vue导出excel,```htmlVue Excel Export Example 导出Excel
在Vue中导出Excel文件一般需求运用第三方库来协助处理文件生成和下载。以下是一个运用JavaScript库`FileSaver.js`和`XLSX.js`(一个用于读写Excel文件的库)来导出Excel文件的示例:
1. 装置所需的库:首要,您需求在项目中装置`filesaver`和`xlsx`。但由于您要求不运用包管理工具,咱们将直接运用这些库的CDN链接。
2. 创立Vue组件:创立一个新的Vue组件,在其间增加导出Excel的功用。
3. 编写导出逻辑:在Vue组件的办法中,运用`XLSX.js`创立一个作业簿,并将数据增加到作业表中,然后运用`FileSaver.js`将作业簿保存为Excel文件。
下面是一个简略的示例:
```htmlVue Excel Export Example 导出Excel

new Vue { // 示例数据 const data = , , , qwe2;
// 运用XLSX创立作业簿 const ws = XLSX.utils.aoa_to_sheet; const wb = XLSX.utils.book_new; XLSX.utils.book_append_sheet;
// 运用FileSaver保存作业簿 XLSX.writeFile; } }}qwe2;```
在这个示例中,咱们创立了一个Vue实例,并界说了一个办法`exportExcel`来导出Excel文件。当按钮被点击时,这个办法会被触发,创立一个包含示例数据的Excel文件,并保存到用户的设备上。
请根据您的实践需求调整数据和文件名。这个示例假定您运用的是Vue 2.x版别,如果您运用的是Vue 3.x,请相应地调整代码。
Vue前端完成Excel文件导出功用详解
在Web开发中,Excel文件的导出功用是许多项目不可或缺的一部分。Vue.js作为盛行的前端结构,结合ExcelJS库,能够轻松完成Excel文件的导出。本文将具体介绍如安在Vue项目中运用ExcelJS库来导出Excel文件,包含预备作业、代码完成以及一些高档功用。
一、项目预备

在开端之前,请保证你的项目中现已装置了Vue.js。以下是在Vue项目中运用ExcelJS的过程:
1. 装置ExcelJS库

首要,你需求装置ExcelJS库。在你的项目根目录下,翻开终端并运转以下指令:
```bash
npm install exceljs
或许运用yarn:
```bash
yarn add exceljs
2. 创立Vue组件
在Vue项目中,创立一个新的组件,例如`ExportExcel.vue`。
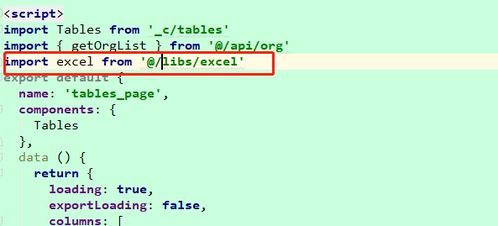
二、导入ExcelJS库
在`ExportExcel.vue`组件中,首要需求导入ExcelJS库:
```javascript
import ExcelJS from 'exceljs';
三、创立Excel文件
接下来,咱们将经过ExcelJS创立一个新的Excel文件:
```javascript
export default {
data() {
return {
workbook: new ExcelJS.Workbook(), // 创立作业簿
worksheet: null, // 创立作业表
};
},
methods: {
createExcel() {
this.workbook = new ExcelJS.Workbook(); // 创立作业簿
this.worksheet = this.workbook.addWorksheet('Sheet 1'); // 创立作业表
},
},
mounted() {
this.createExcel();
},
4. 预备数据
在组件的`data`函数中,预备一些数据,这些数据将填充到Excel文件中:
```javascript
data() {
return {
workbook: new ExcelJS.Workbook(),
worksheet: null,
data: [
{ name: 'Alice', age: 25, email: '[email protected]' },
{ name: 'Bob', age: 30, email: '[email protected]' },
{ name: 'Charlie', age: 35, email: '[email protected]' },
],
};
四、填充数据到Excel作业表
现在,咱们将数据填充到Excel作业表中:
```javascript
methods: {
createExcel() {
this.workbook = new ExcelJS.Workbook();
this.worksheet = this.workbook.addWorksheet('Sheet 1');
this.data.forEach((row, index) => {
this.worksheet.addRow(row); // 增加行
});
},
五、导出Excel文件
咱们需求完成一个办法来导出Excel文件:
```javascript
methods: {
exportExcel() {
const buffer = this.workbook.xlsx.writeBuffer();
const blob = new Blob([buffer], { type: 'application/octet-stream' });
const url = URL.createObjectURL(blob);
const a = document.createElement('a');
a.href = url;
a.download = 'exported-file.xlsx';
a.click();
URL.revokeObjectURL(url);
},
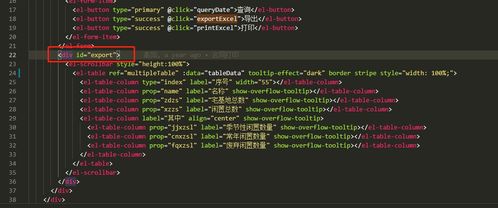
6. 在Vue模板中增加导出按钮
在你的Vue模板中,增加一个按钮来触发导出操作:
```html
相关
-
html5威望攻略详细阅读

《HTML5威望攻略》是一本体系学习网页规划的威望参阅图书,合适初学者和中等水平的Web开发人员。以下是关于这本书的具体信息:内容简介《HTML5威望攻略》分为五个部分:1....
2024-12-23 0
-
css输入框款式, 铲除默许款式详细阅读

CSS输入框款式能够经过多种方法定制,包含改动巨细、边框、色彩、字体等。下面是一些根本的CSS特点,能够用来设置输入框的款式:1.`width`和`height`:...
2024-12-23 0
-
vue与react,Vue.js 简介详细阅读

Vue.js和React.js是当时前端开发中最盛行的两个JavaScript结构。它们各自有共同的特色和优势,被广泛运用于各种Web运用的开发中。Vue.js1.规...
2024-12-23 0
-
css修正字体色彩, 根本语法详细阅读

要修正CSS中的字体色彩,你能够运用`color`特点。这个特点能够承受多种色彩值,包括色彩称号(如`red`、`blue`等)、十六进制色彩代码(如`ff0000`表明赤色)...
2024-12-23 0
-
css左右布局,css左右布局的办法详细阅读

1.运用起浮(Float):起浮是CSS中完成布局的常用办法之一。你能够将左面的元素设置为左起浮,右边的元素设置为右起浮,然后完成左右布局。```css.l...
2024-12-23 0
-
html加粗标签详细阅读

例如:```html这是加粗文本。这是加粗文本。```html这是加粗的文字```html这是加粗的文字1.杰出显现关键词2.着重标题和副标题1.防止乱用...
2024-12-23 0
-
布景色彩css, 布景色彩根底常识详细阅读

1.布景色彩特点:在CSS中,可以运用`backgroundcolor`特点来设置元素的布景色彩。例如,要设置一个``元素的布景色彩为蓝色,可以运用以下CSS代码:``...
2024-12-23 0
- 详细阅读
-
html图片通明度详细阅读

在HTML中,您能够经过CSS来设置图片的通明度。这能够经过`opacity`特点来完成。`opacity`特点的规模是0到1,其间0表明彻底通明,1表明彻底不通明。以下是一个...
2024-12-23 0
-
vue学习,从入门到进阶详细阅读

学习Vue.js能够依照以下过程进行:1.了解根底常识:Vue.js是什么?它是一个渐进式JavaScript结构,用于构建用户界面。Vue.js...
2024-12-23 0

