css过渡动画, 什么是CSS过渡动画?
CSS 过渡动画是一种经过改动 CSS 特点的值来完成滑润过渡作用的技能。这种作用一般在用户与页面交互时触发,比方鼠标悬停、点击等。下面是一个简略的 CSS 过渡动画示例:
```css/ HTML 结构 /鼠标悬停我
/ CSS 款式 /.box { width: 100px; height: 100px; backgroundcolor: blue; transition: backgroundcolor 0.5s ease; / 过渡动画作用 /}
.box:hover { backgroundcolor: red; / 鼠标悬停时布景色彩变为赤色 /}```
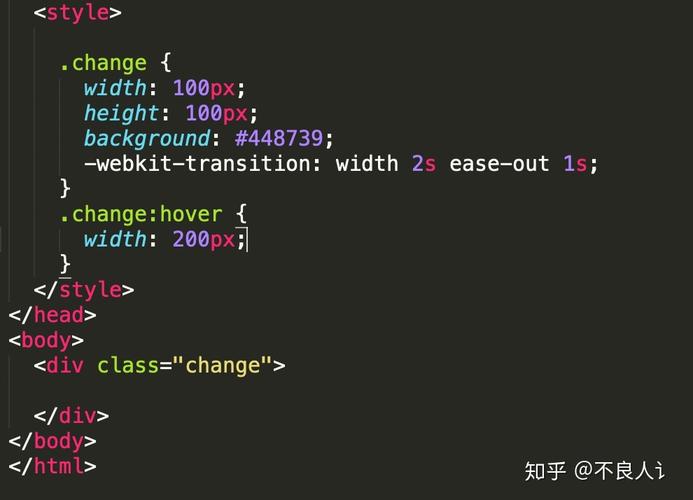
在这个比如中,当鼠标悬停在 `.box` 元素上时,其布景色彩会在 0.5 秒内从蓝色滑润过渡到赤色。`transition` 特点界说了过渡作用,包含要过渡的 CSS 特点(本例中为 `backgroundcolor`)、过渡继续时间(0.5 秒)和过渡类型(`ease`,表明加快开端和减速完毕)。
你可以依据需求调整 `transition` 特点的值,以创立不同的过渡作用。例如,你可以一起过渡多个特点,改动过渡继续时间、类型等。此外,CSS 过渡动画还可以与其他 CSS 技能结合运用,如动画、变形等,以创立更杂乱和风趣的视觉作用。
CSS过渡动画:让网页动起来,提高用户体会
什么是CSS过渡动画?
CSS过渡动画(Transition Animation)是一种在CSS中完成滑润改变的动画作用的技能。它答应开发者界说元素在不同状况之间的过渡作用,使元素的改变进程愈加天然、流通。
过渡动画的基本原理

过渡动画的基本原理是:当元素的某个特点值发生改变时,浏览器会主动核算并生成一系列中间状况,使元素从初始状况滑润过渡到方针状况。
过渡动画的触发条件

过渡动画的触发条件一般有以下几种:
1. 特点值改变:当元素的某个特点值发生改变时,触发过渡动画。

2. 伪类选择器:例如`:hover`、`:active`等伪类选择器,当用户与元素交互时触发过渡动画。

3. JavaScript操作:经过JavaScript修正元素的款式,也可以触发过渡动画。

CSS过渡动画的语法
CSS过渡动画的语法相对简略,主要由以下四个特点组成:
transition-property
`transition-property`特点用于指定参加过渡动画的CSS特点。例如,要为元素的宽度改变增加过渡作用,可以设置`transition-property: width;`。
transition-duration
`transition-duration`特点用于设置过渡动画的继续时间。单位可以是秒(s)或毫秒(ms)。例如,设置`transition-duration: 1s;`表明过渡动画继续1秒。
transition-timing-function

`transition-timing-function`特点用于设置过渡动画的时序函数,即动画改变的速度曲线。常见的时序函数有`linear`(线性)、`ease`(滑润)、`ease-in`(加快)、`ease-out`(减速)等。
transition-delay

`transition-delay`特点用于设置过渡动画的推迟时间。单位可以是秒(s)或毫秒(ms)。例如,设置`transition-delay: 0.5s;`表明过渡动画在触发后推迟0.5秒开端履行。
CSS过渡动画的实例

以下是一个简略的CSS过渡动画实例,演示了如何为按钮的布景色彩和宽度改变增加过渡作用:
```css
.btn {
width: 100px;
height: 40px;
background-color: green;
transition: background-color 0.5s ease, width 0.5s ease;
.btn:hover {
background-color: yellow;
width: 150px;
在这个比如中,当鼠标悬停在按钮上时,按钮的布景色彩和宽度会逐步改变,构成滑润的过渡作用。
CSS过渡动画的留意事项
功能影响
过渡动画尽管可以提高用户体会,但过度运用或不妥运用或许会对网页功能发生负面影响。因而,在规划和完成过渡动画时,应留意以下事项:
1. 防止过度运用:过渡动画应适度运用,防止在多个元素或多个特点上一起运用,防止影响页面功能。
2. 优化动画作用:尽量运用简略的动画作用,防止杂乱的动画,以削减浏览器的核算担负。
兼容性
CSS过渡动画在不同浏览器上的兼容性存在差异。在规划和完成过渡动画时,应留意以下兼容性问题:
1. 浏览器前缀:部分浏览器需求增加特定的前缀才干支撑过渡动画,例如`-webkit-`、`-moz-`等。
2. 旧版浏览器:部分旧版浏览器或许不支撑过渡动画,需求考虑降级计划。
CSS过渡动画是一种简略而强壮的技能,可以为网页带来丰厚的动态作用,提高用户体会。经过本文的介绍,信任您现已对CSS过渡动画有了更深化的了解。在实践运用中,请依据详细需求合理运用过渡动画,以提高网页的视觉作用和交互体会。
相关
-
springboot回来html,```html Home Page Welcome to our homepage```详细阅读

在SpringBoot中,回来HTML页面一般涉及到模板引擎的运用。SpringBoot支撑多种模板引擎,如Thymeleaf、Freemarker和Velocity等。这...
2024-12-23 0
- 详细阅读
-
css图片水平居中,css完成图片水平居中显现详细阅读

在CSS中,要完成图片的水平居中,能够选用以下几种办法:1.运用`textalign:center;`:假如图片是放在一个块级元素(如``)中,而且想要在这个块级元素内...
2024-12-23 0
-
css瀑布流,css瀑布流布局详细阅读

CSS瀑布流布局是一种网页布局办法,它答应网页元素(如图片、文章等)依照列的办法摆放,而且每一列的高度尽可能相同,构成相似瀑布的作用。这种布局办法特别适用于展现很多图片或文章,...
2024-12-23 0
-
css字体大小, 字体大小单位详细阅读

1.运用像素(px):像素是屏幕上的最小单位,它是浏览器中最常用的字体大小单位。例如,`fontsize:16px;`表明字体大小为16像素。2.运用点(pt):点是一...
2024-12-23 0
-
html怎样加视频,```htmlVideo Example详细阅读

2.指定视频文件:运用`src`特点指定视频文件的途径。4.设置视频特点:例如`controls`(显现播映控件)、`autoplay`(自动播映)、`loop`(循环播映...
2024-12-23 0
-
vue什么时候发布的,从诞生到昌盛,探究这个前端结构的开展进程详细阅读

Vue.js是在2013年6月发布的。它的发明者尤雨溪在2013年6月在NPM上注册了Vue.js,并在同年9月发布了第一个版别Vue.js:从诞生到昌盛,探究这个前端结构的...
2024-12-23 0
-
vue视频官网详细阅读

1.Video.js:这是一个强壮的网页嵌入式HTML5视频播放器组件库,适用于杂乱的网页视频烘托。Video.js的官网是,你能够在该网站上找到具体的文档和教程。2.根...
2024-12-23 0
-
html表格款式,HTML表格款式概述详细阅读

1.边框款式:能够运用`border`特点来设置表格、行、列或单元格的边框。2.布景色彩:运用`backgroundcolor`特点来设置表格、行、列或单元格的布景色彩。3...
2024-12-23 0
-
html跨行,html跨行跨列表格代码详细阅读

例如:```html这是一个阶段。这里是第二行。在上面的比如中,文本“这是一个阶段。”和“这里是第二行。”将别离显现在不同的行上。例如:```html这是榜首部分。这是第二部分...
2024-12-23 0

