css函数, 什么是CSS函数?
1. calc 函数:用于核算CSS特点值。例如,`width: calc;` 表明元素的宽度为100%减去50像素。
2. attr 函数:用于获取HTML元素的特点值。例如,`content: attr;` 表明获取元素上`datatooltip`特点的值。
3. var 函数:用于引证CSS自界说特点(变量)的值。例如,`color: var;` 表明运用名为`maincolor`的自界说特点的值。
4. url 函数:用于刺进资源的URL。例如,`backgroundimage: url;` 表明将布景图画设置为`image.jpg`。
5. lineargradient 函数:用于创立线性突变布景。例如,`background: lineargradient;` 表明从左到右突变,从赤色到蓝色。
6. radialgradient 函数:用于创立径向突变布景。例如,`background: radialgradient;` 表明创立一个圆形的径向突变,从赤色到蓝色。
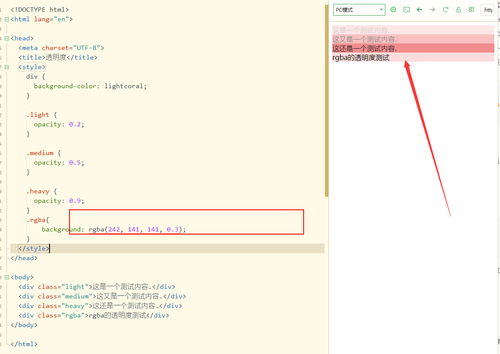
7. rgba 函数:用于界说带透明度的色彩。例如,`color: rgba;` 表明赤色,透明度为50%。
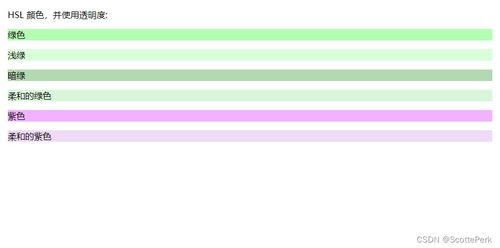
8. hsl 函数:用于界说色彩的HSL(色相、饱和度、亮度)值。例如,`color: hsl;` 表明色相为120度,饱和度为100%,亮度为50%的绿色。
9. hsla 函数:与hsl函数相似,但增加了透明度参数。例如,`color: hsla;` 表明色相为120度,饱和度为100%,亮度为50%,透明度为50%的绿色。
10. transform 函数:用于对元素进行2D或3D改换。例如,`transform: rotate;` 表明将元素旋转45度。
11. @media 查询:尽管不是函数,但它是CSS中用于呼应式规划的功用,能够依据不同屏幕尺度或设备类型运用不同的款式规矩。
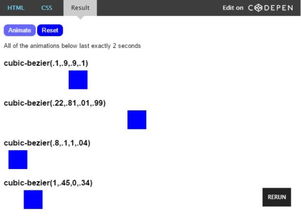
12. @keyframes:用于界说动画的关键帧,与`animation`特点一同运用,能够创立杂乱的动画作用。
这些函数为CSS供给了更强壮的功用,使得开发者能够创立出愈加丰厚和动态的网页款式。
CSS函数:进步网页规划功率的利器
什么是CSS函数?

CSS函数,望文生义,是CSS(层叠款式表)中的一种特别功用,它答应开发者运用预界说的函数来处理款式值。这些函数能够简化杂乱的款式核算,进步代码的可读性和可维护性。CSS函数在现代前端开发中扮演着越来越重要的人物。
CSS函数的类型

CSS函数首要分为以下几类:
色彩函数
数值函数
字符串函数
日期函数
数学函数
色彩函数

hsl():依据色相、饱和度和亮度来界说色彩。
hsla():与hsl()相似,但增加了透明度参数。
rgb():依据红、绿、蓝三个色彩通道的值来界说色彩。
rgba():与rgb()相似,但增加了透明度参数。
数值函数
min():回来多个数值中的最小值。
max():回来多个数值中的最大值。
calc():答应在声明CSS特点值时进行数学核算。
字符串函数
substring():回来字符串的一部分。
replace():替换字符串中的子串。
concat():衔接两个或多个字符串。
日期函数
now():回来当时的时刻戳。
date():将时刻戳转化为日期字符串。
time():将时刻戳转化为时刻字符串。
数学函数
sqrt():求平方根。
sin():求正弦值。
cos():求余弦值。
CSS函数的运用场景
创立呼应式规划:运用calc()函数动态调整布局尺度。
完成动画作用:运用关键帧动画和过渡作用,为元素增加动态作用。
优化功能:运用CSS函数削减JavaScript的运用,进步页面加载速度。
CSS函数是现代前端开发中不可或缺的东西,它能够协助开发者简化款式核算,进步代码的可读性和可维护性。把握CSS函数的运用,将使你的网页规划愈加高效、漂亮。
前端开发, CSS, CSS函数, 色彩函数, 数值函数, 字符串函数, 日期函数, 数学函数, 呼应式规划, 动画作用
相关
-
html图片翻滚代码详细阅读

要在HTML中完成图片翻滚作用,一般需求运用CSS和JavaScript。以下是一个简略的示例,展现怎么运用这些技能来完成图片翻滚:1.HTML:界说图片容器和图片元素。2....
2024-12-23 0
-
vue的生命周期,Vue 生命周期的概述详细阅读

Vue的生命周期是指Vue实例从创立到毁掉的整个进程。在这个进程中,Vue实例会阅历一系列的钩子函数,这些钩子函数供给了在实例的不同阶段履行代码的机遇。Vue的生命周期大致能够...
2024-12-23 0
-
html字体代码详细阅读

HTML字体代码详解在网页规划中,字体是传达信息的重要元素之一。经过合理设置字体,可以使网页内容愈加漂亮、易读。本文将具体介绍HTML中设置字体的办法,包含字体类型、字号、色...
2024-12-23 0
-
导航html,导航栏html代码详细阅读

导航(Navigation)在HTML中一般指的是页面上的菜单或链接列表,它协助用户在网站的不同部分之间导航。HTML供给了多种方法来创立导航,包含运用``元素、``和``元从...
2024-12-23 0
-
html加背景图片,html怎么增加背景图片详细阅读
```html背景图片示例这是一个有背景图片的网页```在这个比如中,`backgroundimage`特点设置了背景图片的途径(假定图片文件名为`...
2024-12-23 0
-
vue同级组件传值详细阅读

在Vue中,同级组件之间的传值能够经过事情总线(EventBus)或许Vuex来完成。以下是一个简略的示例,演示怎么运用事情总线在同级组件之间传递数据。首要,创立一个事情总线...
2024-12-23 1
-
vue滑动验证详细阅读

在Vue中完结滑动验证功用有多种办法,以下是几种常见的方法及其具体阐明:1.运用现成的Vue组件vuemonoplastyslideverify特色:适用于Vue2和V...
2024-12-23 1
-
css特点挑选器, 什么是特点挑选器详细阅读

CSS特点挑选器答应你依据元素的特点来挑选和款式化它们。特点挑选器能够分为几种类型,包括简略特点挑选器、特点值挑选器、子串匹配特点挑选器和特定特点挑选器。下面是一些常见的CSS...
2024-12-23 0
-
jquery和ajax,构建高效动态网页的利器详细阅读

jQuery是一个快速、小型且功用丰厚的JavaScript库。它使HTML文档的遍历和操作、事情处理、动画和Ajax等操作愈加简略。jQuery的中心特性包含...
2024-12-23 0
- 详细阅读

