jquery动画作用
jQuery 是一个盛行的 JavaScript 库,它简化了 HTML 文档遍历和操作、事情处理、动画和 Ajax 交互。在 jQuery 中创立动画作用是相对简略的,由于 jQuery 供给了一系列的动画办法,如 `.animate`, `.fadeIn`, `.fadeOut`, `.slideToggle`, 等。
根本动画作用
1. `.animate` 办法答应您自界说动画作用。您能够指定要动画化的 CSS 特点、动画持续时间和可选的 easing 函数。
```javascript $.animate; ```
2. `.fadeIn`, `.fadeOut`, `.fadeToggle` 用于操控元素的淡入、淡出和切换显现状况。
```javascript $.fadeIn; // 淡入 $.fadeOut; // 淡出 $.fadeToggle; // 切换显现状况 ```
3. `.slideUp`, `.slideDown`, `.slideToggle` 用于操控元素的滑动作用。
```javascript $.slideUp; // 向上滑动躲藏 $.slideDown; // 向下滑动显现 $.slideToggle; // 切换滑动状况 ```
动画行列
jQuery 动画默许是行列化的,这意味着假如你在一个元素上接连调用多个动画办法,它们将按次序履行。你能够运用 `.queue` 办法检查动画行列,或许运用 `.dequeue` 办法强制履行行列中的下一个动画。
动画回调
你能够在动画完结时履行一个函数,这称为回调函数。例如:
```javascript$.animate { // 动画完结后的回调函数}qwe2;```
自界说动画
假如你需求更杂乱的动画作用,或许 jQuery 的默许动画作用无法满意你的需求,你能够运用 CSS3 的动画和过渡作用,并经过 jQuery 来操控它们的开端和完毕。
```javascript$.css;```
在这个比如中,`transition` 特点界说了动画的持续时间(`2s`)和 easing 函数(`ease`)。当你改动元素的 CSS 特点时,这些特点的改变会以动画的方法展示出来。
请注意,jQuery 动画作用的功能取决于浏览器的支撑和 CSS 特点的挑选。一些 CSS 特点(如 `opacity` 和 `transform`)在现代浏览器中一般会有更好的功能,由于它们能够运用 GPU 加快。
jQuery动画作用:让网页动起来,提高用户体会
在网页规划中,动画作用能够明显提高用户体会,使网页愈加生动有趣。jQuery作为一款盛行的JavaScript库,供给了丰厚的动画作用,使得开发者能够轻松完成各种动态作用。本文将具体介绍jQuery的动画作用,帮助您把握这一强壮的东西。
一、jQuery动画根底
什么是jQuery动画
jQuery动画是指经过jQuery库供给的API,对DOM元素进行一系列操作,然后完成元素的显现、躲藏、滑动、淡入淡出等作用。
jQuery动画办法

- show():显现匹配的元素。
- hide():躲藏匹配的元素。

- toggle():切换元素的可见状况。
- slideDown():运用滑动作用显现匹配的元素。
- slideUp():运用滑动作用躲藏匹配的元素。

- slideToggle():运用滑动作用切换元素的可见状况。

- fadeIn():淡入显现匹配的元素。
- fadeOut():淡出躲藏匹配的元素。

- fadeToggle():淡入淡出切换元素的可见状况。
二、jQuery动画参数
动画履行时间

动画履行时间能够经过以下几种方法指定:
- slow:动画履行时间较长。

- normal:动画履行时间中等。

- fast:动画履行时间较短。

- 毫秒数:直接指定动画履行时间(毫秒)。
动画完结后的回调函数
动画完结后,能够指定一个回调函数,用于履行动画完结后的操作。
三、jQuery动画示例
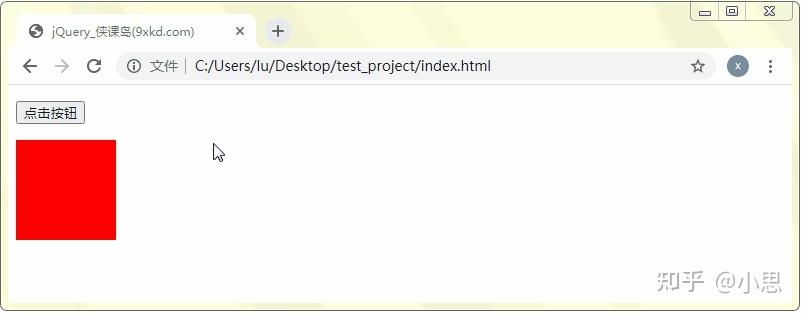
根本显现、躲藏作用
以下是一个运用jQuery完成根本显现、躲藏作用的示例:
```javascript
相关
-
jquery教程,轻松把握前端开发利器详细阅读

假如你想学习jQuery,这里有一些优质的教程和资源引荐:1.菜鸟教程内容:介绍了jQuery的根本概念、运用方法,并供给了多个在线实例和检验。你能够经过...
2024-12-23 0
-
html解密, HTML代码加密的重要性详细阅读

HTML解密一般是指将加密的HTML代码或数据转换回其原始方式的进程。HTML自身一般不被加密,由于它是用于在Web上创建和展现内容的符号言语。有时候,开发者或许会运用加密技能...
2024-12-23 0
-
html查找框详细阅读
好的,请问您想了解关于HTML查找框的哪些方面?例如,您是否需求了解怎么创立一个根本的HTML查找框,或许您是否需求了解怎么将其与后端代码(如PHP、Python等)集成?H...
2024-12-23 0
-
CSS盒子模型, 什么是CSS盒子模型详细阅读

CSS盒子模型的根本组成部分:1.内容(Content):这是盒子模型的中心部分,包含了实践要显现的元素内容,如文本、图片等。2.内边距(Padding):这是内容与边框...
2024-12-23 0
-
css实例, CSS根底语法详细阅读

当然能够,这里有一些简略的CSS实例,协助你了解CSS的根底知识。1.设置布景色彩:```cssbody{backgroundcolor:lightblue;}`...
2024-12-23 0
-
html图片翻滚代码详细阅读

要在HTML中完成图片翻滚作用,一般需求运用CSS和JavaScript。以下是一个简略的示例,展现怎么运用这些技能来完成图片翻滚:1.HTML:界说图片容器和图片元素。2....
2024-12-23 0
-
vue的生命周期,Vue 生命周期的概述详细阅读

Vue的生命周期是指Vue实例从创立到毁掉的整个进程。在这个进程中,Vue实例会阅历一系列的钩子函数,这些钩子函数供给了在实例的不同阶段履行代码的机遇。Vue的生命周期大致能够...
2024-12-23 0
-
html字体代码详细阅读

HTML字体代码详解在网页规划中,字体是传达信息的重要元素之一。经过合理设置字体,可以使网页内容愈加漂亮、易读。本文将具体介绍HTML中设置字体的办法,包含字体类型、字号、色...
2024-12-23 1
-
导航html,导航栏html代码详细阅读

导航(Navigation)在HTML中一般指的是页面上的菜单或链接列表,它协助用户在网站的不同部分之间导航。HTML供给了多种方法来创立导航,包含运用``元素、``和``元从...
2024-12-23 0
-
html加背景图片,html怎么增加背景图片详细阅读
```html背景图片示例这是一个有背景图片的网页```在这个比如中,`backgroundimage`特点设置了背景图片的途径(假定图片文件名为`...
2024-12-23 0
