css固定在底部,css按钮固定在底部
CSS固定底部布局:完成网页漂亮与用户体会的完美结合
在网页规划中,固定底部的布局办法越来越遭到开发者和规划师的喜爱。它不仅能够进步网页的漂亮度,还能增强用户体会。本文将详细介绍怎么运用CSS完成固定底部的布局,并讨论其运用场景和注意事项。
一、固定底部布局的优势

1. 进步用户体会

固定底部的布局能够让用户在阅读网页时,一直能够便利地访问到页脚信息,如联系办法、版权声明等,然后进步用户满意度。
2. 增强网页漂亮度
固定底部的布局能够使网页全体结构愈加紧凑,视觉作用愈加漂亮。
3. 习惯不同屏幕尺度
经过运用呼应式规划,固定底部的布局能够习惯不同屏幕尺度,保证在移动端和桌面端都能坚持杰出的显现作用。
二、完成固定底部布局的办法

1. 运用CSS定位特点
经过设置元素的`position`特点为`fixed`,并调整`top`、`bottom`、`left`、`right`等特点,能够完成固定底部的布局。
```css
.footer {
position: fixed;
bottom: 0;
left: 0;
width: 100%;
height: 50px;
background-color: 333;
color: fff;
2. 运用CSS Flexbox布局
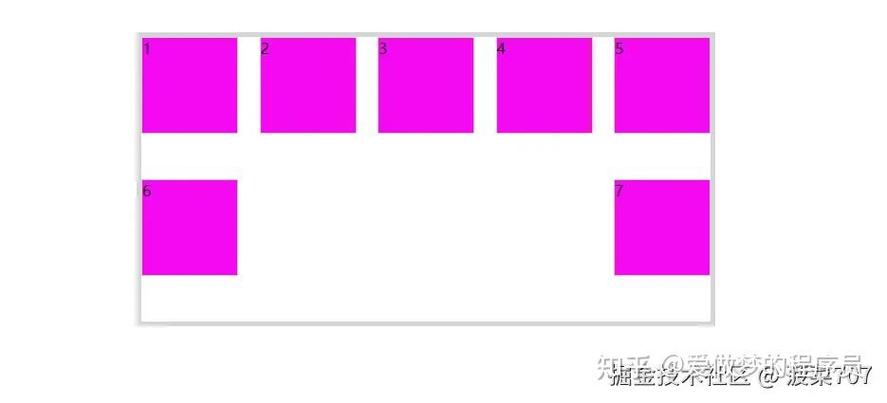
运用Flexbox布局,能够轻松完成固定底部的布局。经过设置容器的`display`特点为`flex`,并调整子元素的`flex-direction`、`flex-shrink`等特点,能够操控子元素在容器中的方位。
```css
.container {
display: flex;
flex-direction: column;
min-height: 100vh;
.footer {
flex-shrink: 0;
margin-top: auto;
height: 50px;
background-color: 333;
color: fff;
3. 运用CSS Grid布局

Grid布局相同能够完成固定底部的布局。经过设置容器的`display`特点为`grid`,并调整子元素的`grid-area`、`grid-template-rows`等特点,能够操控子元素在容器中的方位。
```css
.container {
display: grid;
grid-template-rows: 1fr auto;
min-height: 100vh;
.footer {
grid-area: 2 / 1 / 3 / 3;
height: 50px;
background-color: 333;
color: fff;
三、固定底部布局的运用场景

1. 网站导航栏

固定底部的导航栏能够让用户在阅读网页时,随时切换到不同的页面。
2. 页面底部信息

固定底部的页脚能够展现网站版权信息、联系办法等,便利用户获取相关信息。
3. 页面底部广告

固定底部的广告能够添加曝光率,进步广告作用。
四、注意事项

1. 防止内容遮挡

在完成固定底部布局时,要注意防止内容被固定底部的元素遮挡。
2. 考虑呼应式规划

固定底部布局需求考虑不同屏幕尺度下的显现作用,保证在移动端和桌面端都能坚持杰出的显现作用。
3. 优化功能

固定底部布局会添加网页的烘托时刻,因此在规划时要注意优化功能,进步用户体会。
经过本文的介绍,信任您现已把握了CSS固定底部布局的办法和技巧。在实践运用中,能够依据详细需求挑选适宜的办法,完成漂亮且有用的固定底部布局。
相关
-
html特殊符号代码,html特殊符号代码大全详细阅读
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,status:in_...
2025-01-21 4
-
h5和html5的差异详细阅读

H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语...
2025-01-21 3
-
html开发东西有哪些,HTML5 开发东西概述详细阅读

HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文...
2025-01-21 5
-
css让文字笔直居中, 运用line-height特点完成笔直居中详细阅读

要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法,十分适宜完成笔...
2025-01-21 3
-
css表格距离, 表格距离概述详细阅读

CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`sepa...
2025-01-21 3
-
css命名标准,根本命名准则详细阅读

1.运用有意义的称号:运用描述性的称号,以便其他开发者可以快速了解代码的功用。防止运用过于通用或含糊的称号,如“style1”、“box”等。2.运用小写字...
2025-01-21 4
-
css鼠标通过款式详细阅读

CSS(层叠款式表)中的鼠标通过款式能够通过`:hover`伪类来完结。`:hover`伪类用于界说当用户将鼠标悬停在元素上时元素的款式。下面是一些常见的鼠标通过款式的比如:1...
2025-01-21 3
-
vue 计时器,vue计时器代码详细阅读
在Vue中完成一个计时器有多种办法,这儿供给一个简略的示例,运用Vue2.x的语法。这个计时器会在组件加载时开端计时,并在模板中显现时刻。```html计...
2025-01-21 4
-
html布景突变,```htmlGradient Background body { / 设置布景突变 / background: lineargradient; }详细阅读

HTML布景突变能够经过CSS来完成。以下是一个简略的示例,展现了如何为HTML元素设置一个线性突变布景:```htmlGradientBackgroundbody{...
2025-01-21 3
-
html游览网站模板,二、搜索引擎优化(SEO)的重要性详细阅读

1.凡科建站:供给海量游览网站模板、游览网页模板、全套模板、游览免费模板资料。一切模板免下载,支撑在线制造,轻松建立游览网站。2.Bootstrap模板库:...
2025-01-21 3
