css文本溢出省略号, 什么是文本溢出省略号?
在CSS中,当文本溢出容器时,你能够运用以下特点来显现省略号:
1. `overflow`: 设置为 `hidden` 以躲藏溢出的文本。2. `whitespace`: 设置为 `nowrap` 以防止文本换行。3. `textoverflow`: 设置为 `ellipsis` 来显现省略号。
下面是一个简略的示例:
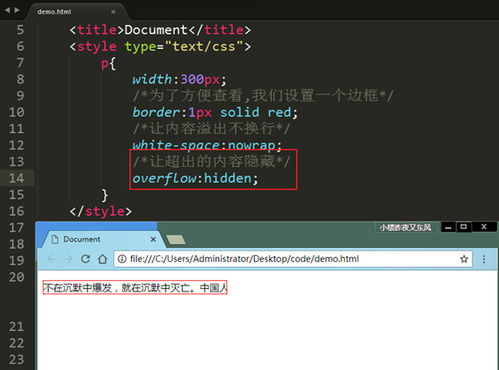
```css.container { width: 200px; / 设置容器的宽度 / overflow: hidden; / 躲藏溢出的文本 / whitespace: nowrap; / 防止文本换行 / textoverflow: ellipsis; / 显现省略号 /}```
```html 这是一个很长的文本,可能会溢出容器。```
这样,当文本长度超越容器宽度时,文本会被切断,并在结尾显现省略号。
CSS文本溢出省略号:高雅处理文本溢出的艺术
在网页规划中,文本内容的处理是至关重要的。跟着屏幕尺度和设备类型的多样化,怎么在有限的显现空间内高雅地展现文本内容,成为了前端开发者面对的一大应战。本文将深入探讨CSS中完成文本溢出显现省略号的办法,协助您在网页规划中更好地处理文本溢出问题。
什么是文本溢出省略号?

文本溢出省略号是一种在文本内容超出指定容器宽度或高度时,经过CSS款式显现省略号(...)来表明文本被切断的技能。这种处理方式不只漂亮,并且能有用防止因文本溢出而导致的界面紊乱。
单行文本溢出省略号完成办法

1. 设置容器宽度

首要,为需求显现省略号的文本设置一个固定宽度。这能够经过CSS的`width`特点完成。
```css
.single-line-ellipsis {
width: 200px; / 容器宽度 /
2. 躲藏超出部分
运用`overflow: hidden;`特点来躲藏超出容器宽度的文本。
```css
.single-line-ellipsis {
overflow: hidden; / 躲藏超出部分 /
3. 制止文本换行
经过设置`white-space: nowrap;`特点,保证文本在一行内显现。
```css
.single-line-ellipsis {
white-space: nowrap; / 制止文本换行 /
4. 显现省略号
运用`text-overflow: ellipsis;`特点在文本溢出时显现省略号。
```css
.single-line-ellipsis {
text-overflow: ellipsis; / 显现省略号 /
多行文本溢出省略号完成办法
关于多行文本,CSS规范并没有直接支撑文本溢出省略号的功用。但咱们能够经过一些技巧来完成这一作用。
1. 运用WebKit扩展特点
在WebKit内核的浏览器中,咱们能够运用`-webkit-box`、`-webkit-line-clamp`和`-webkit-box-orient`等特点来完成多行文本溢出省略号。
```css
.multi-line-ellipsis {
display: -webkit-box; / 运用Webkit的弹性盒模型 /
-webkit-box-orient: vertical; / 设置子元素笔直摆放 /
-webkit-line-clamp: 3; / 约束显现3行 /
overflow: hidden; / 躲藏超出部分 /
2. 运用Chrome内核私有特点
关于Chrome内核的浏览器,咱们能够运用`display: -webkit-box;`、`-webkit-box-orient: vertical;`和`-webkit-line-clamp: 2;`等特点来完成多行文本溢出省略号。
```css
.box {
overflow: hidden; / 躲藏超出容器的内容 /
text-overflow: ellipsis; / 当内容溢出时显现省略号 /
display: -webkit-box; / 显现为box,这是Chrome的私有特点 /
-webkit-box-orient: vertical; / 笔直摆放元素 /
-webkit-line-clamp: 2; / 显现2行 /
文本溢出省略号是网页规划中处理文本溢出的一种有用办法。经过合理运用CSS款式,咱们能够完成单行和多行文本溢出省略号的作用,使网页界面愈加漂亮、整齐。期望本文能协助您在网页规划中更好地处理文本溢出问题。
相关
-
html特殊符号代码,html特殊符号代码大全详细阅读
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,status:in_...
2025-01-21 0
-
h5和html5的差异详细阅读

H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语...
2025-01-21 0
-
html开发东西有哪些,HTML5 开发东西概述详细阅读

HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文...
2025-01-21 0
-
css让文字笔直居中, 运用line-height特点完成笔直居中详细阅读

要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法,十分适宜完成笔...
2025-01-21 0
-
css表格距离, 表格距离概述详细阅读

CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`sepa...
2025-01-21 0
-
css命名标准,根本命名准则详细阅读

1.运用有意义的称号:运用描述性的称号,以便其他开发者可以快速了解代码的功用。防止运用过于通用或含糊的称号,如“style1”、“box”等。2.运用小写字...
2025-01-21 0
-
css鼠标通过款式详细阅读

CSS(层叠款式表)中的鼠标通过款式能够通过`:hover`伪类来完结。`:hover`伪类用于界说当用户将鼠标悬停在元素上时元素的款式。下面是一些常见的鼠标通过款式的比如:1...
2025-01-21 0
-
vue 计时器,vue计时器代码详细阅读
在Vue中完成一个计时器有多种办法,这儿供给一个简略的示例,运用Vue2.x的语法。这个计时器会在组件加载时开端计时,并在模板中显现时刻。```html计...
2025-01-21 0
-
html布景突变,```htmlGradient Background body { / 设置布景突变 / background: lineargradient; }详细阅读

HTML布景突变能够经过CSS来完成。以下是一个简略的示例,展现了如何为HTML元素设置一个线性突变布景:```htmlGradientBackgroundbody{...
2025-01-21 0
-
html游览网站模板,二、搜索引擎优化(SEO)的重要性详细阅读

1.凡科建站:供给海量游览网站模板、游览网页模板、全套模板、游览免费模板资料。一切模板免下载,支撑在线制造,轻松建立游览网站。2.Bootstrap模板库:...
2025-01-21 0
