手机浏览器开发者东西, 手机浏览器开发者东西概述
手机浏览器开发者东西是网页开发者在移动设备上进行调试和优化网页的重要东西。以下是几种常见手机浏览器的开发者东西及其运用办法:
1. Kiwi BrowserKiwi Browser 是一款支撑原生Devtools的手机浏览器,能够在侧边栏中快速翻开网页的开发者东西,还能够装置浏览器扩展。它支撑F12开发者东西,运用十分便利。具体运用办法能够参阅。
2. Chrome 浏览器在 Android 手机上,翻开 Chrome 浏览器的开发者控制台(DevTools)的办法如下: 翻开手机浏览器,拜访要检查的网页。 点击右上角的菜单图标,挑选“检查网页”或“开发者选项”。 检查控制台。
假如需求经过电脑长途调试手机上的 Chrome 浏览器,能够依照以下过程操作: 翻开手机的开发者形式,设置 USB 调试。 用数据线衔接手机和电脑。 在电脑的 Chrome 浏览器地址栏输入 `chrome://inspect/devices`。 在手机 Chrome 浏览器上输入项目运转的地址。
具体过程能够参阅。
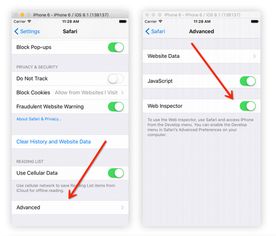
3. Safari 浏览器在 iOS 设备上,能够运用 Safari 浏览器的开发者东西进行调试: 在 Mac 上,翻开 Safari 浏览器,进入“设置” > “高档” > 勾选“在菜单栏中显现‘开发’菜单”。 在 iPhone 上,进入“设置” > “Safari 浏览器” > “高档” > 勾选“翻开网页检查器”。 在 Safari 浏览器的开发菜单中挑选对应的页面进行调试。
具体过程能够参阅。
4. vConsolevConsole 是一款轻量、可拓宽的前端调试面板,适用于手机网页的调试。它能够展现日志,类似于 Chrome DevTools 上的 console.log 功用。vConsole 能够在 Vue、React 或其他任何结构中运用。具体运用办法能够参阅。
5. 其他东西 weinre:长途调试东西,能够调试移动设备的网页。 Eruda:另一个移动端网页调试东西,支撑多种功用,如元素检查、网络恳求检查等。
以上是几种常见的手机浏览器开发者东西及其运用办法,期望对你有所协助。
手机浏览器开发者东西:助力移动网页开发与调试
跟着移动互联网的快速开展,手机浏览器已经成为人们日常日子中不可或缺的一部分。为了进步移动网页的开发功率和调试质量,手机浏览器开发者东西应运而生。本文将具体介绍手机浏览器开发者东西的功用、运用办法以及在实践开发中的运用。
手机浏览器开发者东西概述

手机浏览器开发者东西是专门为手机浏览器开发者规划的调试东西,它能够协助开发者快速定位和修正网页中的问题。现在市面上干流的手机浏览器开发者东西有UC浏览器开发者东西、Chrome开发者东西等。
UC浏览器开发者东西

UC浏览器开发者东西是一款根据Chromium内核的手机浏览器开发者东西,支撑DevTools Protocol,能够与Chrome开发者东西兼容。以下是UC浏览器开发者东西的主要功用:
1. 网页元素检查

UC浏览器开发者东西能够检查网页的DOM结构,便利开发者定位元素方位和款式。
2. 网络恳求监控
开发者能够实时检查网页的网络恳求,包含恳求办法、恳求头、呼应头号信息,有助于剖析网页功用问题。
3. 控制台输出
UC浏览器开发者东西支撑JavaScript代码调试,开发者能够在控制台输出日志,便利排查问题。
4. CSS款式调试
开发者能够修正网页的CSS款式,实时预览作用,快速定位款式问题。
5. 呼应式规划调试
UC浏览器开发者东西支撑呼应式规划调试,开发者能够模仿不同屏幕尺度的设备,检查网页在不同设备上的显现作用。
Chrome开发者东西
Chrome开发者东西是Google官方推出的手机浏览器开发者东西,功用强大,兼容性好。以下是Chrome开发者东西的主要功用:
1. 网页元素检查
Chrome开发者东西能够检查网页的DOM结构,便利开发者定位元素方位和款式。
2. 网络恳求监控
开发者能够实时检查网页的网络恳求,包含恳求办法、恳求头、呼应头号信息,有助于剖析网页功用问题。
3. 控制台输出
Chrome开发者东西支撑JavaScript代码调试,开发者能够在控制台输出日志,便利排查问题。
4. CSS款式调试
Chrome开发者东西支撑CSS款式调试,开发者能够修正网页的CSS款式,实时预览作用,快速定位款式问题。
5. 呼应式规划调试
Chrome开发者东西支撑呼应式规划调试,开发者能够模仿不同屏幕尺度的设备,检查网页在不同设备上的显现作用。
手机浏览器开发者东西的实践运用
手机浏览器开发者东西在实践开发中具有以下运用场景:
1. 网页功用优化
经过监控网络恳求和资源加载状况,开发者能够优化网页功用,进步用户体会。
2. 网页兼容性调试
开发者能够运用不同设备模仿器,测验网页在不同设备上的兼容性,保证网页在各种设备上都能正常显现。
3. 网页功用调试
开发者能够运用控制台输出和JavaScript调试功用,快速定位和修正网页中的功用问题。
4. 网页款式调试
开发者能够运用CSS款式调试功用,快速定位和修正网页中的款式问题。
手机浏览器开发者东西是移动网页开发的重要东西,它能够协助开发者进步开发功率,优化网页功用,提高用户体会。把握手机浏览器开发者东西的运用办法,关于移动网页开发者来说至关重要。
相关
-
ios开发简历,打造你的作业敲门砖详细阅读

编撰一份专业的iOS开发简历时,需求保证简历内容简洁明了,杰出你的技术、经历和效果。以下是一个iOS开发简历的示例,你能够依据自己的状况进行调整:|||个人简介经历...
2024-12-23 0
-
鸿蒙类小说,鸿蒙小说排行榜前十名详细阅读

1.《鸿蒙天帝》:文风新鲜悠然,叙述了鸿蒙国际的天帝生长故事。2.《鸿蒙玄天曲》:描写了天道之下,圣人争斗不休,三十三天以下直入十八层地狱的现象。3.《星斗变》:主角天然...
2024-12-23 0
-
鸿蒙天帝txt免费下载,鸿蒙天帝TXT免费下载,尽享玄幻奇幻之旅详细阅读

你能够在以下网站免费下载《鸿蒙天帝》的TXT格局电子书:1.供给无弹窗广告的全文阅览及TXT下载,最新章节为第5747章。2.供给全本TXT下载。3.供给鸿蒙...
2024-12-23 1
-
鸿蒙单工作,探究国产操作体系的共同魅力详细阅读

您好,请问您是想了解鸿蒙单工作游戏仍是华为HarmonyOS的工作认证呢?这两者尽管姓名类似,但内容彻底不同。鸿蒙单工作游戏是一种手机游戏,而HarmonyOS的工作认证则是华...
2024-12-23 0
-
鸿蒙圣主小说,穿越鸿蒙,成果无上大路详细阅读

《鸿蒙圣主》是一部在起点中文网上连载的仙侠修真小说,作者是天空光亮。小说首要叙述了主角陈玄在机缘巧合下回到鸿蒙刚判、混沌出生的时代,取得无上至宝鸿蒙圣源树,并以此成果大路身,续...
2024-12-23 0
-
鸿蒙世界,华为引领操作体系新纪元详细阅读

鸿蒙体系的世界化与本地化主要是指让运用可以支撑多种言语和习气不同区域的用户习气。以下是对鸿蒙体系世界化和本地化的具体介绍:世界化(Internationalization,I...
2024-12-23 0
-
穿越鸿蒙未判,穿越鸿蒙未判,探寻国际奥妙详细阅读

“穿越鸿蒙未判”出自《西游记》第一回,指的是盘古开天辟地之前的状况。鸿蒙是指六合未分之前的混沌状况,未判则是没有区分、没有差异的意思。整句话的意思是穿越到六合还没有构成之前的混...
2024-12-23 0
-
android输入法开发,Android输入法开发入门攻略详细阅读

Android输入法开发是一个相对杂乱但十分风趣的进程。它涉及到多个方面,包含用户界面规划、键盘布局、输入逻辑、言语处理等。下面是一个根本的进程攻略,协助你开端Androi...
2024-12-23 0
-
html5手机端开发,趋势、应战与最佳实践详细阅读
1.呼应式规划(ResponsiveDesign):为了保证网页能够在不同尺度的屏幕上正常显现,呼应式规划变得尤为重要。运用媒体查询(MediaQueries)能够针对不...
2024-12-23 0
-
鸿蒙电脑,国产电脑的未来之路详细阅读

华为鸿蒙PC版是华为自主研制的操作体系,具有许多共同的功用和规划理念。以下是关于鸿蒙PC版的具体信息:1.体系简介:全球第三大电脑体系:鸿蒙PC版是华为自主研制的全球...
2024-12-23 0
