css色彩对照表, 根本色彩表明法
你能够参阅以下CSS色彩对照表:
1. CSDN博客: 供给了具体的CSS色彩代码大全和色卡,包含常见的色彩称号和对应的十六进制值。
2. w3school 在线教程: 列出了一切现代浏览器支撑的140种色彩称号,并供给了十六进制值。
3. Codeeeee 在线小工具: 供给了常用的RGB色彩大全和十六进制色彩码对照表。
4. 常用网页配色表: 展现了常用的色五颜六色板和经典文本字体配色示例,适宜网页规划人员。
5. RapidTables: 供给了HTML色彩代码和称号对照表。
这些资源能够帮你找到所需的CSS色彩对照表,便利你在网页规划中运用。
CSS色彩对照表:从根底到高档运用
在网页规划和开发中,色彩是传达视觉信息和情感的重要元素。CSS(层叠样式表)供给了丰厚的色彩表明办法,使得开发者能够依据需求灵敏地设置网页元素的色彩。本文将为您供给一个具体的CSS色彩对照表,包括从根本色彩表明到高档运用,协助您更好地了解和运用CSS色彩。
根本色彩表明法
CSS中,根本色彩表明法主要有以下几种:
色彩称号

CSS标准中界说了147种可用的色彩称号,如赤色(red)、蓝色(blue)、绿色(green)等。这些色彩称号运用英文单词表明,简略易记。
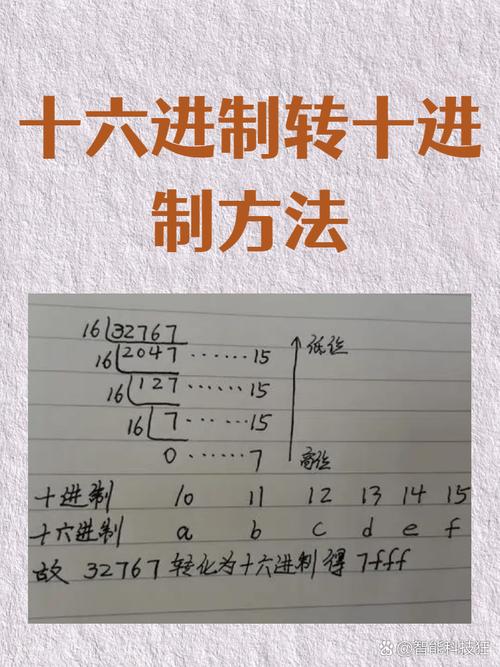
十六进制表明

十六进制表明法运用六位十六进制数来表明色彩,格局为`rrggbb`。其间,`rr`、`gg`和`bb`别离代表赤色、绿色和蓝色的强度,取值规模从00到ff。
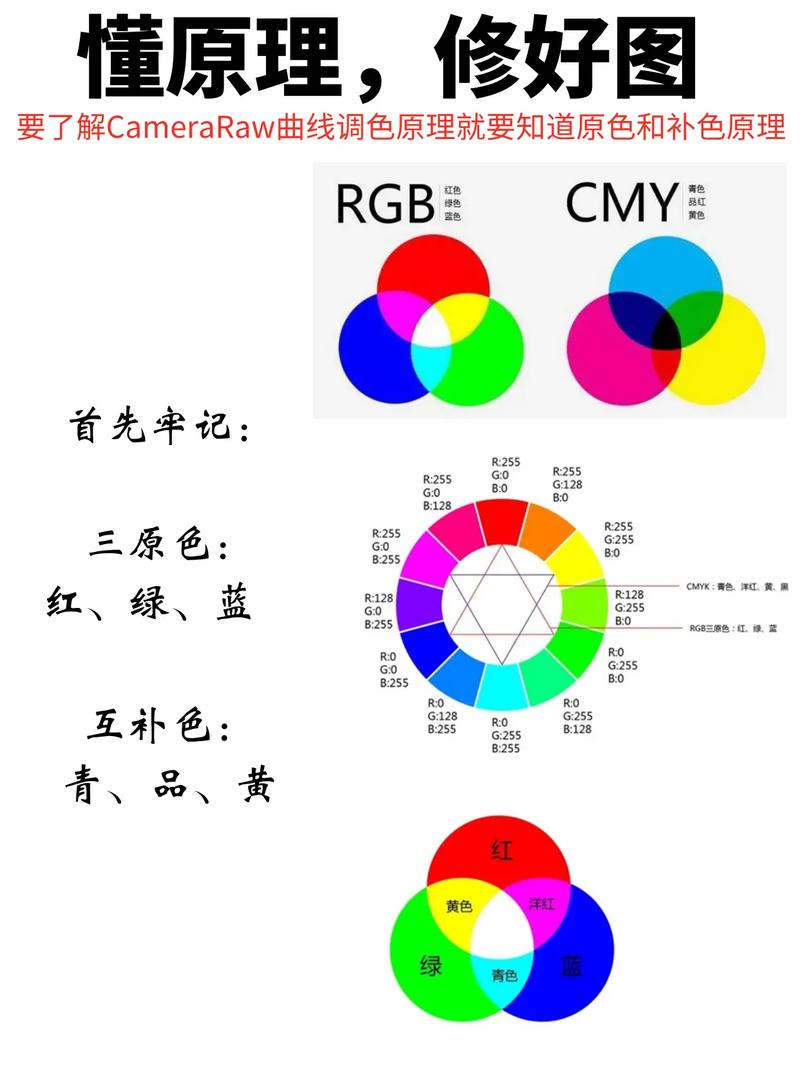
RGB三原色表明法

RGB三原色表明法经过界说红(R)、绿(G)、蓝(B)三种色彩的强度来表明色彩,格局为`rgb(r, g, b)`。其间,`r`、`g`和`b`的取值规模从0到255。
高档色彩表明法

RGBA表明法

RGBA表明法在RGB三原色表明法的根底上增加了通明度(alpha)的设置,格局为`rgba(r, g, b, a)`。其间,`a`的取值规模从0到1,表明通明度,0表明彻底通明,1表明彻底不通明。
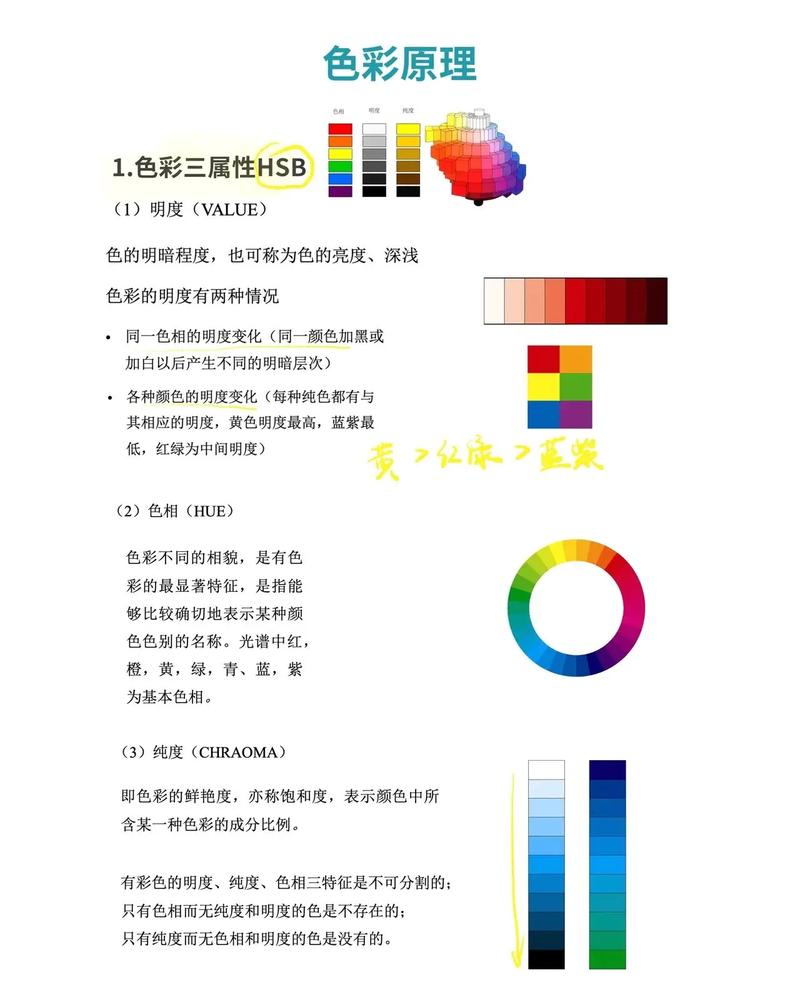
HSB表明法

HSB表明法经过界说色相(Hue)、饱和度(Saturation)和亮度(Brightness)来表明色彩,格局为`hsb(h, s, b)`。其间,`h`的取值规模从0到360,表明色相;`s`和`b`的取值规模从0到1,别离表明饱和度和亮度。
LCH表明法
LCH表明法是一种依据CIELAB色彩空间的色彩表明办法,格局为`lch(l, c, h)`。其间,`l`表明明度,`c`表明色度,`h`表明色相。
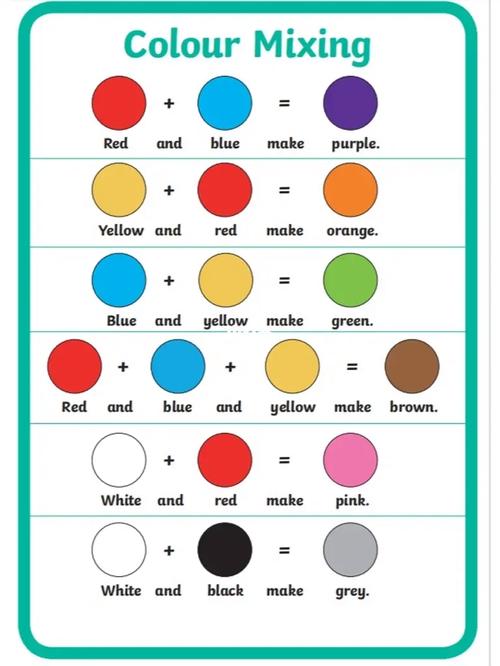
色彩混合与调整

运用color-mix()进行色彩混合
CSS供给了`color-mix()`函数,用于混合两种或多种色彩。格局为`color-mix(color1, color2, weight)`,其间`weight`表明混合份额。
界说相对色彩
CSS答应运用相对色彩单位,如`lighter`、`darker`、`lightness`等,来调整色彩的亮度。
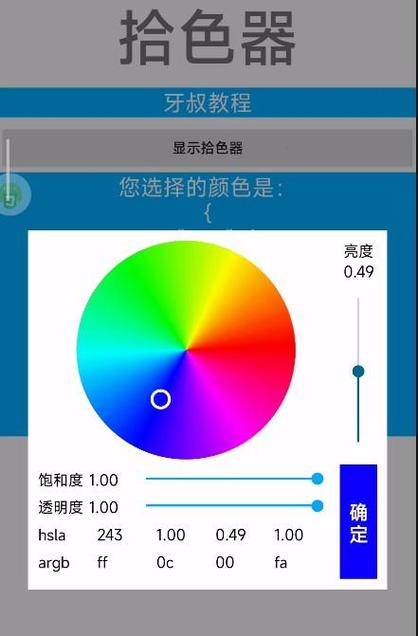
色彩拾取器

运用拾色器

在CSS中,能够运用`color()`函数来拾取色彩。格局为`color(color)`,其间`color`能够是色彩称号、十六进制值、RGB值、RGBA值等。
色彩比照与可拜访性

色彩比照度
在网页规划中,色彩比照度关于可拜访性至关重要。能够运用`contrast()`函数来核算两种色彩的比照度。
色彩盲适应性
针对色盲用户,能够运用`color-adjust()`函数来调整色彩,使其更易于辨认。
CSS色彩表明办法丰厚多样,从根本色彩表明到高档运用,开发者能够依据需求灵敏挑选适宜的色彩表明办法。本文为您供给了一个具体的CSS色彩对照表,期望对您的网页规划和开发有所协助。
相关
-
html注释标签, 进步代码可读性详细阅读

```html```注释关于开发者来说十分有用,特别是在团队协作或代码保护时,它们能够协助其他开发者了解代码的意图和功用。```html其间,``表明注释的完毕。注释内容坐落...
2024-12-23 0
-
vue单元测验, 什么是Vue单元测验详细阅读

在Vue中,单元测验是一个非常重要的环节,它能够协助咱们确保代码的质量和稳定性。以下是Vue中单元测验的一些基本概念和进程:1.测验结构挑选:Jest:一个盛行的Ja...
2024-12-23 0
-
html获取当时时刻详细阅读
要在HTML中获取当时时刻,你能够运用JavaScript。下面是一个简略的示例,它会在网页上显现当时的日期和时刻:```html显现当时时刻当时时刻:...
2024-12-23 0
-
html简略网页代码模板详细阅读
当然能够,下面是一个简略的HTML网页代码模板,你能够根据需要对其进行修正和扩展:```html我的网页/在这里增加CSS款式...
2024-12-23 0
-
html网站模板建站,轻松打造个性化网站详细阅读

HTML网站模板建站是指运用预先设计好的HTML模板来创立网站。这些模板一般包含网站的根本结构和款式,您能够依据自己的需求进行修正和定制。以下是运用HTML网站模板建站的一般过...
2024-12-23 0
-
vue最新版别,vue最新版别是多少详细阅读

到最新信息,Vue.js的最新稳定版别是v3.5.13。您能够在Vue.js官方网站查阅完好的版别发布记载。如果您需求下载最新版别的Vue.js库文件,也能够拜访...
2024-12-23 0
- 详细阅读
-
css 学习详细阅读
学习CSS(层叠款式表)是把握网页规划和开发的要害技术之一。CSS用于设置网页的布局和款式,它使HTML内容愈加漂亮和易于阅览。以下是学习CSS的一些根本过程:1....
2024-12-23 0
-
html制造网页查找框,html怎么完成网页内查找功用详细阅读
制造一个简略的HTML网页查找框,一般需求运用HTML和JavaScript。以下是一个根本的示例,展现怎么创立一个包括查找框和查找按钮的网页:```html查找框示例bo...
2024-12-23 0
-
html字体粗细,二、HTML字体粗细的基本概念详细阅读

HTML中设置字体粗细能够运用`fontweight`特点。这个特点能够承受一个数值或预界说的关键词,如`bold`(粗体)和`normal`(正常)。数值规模从1...
2024-12-23 0

