成数据格局化、转化等功用,使你的代码愈加简练和易于保护。
Vue自界说过滤器:进步数据展现的高雅性
在Vue.js中,过滤器(Filters)是一种十分强壮的功用,它能够协助咱们轻松地对数据进行格局化处理,使得数据在视图中的展现愈加高雅和易于了解。本文将具体介绍Vue自界说过滤器的创立和运用办法,协助开发者更好地运用这一特性。
什么是Vue过滤器?

Vue过滤器是一种在表达式中对数据进行处理的函数。它能够将原始数据转化成咱们希望的格局,然后进步代码的可读性和可保护性。过滤器一般用于格局化日期、钱银、字符串等。
Vue过滤器的分类

Vue过滤器分为两种类型:大局过滤器和部分过滤器。
大局过滤器
大局过滤器能够在整个Vue运用中运用,经过Vue.filter()办法界说。一旦界说,一切组件都能够运用这个过滤器。
部分过滤器

部分过滤器只在一个组件内部有用,经过在组件的选项中界说filters特点来完成。
怎么创立Vue自界说过滤器?
大局过滤器

要创立一个大局过滤器,能够运用Vue.filter()办法。以下是一个创立名为`currency`的大局过滤器的示例:
```javascript
Vue.filter('currency', function (value) {
return '$' value.toFixed(2);
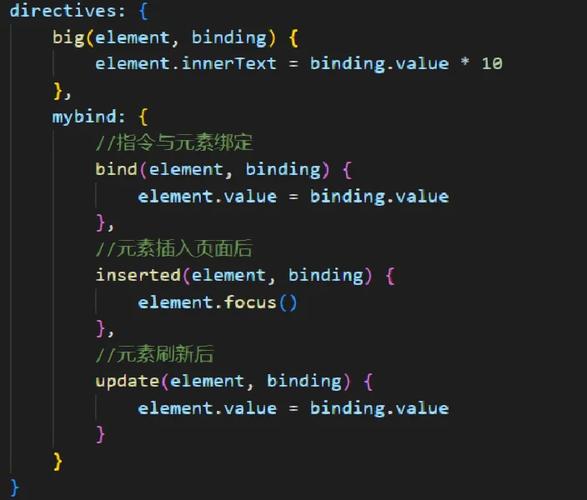
部分过滤器

在组件内部,能够经过在data目标中增加一个名为`filters`的特点来界说部分过滤器。以下是一个创立名为`capitalize`的部分过滤器的示例:
```javascript
export default {
data() {
return {
filters: {
capitalize: function (value) {
return value.charAt(0).toUpperCase() value.slice(1);
}
}
};
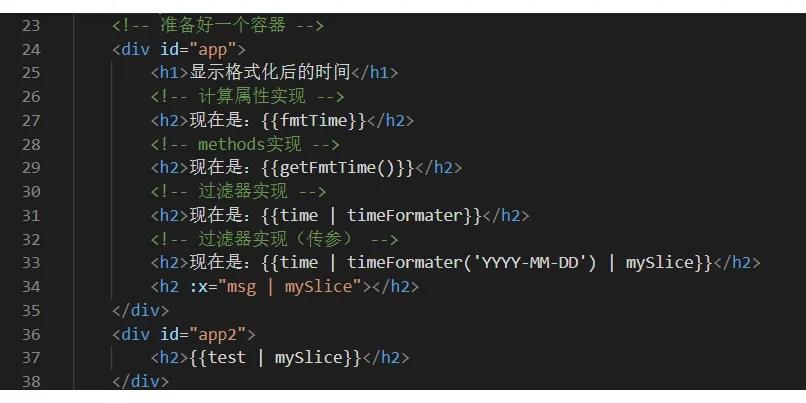
怎么运用Vue过滤器?
在插值表达式中运用过滤器
```html
{{ message | capitalize }}
在v-bind指令中运用过滤器
```html
相关
-
html特殊符号代码,html特殊符号代码大全详细阅读
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,status:in_...
2025-01-21 4
-
h5和html5的差异详细阅读

H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语...
2025-01-21 3
-
html开发东西有哪些,HTML5 开发东西概述详细阅读

HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文...
2025-01-21 5
-
css让文字笔直居中, 运用line-height特点完成笔直居中详细阅读

要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法,十分适宜完成笔...
2025-01-21 3
-
css表格距离, 表格距离概述详细阅读

CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`sepa...
2025-01-21 3
-
css命名标准,根本命名准则详细阅读

1.运用有意义的称号:运用描述性的称号,以便其他开发者可以快速了解代码的功用。防止运用过于通用或含糊的称号,如“style1”、“box”等。2.运用小写字...
2025-01-21 4
-
css鼠标通过款式详细阅读

CSS(层叠款式表)中的鼠标通过款式能够通过`:hover`伪类来完结。`:hover`伪类用于界说当用户将鼠标悬停在元素上时元素的款式。下面是一些常见的鼠标通过款式的比如:1...
2025-01-21 3
-
vue 计时器,vue计时器代码详细阅读
在Vue中完成一个计时器有多种办法,这儿供给一个简略的示例,运用Vue2.x的语法。这个计时器会在组件加载时开端计时,并在模板中显现时刻。```html计...
2025-01-21 4
-
html布景突变,```htmlGradient Background body { / 设置布景突变 / background: lineargradient; }详细阅读

HTML布景突变能够经过CSS来完成。以下是一个简略的示例,展现了如何为HTML元素设置一个线性突变布景:```htmlGradientBackgroundbody{...
2025-01-21 3
-
html游览网站模板,二、搜索引擎优化(SEO)的重要性详细阅读

1.凡科建站:供给海量游览网站模板、游览网页模板、全套模板、游览免费模板资料。一切模板免下载,支撑在线制造,轻松建立游览网站。2.Bootstrap模板库:...
2025-01-21 3
