css半通明, 半通明作用的基础知识
CSS半通明作用可以经过设置元素的布景色或许边框色的通明度来完成。在CSS中,可以运用`rgba`或`hsla`函数来设置色彩和通明度。
`rgba`函数:运用赤色、绿色、蓝色和通明度(alpha)值来设置色彩。其间,通明度值的规模是0到1,0表明彻底通明,1表明彻底不通明。 `hsla`函数:运用色相(hue)、饱和度(saturation)、亮度(lightness)和通明度(alpha)值来设置色彩。色相的规模是0到360度,饱和度和亮度的规模是0%到100%,通明度的规模是0到1。
```css/ 运用rgba函数设置布景色为半通明的蓝色 /.element { backgroundcolor: rgba; / 蓝色,通明度为50% /}
/ 运用hsla函数设置边框色为半通明的赤色 /.element { border: 2px solid hsla; / 赤色,通明度为50% /}```
请留意,半通明作用或许会遭到父元素布景色的影响,由于半通明色彩会与父元素的布景色混合。假如需求更准确的操控,可以考虑运用其他技能,如运用`backgroundcolor`和`backgroundimage`的组合,或许运用伪元素和肯定定位等技能。
CSS半通明作用:打造视觉层次与动态交互
在网页规划中,半通明作用是一种常用的视觉技巧,它可以为页面元素增加层次感,一起坚持内容的清晰可见。CSS供给了多种办法来完成半通明作用,本文将具体介绍这些办法,并讨论它们在不同场景下的运用。
半通明作用的基础知识

什么是半通明作用?

半通明作用指的是元素部分通明,使得布景或底层的元素可以透过部分内容显示出来。这种作用在视觉上可以发生一种柔软、轻盈的感觉。
半通明作用的运用场景
- 按钮和增加点击区域的视觉层次,使按钮或链接愈加吸引人。
- 布景图片:为布景图片增加半通明作用,使得图片下的内容愈加杰出。
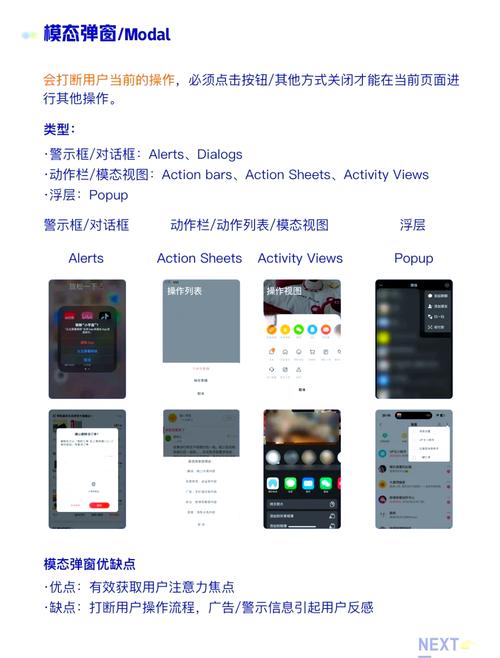
- 对话框和模态窗口:创立半通明的布景,使得用户可以关注到对话框或模态窗口中的内容。

完成半通明作用的办法
1. 运用CSS的`opacity`特点
`opacity`特点可以操控元素的通明度,其值规模从0.0(彻底通明)到1.0(彻底不通明)。以下是一个简略的示例:
```css
.box {
width: 200px;
height: 200px;
background-color: f00;
opacity: 0.5;
2. 运用RGBA色彩值

RGBA色彩值答应咱们指定赤色、绿色、蓝色和通明度(alpha通道)。以下是一个运用RGBA色彩值的示例:
```css
.box {
width: 200px;
height: 200px;
background-color: rgba(255, 0, 0, 0.5);
3. 运用`background-color`与`background-image`结合
经过将`background-color`和`background-image`特点结合运用,可以为元素创立半通明的布景作用:
```css
.box {
width: 200px;
height: 200px;
background-color: rgba(255, 0, 0, 0.5);
background-image: url('background-image.jpg');
background-repeat: no-repeat;
background-position: center center;
4. 运用CSS的`backdrop-filter`特点

`backdrop-filter`特点可以在元素背面运用各种滤镜作用,包含半通明作用。以下是一个示例:
```css
.box {
width: 200px;
height: 200px;
background-color: f00;
backdrop-filter: blur(10px);
半通明作用的优化与留意事项

1. 功能优化

- 尽量防止在很多元素上运用半通明作用,防止影响页面功能。
- 运用硬件加速的CSS特点,如`transform`和`opacity`,可以进步烘托功率。
2. 兼容性考虑

- `backdrop-filter`特点在较旧的浏览器中或许不支持,需求考虑兼容性解决方案。
3. 交互作用

- 在交互元素上运用半通明作用时,留意坚持杰出的用户体会,防止过度运用导致视觉紊乱。
半通明作用是网页规划中一种有用的视觉技巧,可以为页面增加层次感和动态交互。经过CSS的多种办法,咱们可以轻松完成半通明作用,并针对不同场景进行优化。在规划和开发过程中,合理运用半通明作用,可以提高网页的全体视觉作用和用户体会。
相关
-
vue的生命周期,Vue 生命周期的概述详细阅读

Vue的生命周期是指Vue实例从创立到毁掉的整个进程。在这个进程中,Vue实例会阅历一系列的钩子函数,这些钩子函数供给了在实例的不同阶段履行代码的机遇。Vue的生命周期大致能够...
2024-12-23 0
-
html字体代码详细阅读

HTML字体代码详解在网页规划中,字体是传达信息的重要元素之一。经过合理设置字体,可以使网页内容愈加漂亮、易读。本文将具体介绍HTML中设置字体的办法,包含字体类型、字号、色...
2024-12-23 0
-
导航html,导航栏html代码详细阅读

导航(Navigation)在HTML中一般指的是页面上的菜单或链接列表,它协助用户在网站的不同部分之间导航。HTML供给了多种方法来创立导航,包含运用``元素、``和``元从...
2024-12-23 0
-
html加背景图片,html怎么增加背景图片详细阅读
```html背景图片示例这是一个有背景图片的网页```在这个比如中,`backgroundimage`特点设置了背景图片的途径(假定图片文件名为`...
2024-12-23 0
-
vue同级组件传值详细阅读

在Vue中,同级组件之间的传值能够经过事情总线(EventBus)或许Vuex来完成。以下是一个简略的示例,演示怎么运用事情总线在同级组件之间传递数据。首要,创立一个事情总线...
2024-12-23 1
-
vue滑动验证详细阅读

在Vue中完结滑动验证功用有多种办法,以下是几种常见的方法及其具体阐明:1.运用现成的Vue组件vuemonoplastyslideverify特色:适用于Vue2和V...
2024-12-23 0
-
css特点挑选器, 什么是特点挑选器详细阅读

CSS特点挑选器答应你依据元素的特点来挑选和款式化它们。特点挑选器能够分为几种类型,包括简略特点挑选器、特点值挑选器、子串匹配特点挑选器和特定特点挑选器。下面是一些常见的CSS...
2024-12-23 0
-
jquery和ajax,构建高效动态网页的利器详细阅读

jQuery是一个快速、小型且功用丰厚的JavaScript库。它使HTML文档的遍历和操作、事情处理、动画和Ajax等操作愈加简略。jQuery的中心特性包含...
2024-12-23 0
- 详细阅读
-
html规范, HTML规范与搜索引擎优化详细阅读

HTML(HyperTextMarkupLanguage)是一种用于创立网页的规范符号言语。HTML规范由万维网联盟(W3C)拟定和保护。HTML规范界说了网页的结构、内容...
2024-12-23 0

