react单向数据流,什么是单向数据流
React的单向数据流是指组件之间的数据传递是单向的,从父组件流向子组件,而不答应从子组件反向流向父组件。这种数据流的规划理念是为了坚持组件之间的解耦和可猜测性,使得状况的办理愈加明晰和可控。
在React中,父组件能够经过props将数据传递给子组件,而子组件能够经过回调函数将事情传递给父组件。这种单向的数据流规划,使得组件之间的交互愈加明晰和可控,一起也方便了状况的追寻和调试。
在实践运用中,当运用的状况变得愈加杂乱时,单纯的单向数据流或许无法满意需求。因而,React引进了状况办理库,如Redux和MobX,来办理运用的状况。这些状况办理库供给了愈加灵敏和强壮的状况办理计划,使得开发者能够愈加方便地办理运用的状况,一起依然坚持组件之间的单向数据流。
总的来说,React的单向数据流规划理念是为了坚持组件之间的解耦和可猜测性,一起状况办理库的引进也使得运用的状况办理愈加灵敏和强壮。
深化了解React的单向数据流
什么是单向数据流

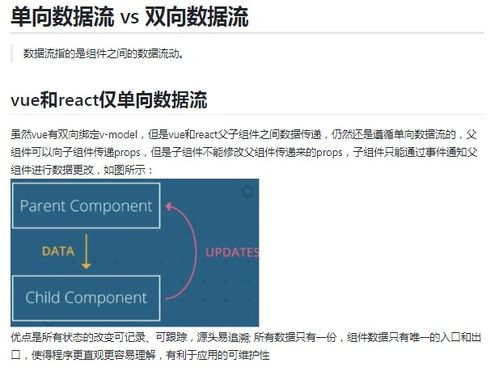
单向数据流是React结构的中心概念之一,它指的是在React运用中,数据只能从父组件流向子组件,而不能反向活动。这种数据活动方法有助于简化组件间的交互,进步代码的可保护性和可猜测性。
单向数据流的优势

1. 简化组件间交互
由于数据只能单向活动,子组件无法直接修正父组件的状况,这削减了组件间的依靠联系,使得组件愈加独立。开发者只需重视组件自身的逻辑和烘托,无需忧虑外部状况的影响。
2. 进步代码可保护性
单向数据流使得组件的状况改动愈加明晰,便于追寻和调试。当出现问题时,能够快速定位到数据活动的源头,然后进步代码的可保护性。
3. 进步代码可猜测性
单向数据流使得组件的行为愈加可猜测,由于开发者能够明晰地了解数据是怎么从父组件传递到子组件的。这有助于削减因数据活动不明晰而导致的bug。
完成单向数据流

在React中,完成单向数据流首要经过以下几种方法:
1. 运用props传递数据
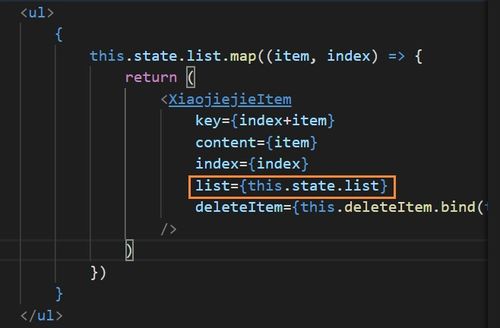
父组件经过props将数据传递给子组件,子组件只能读取这些数据,而不能修正它们。这种方法是最常见的单向数据流完成方法。
2. 运用回调函数进行通讯
父组件能够将回调函数作为props传递给子组件,子组件在需求时调用这些回调函数,然后将数据传递回父组件。这种方法适用于子组件需求向父组件传递数据的状况。
3. 运用Context API
Context API答应组件在树中同享值,而不用一层层手动传递props。这种方法适用于跨组件传递数据,尤其是在大型运用中。
单向数据流与Redux
尽管React自身不供给状况办了解决计划,但与Redux等状况办理库结合运用,能够完成杂乱的状况办理。在Redux中,单向数据流体现在以下方面:
1. Action:Action是描绘运用状况的改动,它只能由组件宣布,不能由组件接纳。
2. Reducer:Reducer是处理Action并更新运用状况的函数,它只能接纳当时的state和Action,不能直接修正state。
3. Store:Store是Redux的中心,它担任存储运用的状况,并保证状况只能经过Reducer进行更新。
单向数据流是React结构的中心概念之一,它有助于简化组件间交互,进步代码的可保护性和可猜测性。在实践开发中,开发者应充分利用单向数据流的优势,合理规划组件间的数据活动,然后构建高效、可保护的React运用。
React, 单向数据流, 组件间通讯, Redux, 状况办理
相关
-
vue视频官网详细阅读

1.Video.js:这是一个强壮的网页嵌入式HTML5视频播放器组件库,适用于杂乱的网页视频烘托。Video.js的官网是,你能够在该网站上找到具体的文档和教程。2.根...
2024-12-23 0
-
html表格款式,HTML表格款式概述详细阅读

1.边框款式:能够运用`border`特点来设置表格、行、列或单元格的边框。2.布景色彩:运用`backgroundcolor`特点来设置表格、行、列或单元格的布景色彩。3...
2024-12-23 0
-
html跨行,html跨行跨列表格代码详细阅读

例如:```html这是一个阶段。这里是第二行。在上面的比如中,文本“这是一个阶段。”和“这里是第二行。”将别离显现在不同的行上。例如:```html这是榜首部分。这是第二部分...
2024-12-23 0
-
html字体有哪些, HTML字体类型详细阅读

1.字体类型:serif:带有衬线的字体,如TimesNewRoman、Georgia等。sansserif:无衬线的字体,如Arial、Helvetic...
2024-12-23 0
-
js和jquery的差异详细阅读
JavaScript和jQuery是两种不同的技能,它们在Web开发中扮演着不同的人物。以下是它们之间的一些首要差异:1.中心意图:JavaScript:...
2024-12-23 0
-
html打包exe,HTML网页打包成EXE文件的实用东西与技巧详细阅读

1.PyInstaller:PyInstaller是一个将Python程序打包成独立可执行文件的东西。假如你的HTML文件是作为PythonWeb应用程序的一部分,你能够运...
2024-12-23 0
-
react名词,React 简介详细阅读

1.组件(Component):React中最根本的构建块,用于构建用户界面。组件可所以函数组件或类组件。2.JSX(JavaScriptXML):一种JavaScrip...
2024-12-23 0
-
vue组件递归, 什么是递归组件?详细阅读

在Vue中,组件递归是一种常见的形式,它答应组件在其模板中引证自己,然后创立杂乱的层次结构。递归组件在处理树形结构数据(如菜单、目录、文件体系等)时特别有用。要创立一个递归组件...
2024-12-23 0
-
html页面跳转, HTML页面跳转的完成办法详细阅读
HTML页面跳转能够经过以下几种办法完成:2.运用JavaScript完成页面跳转:经过JavaScript能够编写函数来完成页面跳转。例如:```html...
2024-12-23 0
-
怎样运转html文件,pycharm怎样运转html文件详细阅读

运转HTML文件一般触及以下几个过程:1.创立HTML文件:运用文本修改器(如记事本、SublimeText、VisualStudioCode等)创立一个新的文...
2024-12-23 0
