css全称,Cascading Style Sheets的奥妙
CSS的全称是Cascading Style Sheets,中文译为层叠款式表。
CSS全称详解:Cascading Style Sheets的奥妙

Cascading Style Sheets,简称CSS,是网页规划中不可或缺的一部分。它不仅为HTML文档供给了丰厚的款式界说,还使得网页规划愈加灵敏和高效。本文将深化解析CSS的全称,协助读者更好地了解这一重要的网页规划言语。
一、CSS的来源与开展

CSS的全称是Cascading Style Sheets,直译为“层叠款式表”。它来源于1994年,由W3C(World Wide Web Consortium,万维网联盟)提出。CSS的初衷是为了将HTML文档的结构和款式别离,使得网页规划愈加模块化和易于保护。
二、CSS的组成与结构

CSS由挑选器和声明组成。挑选器用于指定要运用款式的HTML元素,声明则包括一系列款式特点和值,用于界说元素的款式。
以下是一个简略的CSS示例:
h1 {
color: red;
font-size: 24px;
三、CSS的三种引进方法

CSS能够经过三种方法引进HTML文档:
在实践运用中,引荐运用外部款式表,由于它能够方便地在多个页面中复用款式,进步保护功率。
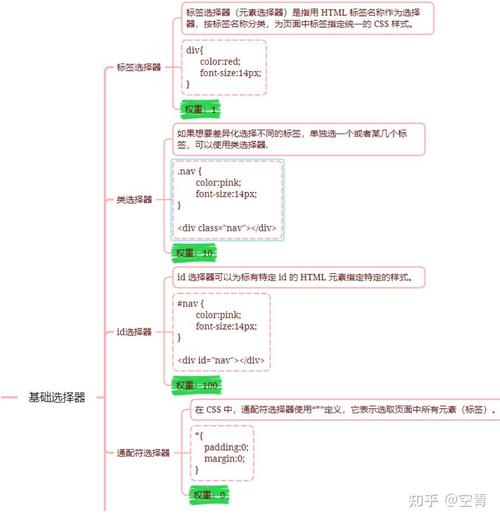
四、CSS挑选器详解

类挑选器:经过元素的class特点挑选元素,如.class-name。
id挑选器:经过元素的id特点挑选元素,如id-name。
特点挑选器:经过元素的特点挑选元素,如[attribute=value]。
伪类挑选器:用于挑选具有特定状况的元素,如:hover、:active等。
CSS挑选器能够组合运用,完成更准确的款式挑选。
五、CSS常用款式特点

色彩:color、background-color等。
字体:font-family、font-size、font-weight等。
文本:text-align、line-height、text-decoration等。
布局:margin、padding、width、height等。
定位:position、top、left等。
经过合理运用这些款式特点,能够完成对网页元素的准确操控,完成漂亮的页面作用。
CSS作为网页规划的重要言语,具有丰厚的功用和强壮的表现力。经过本文对CSS全称的解析,信任读者对CSS有了更深化的了解。在实践运用中,不断学习和实践,才干更好地把握CSS,为网页规划带来更多可能性。
相关
-
html怎样加视频,```htmlVideo Example详细阅读

2.指定视频文件:运用`src`特点指定视频文件的途径。4.设置视频特点:例如`controls`(显现播映控件)、`autoplay`(自动播映)、`loop`(循环播映...
2024-12-23 0
-
vue什么时候发布的,从诞生到昌盛,探究这个前端结构的开展进程详细阅读

Vue.js是在2013年6月发布的。它的发明者尤雨溪在2013年6月在NPM上注册了Vue.js,并在同年9月发布了第一个版别Vue.js:从诞生到昌盛,探究这个前端结构的...
2024-12-23 0
-
vue视频官网详细阅读

1.Video.js:这是一个强壮的网页嵌入式HTML5视频播放器组件库,适用于杂乱的网页视频烘托。Video.js的官网是,你能够在该网站上找到具体的文档和教程。2.根...
2024-12-23 0
-
html表格款式,HTML表格款式概述详细阅读

1.边框款式:能够运用`border`特点来设置表格、行、列或单元格的边框。2.布景色彩:运用`backgroundcolor`特点来设置表格、行、列或单元格的布景色彩。3...
2024-12-23 0
-
html跨行,html跨行跨列表格代码详细阅读

例如:```html这是一个阶段。这里是第二行。在上面的比如中,文本“这是一个阶段。”和“这里是第二行。”将别离显现在不同的行上。例如:```html这是榜首部分。这是第二部分...
2024-12-23 0
-
html字体有哪些, HTML字体类型详细阅读

1.字体类型:serif:带有衬线的字体,如TimesNewRoman、Georgia等。sansserif:无衬线的字体,如Arial、Helvetic...
2024-12-23 0
-
js和jquery的差异详细阅读
JavaScript和jQuery是两种不同的技能,它们在Web开发中扮演着不同的人物。以下是它们之间的一些首要差异:1.中心意图:JavaScript:...
2024-12-23 0
-
html打包exe,HTML网页打包成EXE文件的实用东西与技巧详细阅读

1.PyInstaller:PyInstaller是一个将Python程序打包成独立可执行文件的东西。假如你的HTML文件是作为PythonWeb应用程序的一部分,你能够运...
2024-12-23 0
-
react名词,React 简介详细阅读

1.组件(Component):React中最根本的构建块,用于构建用户界面。组件可所以函数组件或类组件。2.JSX(JavaScriptXML):一种JavaScrip...
2024-12-23 0
-
vue组件递归, 什么是递归组件?详细阅读

在Vue中,组件递归是一种常见的形式,它答应组件在其模板中引证自己,然后创立杂乱的层次结构。递归组件在处理树形结构数据(如菜单、目录、文件体系等)时特别有用。要创立一个递归组件...
2024-12-23 0
