css rgba, 什么是 RGBA?
CSS 中的 `rgba` 色彩形式是一种用于指定色彩的办法,它答应你指定色彩的红、绿、蓝和通明度(alpha)值。这种形式十分适合于需求通明或半通明作用的规划中。
`rgba` 色彩的语法如下:
```cssrgba;```
其间: `red`、`green` 和 `blue` 的值可所以 0 到 255 之间的整数,或许 0% 到 100% 之间的百分比。它们别离代表赤色、绿色和蓝色的强度。 `alpha` 的值可所以 0 到 1 之间的小数,或许 0% 到 100% 之间的百分比。它表明色彩的通明度,其间 0 表明彻底通明,1 表明彻底不通明。
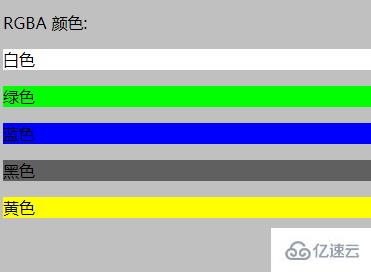
```css/ 赤色,不通明 /color: rgba;
/ 绿色,半通明 /color: rgba;
/ 蓝色,通明度为 30% /color: rgba;```
运用 `rgba` 色彩形式能够创立出各种色彩和通明度的组合,使你的规划愈加丰厚和多样化。
CSS RGBA:深化了解通明度与色彩混合的艺术
在网页规划中,色彩和通明度是构成视觉美感和交互体会的要害元素。CSS3 引进的 RGBA 特点为开发者供给了强壮的东西,用于准确操控元素的布景色彩和通明度。本文将深化探讨 CSS RGBA 的用法、原理以及在实践开发中的运用。
什么是 RGBA?

RGBA 简介

RGBA 是一种色彩形式,它由红(Red)、绿(Green)、蓝(Blue)和通明度(Alpha)四个色彩通道组成。与传统的 RGB 色彩形式比较,RGBA 多了一个通明度通道,答应开发者创立半通明作用。
RGBA 语法

RGBA 的语法格局为 `rgba(red, green, blue, alpha)`,其间:
- `red`、`green` 和 `blue` 别离代表赤色、绿色和蓝色的强度值,取值规模为 0 到 255 或 0% 到 100%。
- `alpha` 代表通明度,取值规模为 0 到 1,其间 0 表明彻底通明,1 表明彻底不通明。
RGBA 的优势
完成半通明作用
RGBA 答应开发者轻松完成元素的半通明作用,这在网页规划中十分有用,例如创立含糊布景、遮罩层等。
色彩混合
RGBA 支撑色彩混合,经过调整通明度,能够完成多种色彩之间的混合作用,创造出共同的视觉作用。
兼容性
RGBA 在大多数现代浏览器中都有杰出的兼容性,包括 Chrome、Firefox、Safari 和 Edge。关于不支撑 RGBA 的浏览器,能够经过降级到 RGB 或运用 JavaScript 进行兼容处理。
RGBA 的运用
布景色彩
运用 RGBA 设置布景色彩,能够创立丰厚的视觉作用。以下是一个示例代码:
```css
body {
background-color: rgba(255, 255, 255, 0.5);
边框色彩
RGBA 也能够用于设置边框色彩,以下是一个示例代码:
```css
border: 2px solid rgba(0, 0, 0, 0.5);
文本色彩
RGBA 还能够用于设置文本色彩,以下是一个示例代码:
```css
color: rgba(0, 0, 0, 0.5);
RGBA 与其他色彩形式的比较
RGBA 与 RGB
RGBA 与 RGB 的首要差异在于通明度通道。RGB 只包括红、绿、蓝三个色彩通道,无法完成半通明作用。
RGBA 与 HSLA
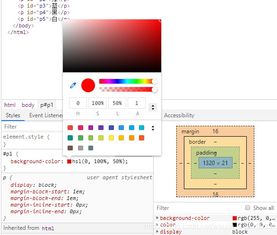
HSLA 与 RGBA 相似,但运用色相(Hue)、饱和度(Saturation)和亮度(Lightness)来表明色彩。以下是一个 HSLA 的示例代码:
```css
color: hsla(120, 100%, 50%, 0.5);
CSS RGBA 是一种强壮的色彩形式,它为开发者供给了丰厚的色彩和通明度操控功用。经过合理运用 RGBA,能够创造出共同的视觉作用,提高网页规划的质量。在实践开发中,了解 RGBA 的用法和原理,将有助于咱们更好地把握网页规划技巧。
相关
-
html特殊符号代码,html特殊符号代码大全详细阅读
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,status:in_...
2025-01-21 3
-
h5和html5的差异详细阅读

H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语...
2025-01-21 3
-
html开发东西有哪些,HTML5 开发东西概述详细阅读

HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文...
2025-01-21 4
-
css让文字笔直居中, 运用line-height特点完成笔直居中详细阅读

要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法,十分适宜完成笔...
2025-01-21 3
-
css表格距离, 表格距离概述详细阅读

CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`sepa...
2025-01-21 3
-
css命名标准,根本命名准则详细阅读

1.运用有意义的称号:运用描述性的称号,以便其他开发者可以快速了解代码的功用。防止运用过于通用或含糊的称号,如“style1”、“box”等。2.运用小写字...
2025-01-21 3
-
css鼠标通过款式详细阅读

CSS(层叠款式表)中的鼠标通过款式能够通过`:hover`伪类来完结。`:hover`伪类用于界说当用户将鼠标悬停在元素上时元素的款式。下面是一些常见的鼠标通过款式的比如:1...
2025-01-21 3
-
vue 计时器,vue计时器代码详细阅读
在Vue中完成一个计时器有多种办法,这儿供给一个简略的示例,运用Vue2.x的语法。这个计时器会在组件加载时开端计时,并在模板中显现时刻。```html计...
2025-01-21 3
-
html布景突变,```htmlGradient Background body { / 设置布景突变 / background: lineargradient; }详细阅读

HTML布景突变能够经过CSS来完成。以下是一个简略的示例,展现了如何为HTML元素设置一个线性突变布景:```htmlGradientBackgroundbody{...
2025-01-21 1
-
html游览网站模板,二、搜索引擎优化(SEO)的重要性详细阅读

1.凡科建站:供给海量游览网站模板、游览网页模板、全套模板、游览免费模板资料。一切模板免下载,支撑在线制造,轻松建立游览网站。2.Bootstrap模板库:...
2025-01-21 1
