css鼠标变小手, 什么是鼠标变小手款式?
要将CSS中的鼠标指针变为小手形状,你能够运用`cursor`特点并设置其值为`pointer`。这样,当用户将鼠标悬停在具有该款式的元素上时,鼠标指针就会变成一个小手形状,表明该元素是可点击的。
下面是一个简略的示例:
```cssa { cursor: pointer;}```
这段代码会将一切``(锚)元素的鼠标指针设置为小手形状。假如你想对特定的元素运用这个款式,你能够挑选性地运用类(class)或ID(id)挑选器。
例如,假如你有一个特定的类`.clickable`,你能够这样写:
```css.clickable { cursor: pointer;}```
或许,假如你有一个特定的ID`clickable`, 你能够这样写:
```cssclickable { cursor: pointer;}```
这样,一切具有`.clickable`类或`clickable` ID的元素都会显现小手形状的鼠标指针。
CSS鼠标变小手款式完成攻略
跟着网页规划的不断发展,用户交互体会变得越来越重要。在网页元素上设置鼠标变小手款式,能够添加用户的点击愿望,提高网页的交互性。本文将具体介绍如安在CSS中完成鼠标变小手款式,协助您提高网页的视觉作用。
什么是鼠标变小手款式?

鼠标变小手款式,望文生义,便是将鼠标指针的形状变为小手形状。这种款式在网页规划中非常常见,尤其是在按钮、链接等可点击元素上。经过设置CSS的`cursor`特点,咱们能够轻松完成鼠标变小手作用。
完成鼠标变小手款式的过程

1. 确认元素

首要,咱们需求确认要运用鼠标变小手款式的元素。通常情况下,这个元素是一个按钮、链接或许任何可点击的元素。
2. 设置CSS款式

在CSS款式中,咱们能够经过设置`cursor`特点来改动鼠标指针的形状。以下是一个简略的示例:
```css
button {
cursor: pointer;
在上面的代码中,咱们将按钮元素的鼠标指针形状设置为`pointer`,即小手形状。
3. 测验作用

设置完CSS款式后,保存文件并改写网页,您应该能够看到鼠标指针在按钮上变成了小手形状。
鼠标变小手款式的扩展运用

1. 鼠标悬停作用

除了在可点击元素上设置鼠标变小手款式外,咱们还能够在鼠标悬停时改动鼠标指针的形状。以下是一个示例:
```css
button:hover {
cursor: pointer;
在上面的代码中,当鼠标悬停在按钮上时,鼠标指针将变为小手形状。
2. 自定义光标

假如您想要运用自定义光标,能够经过`url()`函数来设置。以下是一个示例:
```css
button {
cursor: url('cursor.png'), pointer;
在上面的代码中,咱们将按钮元素的鼠标指针形状设置为自定义光标`cursor.png`,假如自定义光标不可用,则回退到默许的小手形状。
注意事项

1. 兼容性

尽管大多数现代浏览器都支撑鼠标变小手款式,但在一些较旧的浏览器中或许存在兼容性问题。主张在开发过程中测验不同浏览器的兼容性。
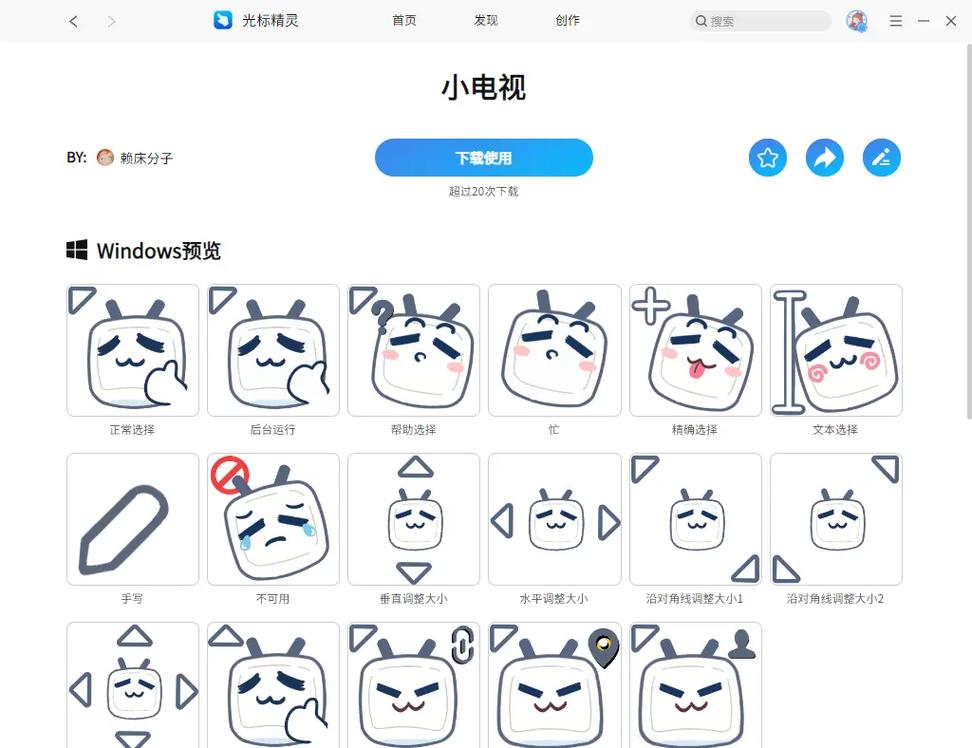
2. 鼠标指针形状的多样性

- `default`: 默许指针形状
- `pointer`: 小手形状
- `text`: I形指针形状
- `wait`: 等候指针形状
- `help`: 协助指针形状
- `move`: 移动指针形状
- `e-resize`: 向右指针形状
- `ne-resize`: 向右上指针形状
- `nw-resize`: 向左上指针形状
- `n-resize`: 向上指针形状
- `se-resize`: 向右下指针形状
- `sw-resize`: 向左下指针形状
- `s-resize`: 向下指针形状
- `w-resize`: 向左指针形状
相关
-
css字体大小, 字体大小单位详细阅读

1.运用像素(px):像素是屏幕上的最小单位,它是浏览器中最常用的字体大小单位。例如,`fontsize:16px;`表明字体大小为16像素。2.运用点(pt):点是一...
2024-12-23 0
-
html怎样加视频,```htmlVideo Example详细阅读

2.指定视频文件:运用`src`特点指定视频文件的途径。4.设置视频特点:例如`controls`(显现播映控件)、`autoplay`(自动播映)、`loop`(循环播映...
2024-12-23 0
-
vue什么时候发布的,从诞生到昌盛,探究这个前端结构的开展进程详细阅读

Vue.js是在2013年6月发布的。它的发明者尤雨溪在2013年6月在NPM上注册了Vue.js,并在同年9月发布了第一个版别Vue.js:从诞生到昌盛,探究这个前端结构的...
2024-12-23 0
-
vue视频官网详细阅读

1.Video.js:这是一个强壮的网页嵌入式HTML5视频播放器组件库,适用于杂乱的网页视频烘托。Video.js的官网是,你能够在该网站上找到具体的文档和教程。2.根...
2024-12-23 0
-
html表格款式,HTML表格款式概述详细阅读

1.边框款式:能够运用`border`特点来设置表格、行、列或单元格的边框。2.布景色彩:运用`backgroundcolor`特点来设置表格、行、列或单元格的布景色彩。3...
2024-12-23 0
-
html跨行,html跨行跨列表格代码详细阅读

例如:```html这是一个阶段。这里是第二行。在上面的比如中,文本“这是一个阶段。”和“这里是第二行。”将别离显现在不同的行上。例如:```html这是榜首部分。这是第二部分...
2024-12-23 0
-
html字体有哪些, HTML字体类型详细阅读

1.字体类型:serif:带有衬线的字体,如TimesNewRoman、Georgia等。sansserif:无衬线的字体,如Arial、Helvetic...
2024-12-23 0
-
js和jquery的差异详细阅读
JavaScript和jQuery是两种不同的技能,它们在Web开发中扮演着不同的人物。以下是它们之间的一些首要差异:1.中心意图:JavaScript:...
2024-12-23 0
-
html打包exe,HTML网页打包成EXE文件的实用东西与技巧详细阅读

1.PyInstaller:PyInstaller是一个将Python程序打包成独立可执行文件的东西。假如你的HTML文件是作为PythonWeb应用程序的一部分,你能够运...
2024-12-23 0
-
react名词,React 简介详细阅读

1.组件(Component):React中最根本的构建块,用于构建用户界面。组件可所以函数组件或类组件。2.JSX(JavaScriptXML):一种JavaScrip...
2024-12-23 0
