vue处理跨域的办法
在Vue项目中,处理跨域问题一般有几种办法。以下是几种常见的办法:
1. CORS(跨源资源共享): 在服务器端设置`AccessControlAllowOrigin`呼应头,答应特定的源拜访你的资源。 例如,假如你运用的是Node.js和Express,能够在你的Express运用中增加如下中间件: ```javascript app.use => { res.header; // 答应example.com拜访 res.header; next; }qwe2; ``` 留意:在出产环境中,你或许需求依据实践情况调整`AccessControlAllowOrigin`的值。
2. 署理服务器: 运用`webpackdevserver`或`vuecli`创立的项目一般现已装备了署理。你能够在`vue.config.js`或`webpack.config.js`中装备署理: ```javascript module.exports = { devServer: { proxy: { '/api': { target: 'http://example.com', // 方针服务器地址 changeOrigin: true, // 是否改动域名 pathRewrite: { '^/api': '' // 重写途径 } } } } }; ``` 这样装备后,当你发送恳求到`/api`时,实践恳求会被署理到`http://example.com`。
4. Node.js中间件: 假如你的项目运用Node.js作为后端,能够创立一个中间件来处理跨域恳求。 例如,运用`cors`中间件: ```javascript const cors = require; app.useqwe2; ``` 或许运用自界说中间件: ```javascript app.use => { res.header; res.header; res.header; next; }qwe2; ```
5. Nginx反向署理: 在出产环境中,能够运用Nginx作为反向署理服务器来处理跨域问题。 在Nginx装备文件中增加相应的署理规矩,将恳求转发到方针服务器。
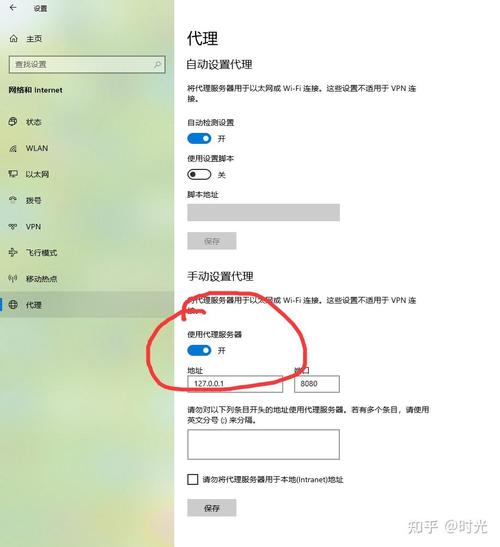
6. 修正浏览器设置: 关于开发环境,你也能够经过修正浏览器的安全设置来答应跨域恳求。但这不是引荐的办法,由于它只适用于开发环境,而且存在安全危险。
请依据你的具体需求和环境挑选适宜的办法来处理这个问题。
Vue处理跨域问题的办法详解
在Web开发中,跨域问题是一个常见且扎手的问题。由于浏览器的同源战略(Same-Origin Policy),默许情况下,JavaScript代码无法从一个域恳求另一个域的资源。这关于前后端别离的Vue项目来说特别显着。本文将具体介绍Vue处理跨域问题的几种办法。
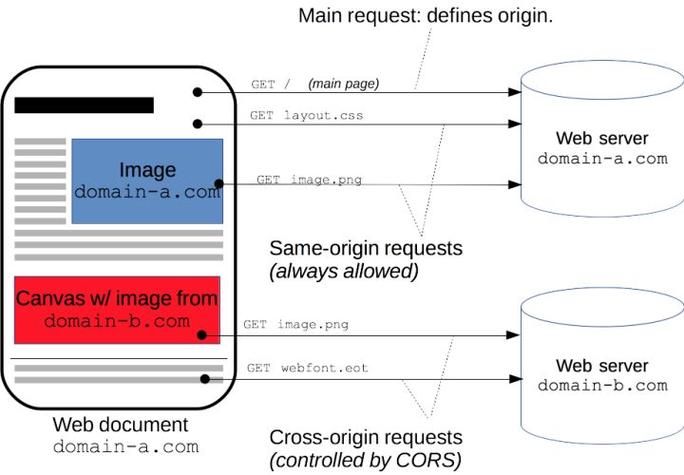
一、同源战略与跨域问题

同源战略是浏览器的一种安全机制,它要求以下三者相同才算同源:
- 协议:如http和https
- 域名:如example.com
- 端口:如80和443
当测验从一个域恳求另一个域的资源时,就会触发跨域问题。例如,从http://localhost:3000恳求http://api.example.com的资源,就会由于协议、域名或端口的不同而无法直接恳求。
二、Vue处理跨域问题的办法

1. 运用署理服务器

在Vue项目中,能够经过装备署理服务器来绕过同源战略的约束。署理服务器会阻拦一切恳求,并将恳求转发到方针服务器,然后完成跨域恳求。
在Vue CLI创立的项目中,能够经过修正`vue.config.js`文件来装备署理服务器:
```javascript
module.exports = {
devServer: {
proxy: {
'/api': {
target: 'http://api.example.com',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
}
上述装备中,一切以`/api`最初的恳求都会被署理到`http://api.example.com`。
2. 运用CORS(跨域资源共享)

CORS是一种由W3C规范界说的机制,答应服务器清晰指定哪些域能够拜访其资源。服务器能够经过设置`Access-Control-Allow-Origin`头部来答应跨域恳求。
在Django项目中,能够经过装置`django-cors-headers`包并装备`settings.py`文件来启用CORS:
```python
INSTALLED_APPS = [
...
'corsheaders',
...
MIDDLEWARE = [
...
'corsheaders.middleware.CorsMiddleware',
'django.middleware.common.CommonMiddleware',
...
CORS_ALLOWED_ORIGINS = [
\
相关
-
vue什么时候发布的,从诞生到昌盛,探究这个前端结构的开展进程详细阅读

Vue.js是在2013年6月发布的。它的发明者尤雨溪在2013年6月在NPM上注册了Vue.js,并在同年9月发布了第一个版别Vue.js:从诞生到昌盛,探究这个前端结构的...
2024-12-23 0
-
vue视频官网详细阅读

1.Video.js:这是一个强壮的网页嵌入式HTML5视频播放器组件库,适用于杂乱的网页视频烘托。Video.js的官网是,你能够在该网站上找到具体的文档和教程。2.根...
2024-12-23 0
-
html表格款式,HTML表格款式概述详细阅读

1.边框款式:能够运用`border`特点来设置表格、行、列或单元格的边框。2.布景色彩:运用`backgroundcolor`特点来设置表格、行、列或单元格的布景色彩。3...
2024-12-23 0
-
html跨行,html跨行跨列表格代码详细阅读

例如:```html这是一个阶段。这里是第二行。在上面的比如中,文本“这是一个阶段。”和“这里是第二行。”将别离显现在不同的行上。例如:```html这是榜首部分。这是第二部分...
2024-12-23 0
-
html字体有哪些, HTML字体类型详细阅读

1.字体类型:serif:带有衬线的字体,如TimesNewRoman、Georgia等。sansserif:无衬线的字体,如Arial、Helvetic...
2024-12-23 0
-
js和jquery的差异详细阅读
JavaScript和jQuery是两种不同的技能,它们在Web开发中扮演着不同的人物。以下是它们之间的一些首要差异:1.中心意图:JavaScript:...
2024-12-23 0
-
html打包exe,HTML网页打包成EXE文件的实用东西与技巧详细阅读

1.PyInstaller:PyInstaller是一个将Python程序打包成独立可执行文件的东西。假如你的HTML文件是作为PythonWeb应用程序的一部分,你能够运...
2024-12-23 0
-
react名词,React 简介详细阅读

1.组件(Component):React中最根本的构建块,用于构建用户界面。组件可所以函数组件或类组件。2.JSX(JavaScriptXML):一种JavaScrip...
2024-12-23 0
-
vue组件递归, 什么是递归组件?详细阅读

在Vue中,组件递归是一种常见的形式,它答应组件在其模板中引证自己,然后创立杂乱的层次结构。递归组件在处理树形结构数据(如菜单、目录、文件体系等)时特别有用。要创立一个递归组件...
2024-12-23 0
-
html页面跳转, HTML页面跳转的完成办法详细阅读
HTML页面跳转能够经过以下几种办法完成:2.运用JavaScript完成页面跳转:经过JavaScript能够编写函数来完成页面跳转。例如:```html...
2024-12-23 0
