jquery表格插件,提高Web表格交互体会
1. DataTables 功用:支撑分页、即时查找和排序,简直支撑任何数据源(DOM、JavaScript、Ajax和服务器处理),而且支撑不同主题(DataTables、jQuery UI、Bootstrap)。 特色:高度灵敏,易于集成,供给丰厚的定制选项。 参阅:
2. Tabulator 功用:用于动态创立可交互、可扩展的表格,支撑HTML、JavaScript数组、Ajax数据源或JSON数组。供给挑选、排序、调整列宽、智能加载表数据、分页和表内修改等功用。 特色:功用丰厚,易于运用,支撑多种数据源。 参阅:
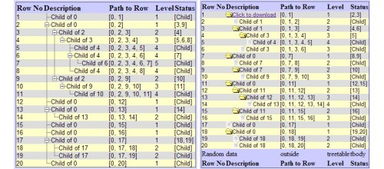
3. jqGrid 功用:功用强壮且高度可定制,供给排序、分页、修改、导出等功用,支撑自适应布局和多种主题款式。 特色:运用简略,只需引进相关的CSS和JavaScript文件,并在HTML页面中设置数据源和列界说即可创立交互式表格。 参阅:
4. 其他引荐插件 Tabledit:用于HTML表格的inline修改器,兼容Bootstrap,支撑修改形式和视图形式之间的切换。 wholly:用于呼应的mouseenter和mouseleave事情,挑选整个表格的行和列,支撑运用列跨度和行跨度的表格布局。 Pricing Tables:简略呼应的定价表格,有3种不同的风格,当跳转到不同的方案时,会有生动的动画。 colResizable:用于调整列宽。 uiTableFilter:用于表格行挑选的jQuery插件,供给了具体的例子来展现怎么整合表格和插件完结表格挑选。
浅显易懂jQuery表格插件:提高Web表格交互体会

一、jQuery表格插件概述

jQuery表格插件是一类根据jQuery库的JavaScript代码,它们能够轻松地增强HTML表格的功用。这些插件一般包含表格排序、分页、查找、固定表头、呼应式规划等特性,使得表格在Web页面中愈加灵敏和强壮。
二、常用jQuery表格插件介绍

1. DataTables
DataTables是一个功用强壮的表格插件,它支撑分页、排序、查找、固定表头号多种功用。DataTables能够与多种前端结构(如Bootstrap、jQuery UI等)兼容,而且支撑多种数据源,包含DOM、JavaScript、Ajax等。
2. jQuery EasyUI
jQuery EasyUI是一个根据jQuery的UI结构,其间包含了一个表格插件。这个插件供给了丰厚的表格功用,如排序、分页、修改、验证等。jQuery EasyUI的表格插件易于运用,而且具有很好的视觉效果。
3. jQuery UI Grid
jQuery UI Grid是一个根据jQuery UI的表格插件,它供给了丰厚的表格功用,包含排序、分页、修改、验证等。jQuery UI Grid支撑多种数据源,而且能够与多种前端结构兼容。
4. jqGrid
jqGrid是一个根据jQuery的表格插件,它供给了丰厚的表格功用,如排序、分页、修改、验证等。jqGrid支撑多种数据源,包含XML、JSON、Ajax等,而且能够与多种前端结构兼容。
三、jQuery表格插件的运用方法
以下是一个简略的示例,展现怎么运用DataTables插件来美化一个HTML表格:
```html
相关
-
css命名规矩, 命名标准的重要性详细阅读

1.运用小写字母,单词之间运用连字符()分隔,例如:`textalign`、`backgroundcolor`。2.防止运用下划线(_)作为单词分隔符,由于这在CSS中不常...
2024-12-23 0
-
html有什么用,HTML简介详细阅读

HTML(HyperTextMarkupLanguage,超文本符号言语)是一种用于创立网页的规范符号言语。它由一系列的元素(elements)组成,这些元素能够用来描绘网...
2024-12-23 0
-
springboot回来html,```html Home Page Welcome to our homepage```详细阅读

在SpringBoot中,回来HTML页面一般涉及到模板引擎的运用。SpringBoot支撑多种模板引擎,如Thymeleaf、Freemarker和Velocity等。这...
2024-12-23 0
- 详细阅读
-
css图片水平居中,css完成图片水平居中显现详细阅读

在CSS中,要完成图片的水平居中,能够选用以下几种办法:1.运用`textalign:center;`:假如图片是放在一个块级元素(如``)中,而且想要在这个块级元素内...
2024-12-23 0
-
css瀑布流,css瀑布流布局详细阅读

CSS瀑布流布局是一种网页布局办法,它答应网页元素(如图片、文章等)依照列的办法摆放,而且每一列的高度尽可能相同,构成相似瀑布的作用。这种布局办法特别适用于展现很多图片或文章,...
2024-12-23 0
-
css字体大小, 字体大小单位详细阅读

1.运用像素(px):像素是屏幕上的最小单位,它是浏览器中最常用的字体大小单位。例如,`fontsize:16px;`表明字体大小为16像素。2.运用点(pt):点是一...
2024-12-23 0
-
html怎样加视频,```htmlVideo Example详细阅读

2.指定视频文件:运用`src`特点指定视频文件的途径。4.设置视频特点:例如`controls`(显现播映控件)、`autoplay`(自动播映)、`loop`(循环播映...
2024-12-23 0
-
vue什么时候发布的,从诞生到昌盛,探究这个前端结构的开展进程详细阅读

Vue.js是在2013年6月发布的。它的发明者尤雨溪在2013年6月在NPM上注册了Vue.js,并在同年9月发布了第一个版别Vue.js:从诞生到昌盛,探究这个前端结构的...
2024-12-23 0
-
vue视频官网详细阅读

1.Video.js:这是一个强壮的网页嵌入式HTML5视频播放器组件库,适用于杂乱的网页视频烘托。Video.js的官网是,你能够在该网站上找到具体的文档和教程。2.根...
2024-12-23 0

