html文件用什么翻开, 运用网页浏览器翻开HTML文件
1. Web浏览器:这是最常用的办法。你能够运用任何现代浏览器,如Chrome、Firefox、Safari、Edge等,只需双击HTML文件,浏览器就会主动翻开它。
2. 文本修改器:假如你想要检查或修改HTML文件的源代码,能够运用任何文本修改器,如Notepad(记事本)、Sublime Text、Visual Studio Code等。翻开修改器,然后挑选“文件”>“翻开”,找到你的HTML文件并翻开它。
3. HTML修改器:这些修改器供给了更高档的功用,如代码高亮、主动完结、实时预览等。一些盛行的HTML修改器包含Dreamweaver、Brackets、Atom等。
4. IDE(集成开发环境):关于更杂乱的Web开发项目,你或许需求一个IDE,如Visual Studio、Eclipse、IntelliJ IDEA等。这些IDE供给了代码修改、调试、版别操控等高档功用。
5. 在线HTML修改器:假如你没有装置任何桌面软件,能够运用在线HTML修改器,如JSFiddle、CodePen等。这些东西答应你在浏览器中直接编写和测验HTML代码。
不管你挑选哪种办法,都能够依据你的需求和技术水平来翻开和修改HTML文件。
怎么翻开HTML文件:一篇全面攻略
HTML文件是网页规划的根底,它包含了网页的结构和内容。当你保存一个网页文件时,一般是以`.html`或`.htm`为扩展名。那么,怎么翻开这些HTML文件呢?本文将为你具体介绍翻开HTML文件的各种办法。
运用网页浏览器翻开HTML文件

办法一:直接双击文件

1. 将HTML文件保存到你的电脑上。
2. 双击该文件,大多数情况下,体系会主动运用默许的网页浏览器翻开它。
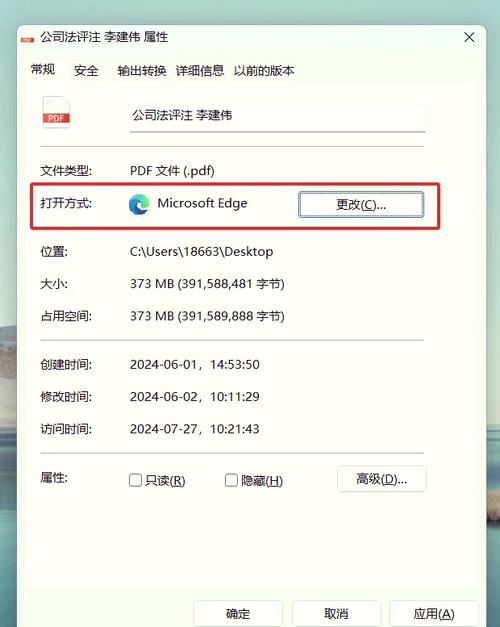
办法二:右键点击文件,挑选翻开方式

1. 右键点击HTML文件。
2. 在弹出的菜单中挑选“翻开方式”。
3. 从列表中挑选你想要运用的网页浏览器,如Google Chrome、Mozilla Firefox等。
运用文本修改器翻开HTML文件

办法一:Notepad

1. 下载并装置Notepad 。
2. 翻开Notepad 。
3. 点击“文件”菜单,挑选“翻开”。
4. 挑选你的HTML文件并点击“翻开”。
办法二:Sublime Text

1. 下载并装置Sublime Text。
2. 翻开Sublime Text。
3. 点击“文件”菜单,挑选“翻开文件”。
4. 挑选你的HTML文件并点击“翻开”。
运用代码修改器翻开HTML文件

办法一:Visual Studio Code

1. 下载并装置Visual Studio Code。
2. 翻开Visual Studio Code。
3. 点击“文件”菜单,挑选“翻开”。
4. 挑选你的HTML文件并点击“翻开”。
办法二:Atom
1. 下载并装置Atom。
2. 翻开Atom。
3. 点击“文件”菜单,挑选“翻开”。
4. 挑选你的HTML文件并点击“翻开”。
运用在线HTML修改器翻开HTML文件
办法一:CodePen
1. 拜访CodePen网站(https://codepen.io/)。
2. 点击“New Pen”按钮。
3. 在翻开的修改器中,你能够直接修改HTML代码。
办法二:JSFiddle
1. 拜访JSFiddle网站(https://jsfiddle.net/)。
2. 点击“Create”按钮。
3. 在翻开的修改器中,你能够直接修改HTML代码。
经过以上办法,你能够轻松地翻开HTML文件。不管是运用网页浏览器、文本修改器、代码修改器仍是在线HTML修改器,都能满意你的需求。期望这篇文章能协助你更好地了解和运用HTML文件。
相关
-
药理css,药理学css概念详细阅读
您好,关于“药理CSS”的信息,依据查找成果,或许存在两种不同的解说。请您承认一下您具体指的是哪一种?1.药理学中的CSS:稳态血药浓度(CSS):这是药理学中的一个...
2025-01-12 2
-
html运用css详细阅读

HTML(超文本符号言语)和CSS(层叠款式表)是构建网页的两种首要技能。HTML用于创立网页的结构,而CSS用于设置网页的款式。将HTML与CSS结合运用,能够创立出既漂亮又...
2025-01-11 5
-
html鼠标悬停显现内容,```html鼠标悬停显现内容 .hovercontent { position: relative; display: inlineblock; }详细阅读

要在HTML中完成鼠标悬停显现内容的功用,可以运用CSS的`:hover`伪类。以下是一个简略的示例,其间包含了一个带有`:hover`伪类的元素,当鼠标悬停在它上面时,会显现...
2025-01-11 3
-
vue接口,从根底到实践详细阅读

在Vue项目中,接口调用是一个常见的操作,首要用于与后端进行数据交互。以下是几种常见的接口调用办法:1.运用axios库调用后端接口:在Vue项目中,axios是一个...
2025-01-11 3
-
html5 空格,了解与优化详细阅读

在HTML5中,你能够运用以下办法来刺进空格:1.运用空格字符:直接在文本中输入空格字符(``)。2.运用非换行空格:``是HTML中的非换行空格字符实体,能...
2025-01-11 3
-
etree.html详细阅读

`etree.html`是一个字符串,它代表了一个HTML文档。这个字符串能够被用来创立一个`ElementTree`目标,该目标能够被用来解析和操作HTML文档...
2025-01-11 3
-
vue结构详细阅读

Vue.js是一个用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整...
2025-01-11 4
-
html怎样刺进视频,```htmlVideo Example详细阅读

```htmlVideoExampleYourbrowserdoesnotsupportthevideotag.HTML中刺进视频的具体攻略根本...
2025-01-11 4
-
vue是什么软件,什么是Vue.js?详细阅读

Vue.js是一个用于构建用户界面的开源JavaScript结构,由尤雨溪(EvanYou)于2014年创立,并于2016年正式发布。Vue.js的规划方针是...
2025-01-11 5
-
html二级页面怎么做,简略的html5网页规划模板详细阅读

创立一个HTML二级页面涉及到根本的HTML结构以及一些链接的运用。以下是一个简略的过程阐明,以及一个示例代码:过程阐明1.创立主页面(index.html):主页...
2025-01-11 3
