css清楚起浮, 什么是起浮
在CSS中,铲除起浮是一个常见的使命,用于处理由于起浮元素形成的布局问题。当元素起浮时,它脱离了正常的文档流,可能会导致父元素高度陷落,然后影响到其他元素的布局。为了处理这个问题,能够运用以下几种办法来铲除起浮:
1. 运用空白的``元素并设置`clear`特点: ```css .clearfix:after { content: ; display: block; clear: both; } ``` ```html 左边起浮元素 右侧起浮元素 ```
2. 运用`:after`伪元素和`clear`特点: ```css .clearfix:after { content: ; display: table; clear: both; } .clearfix { zoom: 1; / 兼容IE6/7 / } ``` ```html 左边起浮元素 右侧起浮元素 ```
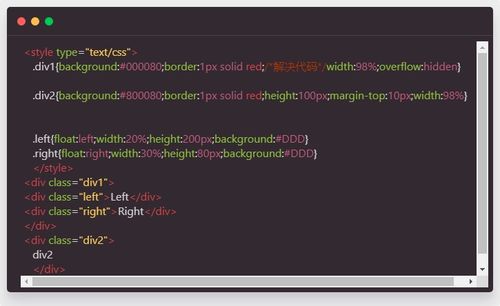
3. 运用`overflow`特点: ```css .clearfix { overflow: auto; } ``` ```html 左边起浮元素 右侧起浮元素 ```
4. 直接在父元素上设置`float`特点: ```css .clearfix { float: left; } ``` ```html 左边起浮元素 右侧起浮元素 ```
5. 运用Flexbox布局: ```css .clearfix { display: flex; } ``` ```html 左边起浮元素 右侧起浮元素 ```
以上办法中,`:after`伪元素和`clear`特点的办法最为常用,由于它不需求增加额定的HTML元素,且兼容性较好。而Flexbox布局则是现代Web开发中引荐运用的布局办法,它不仅能够铲除起浮,还能够完成更灵敏的布局操控。
CSS 铲除起浮的技巧与最佳实践
什么是起浮

起浮是CSS中的一种布局技能,它答应元素依据其`float`特点值向左或向右移动,直到遇到另一个起浮元素或容器的鸿沟。起浮元素会脱离惯例文档流,并影响其他元素的方位。
起浮带来的问题

尽管起浮能够让咱们完成杂乱的布局,但它也会带来一些问题:
1. 父元素高度陷落:当子元素起浮后,父元素的高度可能会变成0,由于父元素不再包括任何内容。

2. 影响其他元素布局:起浮元素可能会掩盖其他元素,导致布局紊乱。
铲除起浮的常用办法
为了处理起浮带来的问题,咱们能够运用以下几种办法来铲除起浮:
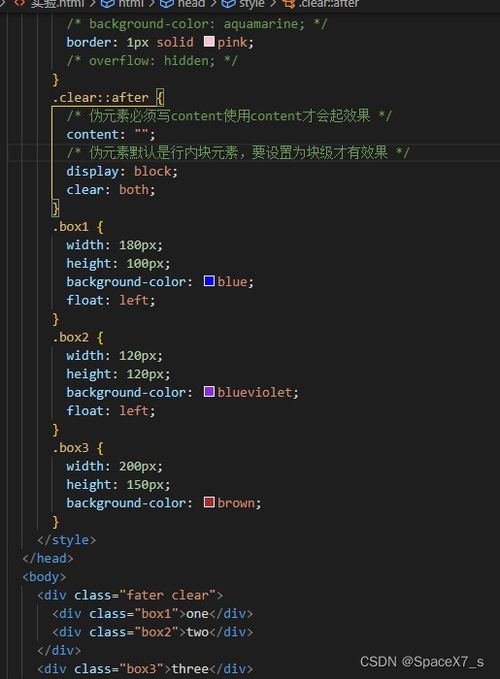
```css
.clearfix::after {
content: \
相关
-
html5图片居中,HTML怎么让图片居中详细阅读

要在HTML5中使图片居中,您可以运用CSS来完成。以下是一个根本的示例,展现了怎么运用CSS使图片在页面中水平居中:```htmlImageCenteringExampl...
2024-12-23 0
- 详细阅读
-
base.css,什么是Base.css?详细阅读

base.css是一个用于网页规划的根底款式文件,其首要功用包含:1.重设浏览器默许款式:base.css会掩盖浏览器默许的款式,保证在不同浏览器中显现共同的作用。2....
2024-12-23 0
-
css行高, 行高的概念与效果详细阅读

CSS中的行高(lineheight)特点用于设置文本行之间的笔直距离。它影响元素中文本内容的布局,能够影响文本的可读性和布局的漂亮度。行高的值能够是肯定单位(如像素、点)、相...
2024-12-23 0
-
html字体色彩,```html 字体色彩示例详细阅读

HTML中设置字体色彩的办法是经过CSS款式表。以下是一个根本的比如,展现了怎么运用内联款式来改动字体色彩:```html字体色彩示例这是赤色字体。这是蓝色字体。这是绿...
2024-12-23 0
-
网站模板html,打造个性化网页的利器详细阅读

1.模板王:供给超越10000个免费的网页模板,包含HTML模板、个人网站模板、企业网站模板、呼应式网站模板和手机网站模板等。你能够在这里找到各种类型的模板,满意不同的需求。...
2024-12-23 0
-
css边框特点, 边框款式(border-style)详细阅读

CSS边框特点详解在网页规划中,边框是元素与元素之间、元素与页面之间的重要分隔线,它不仅能够美化页面,还能增强元素的辨认度。CSS供给了丰厚的边框特点,能够协助开发者轻松地操...
2024-12-23 0
-
html画圆,```htmlDraw a Circle详细阅读

要在HTML中画圆,你能够运用``元素结合JavaScript。下面是一个简略的示例,展现了怎么运用HTML5的``元素和JavaScript来制作一个圆:```htmlDra...
2024-12-23 1
-
jquery教程,轻松把握前端开发利器详细阅读

假如你想学习jQuery,这里有一些优质的教程和资源引荐:1.菜鸟教程内容:介绍了jQuery的根本概念、运用方法,并供给了多个在线实例和检验。你能够经过...
2024-12-23 2
-
html解密, HTML代码加密的重要性详细阅读

HTML解密一般是指将加密的HTML代码或数据转换回其原始方式的进程。HTML自身一般不被加密,由于它是用于在Web上创建和展现内容的符号言语。有时候,开发者或许会运用加密技能...
2024-12-23 1

