css 文字描边
CSS 中完成文字描边作用有多种办法,以下是几种常见的办法:
1. 运用 `textshadow` 特点: `textshadow` 特点可认为文本增加暗影,然后完成描边作用。经过调整暗影的偏移量和含糊半径,能够创造出不同款式的描边作用。
```css .textbordered { fontsize: 24px; color: 000; textshadow: 1px 1px 0 fff, 1px 1px 0 fff, 1px 1px 0 fff, 1px 1px 0 fff; } ```
在上面的比如中,文字的每个方向(上、下、左、右)都有一个白色暗影,这相当于给文字加了一个白色的描边。
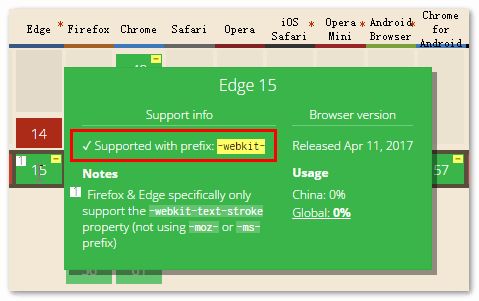
2. 运用 `stroke` 特点: CSS3 引入了 `stroke` 特点,它答应你给文本增加一个边框。可是,这个特点并不是一切的浏览器都支撑,所以运用时需求考虑兼容性问题。
```css @fontface { fontfamily: 'MyFont'; src: url format; fontweight: normal; fontstyle: normal; }
.textstroked { fontfamily: 'MyFont', sansserif; webkittextstroke: 1px 000; textstroke: 1px 000; } ```
在这个比如中,咱们首要界说了一个 `@fontface` 规矩,然后运用 `webkittextstroke` 和 `textstroke` 特点给文字增加了一个黑色的描边。
3. 运用 `backgroundclip` 和 `textfillcolor` 特点: 这种办法利用了 `backgroundclip` 和 `textfillcolor` 特点来创立描边作用。首要,咱们给文本设置一个布景色彩,然后运用 `backgroundclip: text;` 将布景裁剪成文本的形状。接着,咱们运用 `textfillcolor: transparent;` 将文本色彩设置为通明,这样就能看到布景色彩,然后完成描边作用。
```css .textbordered { fontsize: 24px; background: lineargradient; webkitbackgroundclip: text; backgroundclip: text; color: transparent; textshadow: 0 0 4px rgba; } ```
在这个比如中,文本的布景是一个从赤色到黄色的线性突变,因为 `backgroundclip: text;` 的作用,布景只显示在文本上,而 `textfillcolor: transparent;` 使文本自身变成通明的,然后完成了一个突变的描边作用。
4. 运用 `filter` 特点: CSS 的 `filter` 特点能够应用于文本,以创立各种视觉作用,包含描边。例如,能够运用 `filter: dropshadow;` 来为文本增加一个暗影,然后完成描边作用。
```css .textbordered { fontsize: 24px; color: 000; filter: dropshadow; } ```
在这个比如中,文本的每个方向都有一个白色暗影,这相当于给文字加了一个白色的描边。
以上是几种常见的 CSS 文字描边办法,你能够依据具体需求挑选适宜的办法来完成你的规划作用。
CSS 文字描边技巧全解析
在网页规划中,文字描边是一种常见的视觉作用,它能够使文字愈加杰出,增加视觉层次感。本文将具体介绍CSS中完成文字描边的多种办法,帮助您轻松把握这一技巧。
一、运用text-shadow完成文字描边

text-shadow特点是CSS中完成文字描边最常用的办法之一。它能够在文字周围创立暗影,然后模拟出描边的作用。
1.1 text-shadow特点的根本语法

```css
text-shadow: x-offset y-offset blur-radius color;
- `x-offset`:暗影在水平方向上的偏移量。
- `y-offset`:暗影在笔直方向上的偏移量。
- `blur-radius`:暗影的含糊程度。
- `color`:暗影的色彩。
1.2 示例代码

```css
.text-shadow {
font-size: 24px;
color: fff;
text-shadow: 2px 2px 4px rgba(0, 0, 0, 0.5);
这段代码将在文字周围创立一个2像素宽、2像素高的黑色暗影,含糊半径为4像素。
1.3 优缺陷
- 长处:兼容性好,易于完成。
- 缺陷:文字边际或许会有锯齿感,特别是在文字较大时。
二、运用text-stroke完成文字描边
text-stroke特点是CSS3中新增的特点,用于为文字增加描边作用。
2.1 text-stroke特点的根本语法
```css
text-stroke: width color;
- `width`:描边的宽度。
- `color`:描边的色彩。
2.2 示例代码
```css
.text-stroke {
font-size: 24px;
color: fff;
-webkit-text-stroke: 2px 000;
这段代码将在文字周围创立一个2像素宽的黑色描边。
2.3 优缺陷
- 长处:描边作用愈加滑润,边际过渡天然。
- 缺陷:兼容性较差,仅限于有webkit内核的浏览器。
三、运用svg完成文字描边
SVG(可缩放矢量图形)是一种用于创立矢量图形的XML符号言语。经过SVG,咱们可认为文字增加描边作用。
3.1 SVG文字描边的根本语法
```xml
相关
-
vue注释, Vue注释的重要性详细阅读

在Vue.js中,注释能够用来增加代码的阐明或暂时注释掉代码。Vue.js支撑单行注释和多行注释。1.单行注释:以`//`最初。2.多行注释:以`/`开端,以...
2024-12-23 0
-
html是指什么,什么是HTML?详细阅读

HTML是网页的根底,一切现代网页都需求运用HTML。它是一种简略的文本格式,易于学习和运用。HTML文档能够包括文本、图画、链接、音频、视频等元素,这些元素能够经过C...
2024-12-23 0
- 详细阅读
-
css3轮播图详细阅读

好的,我为你预备了一个简略的CSS3轮播图的示例代码。这个轮播图运用了HTML和CSS3来完成,没有运用JavaScript,但你能够根据需要增加JavaScript来增强功用...
2024-12-23 0
-
html播映器详细阅读

1.HTML5``和``元素:这是最简略的HTML播映器,直接运用HTML5的``和``元素即可完成音频和视频的播映。你能够指定音频或视频文件的途径,并设置一些特点来...
2024-12-23 0
-
html测验,HTML测验的重要性详细阅读

当然能够,我能够协助你测验HTML代码。请供给你的HTML代码,我会帮你查看并解说它的作用。HTML测验:保证网页质量与用户体会的关键过程HTML测验的重要性1.进步...
2024-12-23 0
-
深化React技能栈,探究现代前端开发的柱石详细阅读

深化React技能栈:探究现代前端开发的柱石React是由Facebook开发的一个用于构建用户界面的JavaScript库。它答应开发者运用声明式编程的办法构建UI,经过虚拟...
2024-12-23 0
-
css88,css官网进口详细阅读

CSS88是一个专心于前端开发的学习和交流渠道,供给丰厚的HTML、CSS和JavaScript学习资源,包含视频教程、图文教程以及下载资源。这个渠道旨在协助用户从零根底开端,...
2024-12-23 0
-
html怎么做表格,```html HTML 表格示例详细阅读

HTML(超文本符号言语)是一种用于创立网页的规范符号言语。在HTML中,你能够运用``元从来创立表格。以下是一个根本的HTML表格的示例:```htmlHTML表格...
2024-12-23 0
-
css圣杯布局, 圣杯布局概述详细阅读

CSS圣杯布局(HolyGrailLayout)是一种网页布局技能,用于创立一个三列布局,其间中心列(主内容区)优先加载并独立于两边的列(一般用于侧边栏或广告)。这种布局的...
2024-12-23 0

